학습내용
- Promise.all
- RefreshControl
- ScrollView vs FlatList
Promise.all
const getData = async () => {
await Promise.all([getNowPlayings(), getRanking(), getUpcoming()]);
setLoading(false);
};
useEffect(() => {
getData();
}, []);
<Ranking>과 <Upcoming>에 들어갈 데이터까지 받아오면서 API와 통신하는 함수가 총 세 개로 늘어났다. 기존의 방식대로라면 get~ 함수를 useEffect 안에서 사용해야 하지만 Promise.all로 한꺼번에 처리하는 방식으로 변경했다.
Promise.all은 [배열] 안에 들어오는 값들이 모두 실행을 마친 후에 Promise를 반환한다.
RefreshControl
react-native에서 제공하는 스크롤 새로고침 기능으로
ScrollView
혹은ListView에서 사용 가능하다.
import { ScrollView, RefreshControl } from "react-native";
const Movies = ({ navigation: { navigate } }) => {
const [isRefreshing, setIsRefreshing] = useState(false);
const onRefresh = async () => {
setIsRefreshing(true);
await getData();
setIsRefreshing(false);
};
return (
<ScrollView
refreshControl={
<RefreshControl refreshing={isRefreshing} onRefresh={onRefresh} />
}
>
.
.
.
</ScrollView>refreshing새로고침 상태값을 나타내는 속성. boolean값을 갖는다.onRefresh새로고침 할 때 실행해줄 동작(함수)
ScrollView vs FlatList
| - | ScrollView | FlateList |
|---|---|---|
| 렌더링 방식 | 모든 자식 컴포넌트를 한 번에 렌더링 | 화면에 보이는 부분만 렌더링 |
| 성능 | 컴포넌트양과 반비례 | 최적화 |
| 자식 컴포넌트 | O | X |
ScrollView 적용시
<TopRatedMovieList horizontal={true}>
{ranking.map((movie) => (
<VerticalCards key={movie.id} movie={movie} />
))}
</TopRatedMovieList>FlatList 적용시
<FlatList
horizontal
showsHorizontalScrollIndicator={false}
contentContainerStyle={{ paddingVertical: 7 }} ItemSeparatorComponent={<View style={{ width: 10 }} />}
data={ranking}
renderItem={({ item }) => (<VerticalCards movie={item} />)}
keyExtractor={(item) => item.id}
/>FlatList는 스크롤 새로고침 적용시 <RefreshControl/>이 필요하지 않다.
-
horizontal
세로 정렬이 디폴트이기 때문에 가로 정렬시 해당 속성을 사용해야 한다. -
renderItem
데이터 렌더링 속성.map을 내장하고 있기 때문에 별도로 기재하지 않아도 된다. -
keyExtractor
item마다 주어지는 고유의Key값
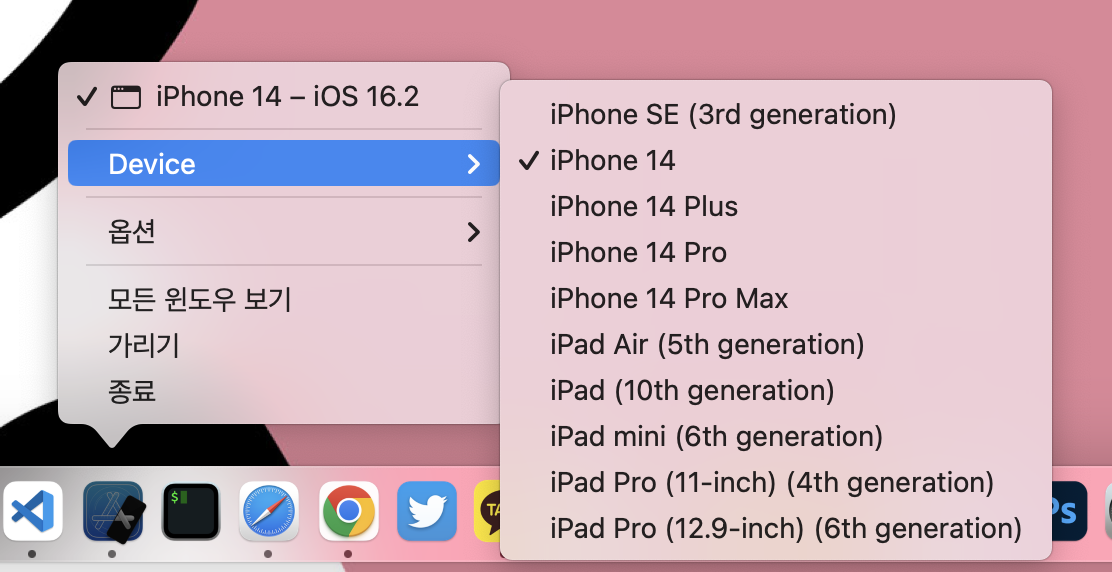
+ 시뮬레이터 디바이스 변경
시뮬레이터앱 오른쪽 마우스 클릭 - Device에서 선택
이렇게 간단한데 왜 구글링 하면 죄다 명령어로 설정하는 복잡한 방법만 나오는 건지...^^