학습내용
미니프로젝트 보완
- 비교함수 이론
- 방명록 삭제시
confrim()으로 확인
비교함수(CompareFunctional)
매개변수
(a, b)를 비교 후 반환값에 따라 재정렬하는 함수
- 매개변수에는 비교할 데이터가 순차적으로 들어간다.
- 반환값은
1,0,-1을 사용- 반환값이 0보다 클 때(=
1) 👉🏻 b가 먼저- 반환값이 0보다 작을 때(=
-1) 👉🏻 a가 먼저- 반환값이 0일 때 👉🏻 변동 사항 없음
예시
let rowsReverse = rows.sort(
function(a, b){
if (a.date > b.date) return -1;
else if (b.date > a.date) return 1;
else return 0;
}
)
-
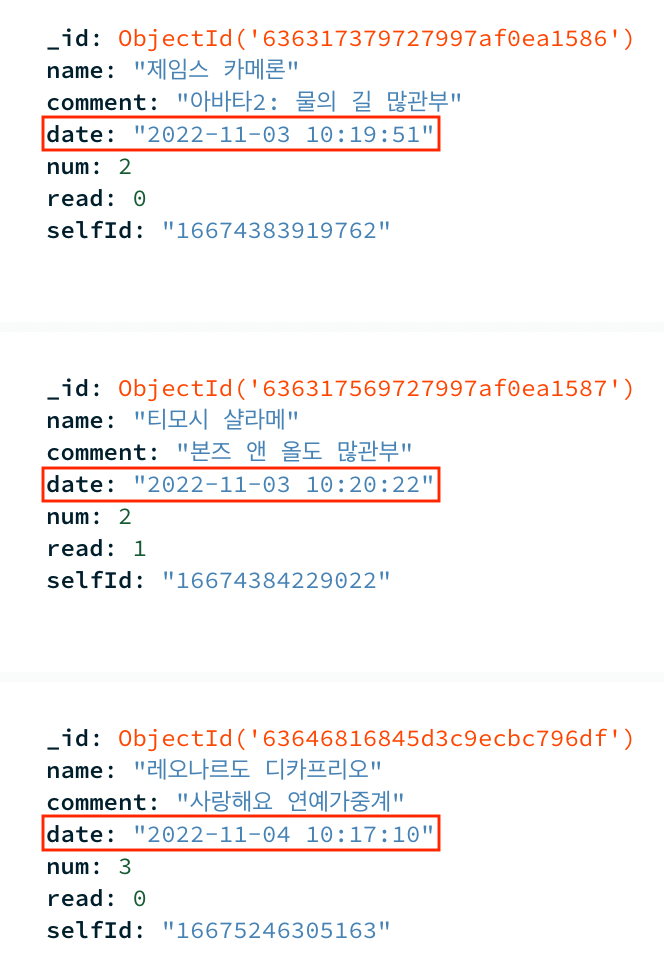
a= 제임스 카메론에 해당되는date= "2022-11-03 10:19:51"
b= 티모시 샬라메에 해당되는date= "2022-11-03 10:20:22" -
if(a.date > b.date)에 부합X -
else if (b.date > a.date)에 부합하므로 1을 반환 -
반환값이 0보다 크므로 티모시 샬라메가 제임스 카메론보다 먼저 정렬
예전에도 한 번 공부했지만 이해가 잘 안갔던 내용이었었는데 이번에 방명록 리스트 내림차순 정렬 기능을 구현하면서 완벽하게 이해했기에 내용을 정리해보았다. 단, 정렬 기능은 프론트가 아닌 백엔드 쪽에서 작업을 하는 게 성능면에서 더 효율적이기 때문에 이 방법은 간단한 데이터 정렬 한에서 사용하는 편을 권장한다.
방명록 삭제시 confirm()으로 확인
1. 클라이언트에서 처리하기(실패)
function remove_guestbook(selfId) {
$.ajax({
type: "POST",
url: "/yun/guestbook/remove",
data: {'selfId_give': selfId},
async: false,
success: function (response) {
if(confirm("정말 삭제하시겠습니까?")){
alert(response["msg"])
window.location.reload()
} else {
return false;
}
}
});
}ajax에선 return false를 선언해도 submit 액션이 그대로 실행되기 때문에 async: false 옵션을 추가해야한다고 하는데 추가를 했음에도 불구하고 return false는 실행되지 않았다. confirm() 함수를 변수로 분리해보기도 하고, 조건문 자체를 success밖으로 빼보기도 했지만 결과는 마찬가지였다.
2.서버에서 처리하기(성공)
클라이언트
function remove_guestbook(selfId) {
let removeCheck = confirm("정말 삭제하시겠습니까?")
$.ajax({
type: "POST",
url: "/yun/guestbook/remove",
data: {'selfId_give': selfId, 'removeCheck_give': removeCheck},
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}서버
@app.route("/yun/guestbook/remove", methods=["POST"])
def introduction_remove():
selfId_receive = request.form["selfId_give"]
removeCheck_receive = request.form["removeCheck_give"]
if removeCheck_receive == "true":
db.bsy.delete_one({'selfId': selfId_receive})
return jsonify({'msg': '삭제완료'})
else:
return jsonify({'msg': '잘생각했어요🥹'})온갖 방법을 다 써봐도 문제가 해결되지 않자 다른 접근이 필요하다는 생각이 들었고 때마침 튜터님의 미니프로젝트 피드백이 떠올랐다. sort()를 사용해서 방명록 내림차순 기능을 구현했었는데, 이 부분은 서버에서 처리 하는 게 성능면에서 훨씬 유리하다고 조언해주셨다.
그래서 서버에서 처리해봤는데 결과는 대성공! 원리는 클라이언트와 똑같다. 단, confirm()의 값이 true인지 false인지 알아야 하기 때문에 이 부분은 클라이언트에서 값을 받아와야 한다.
- 클라이언트 :
confirm()값 서버로 보내기- 서버 : 조건문으로 각각
true와false액션 처리하기
원래는 이번 주말 동안에 ObjectId를 사용해서 데이터를 삭제하는 방법도 구현해보려고 했는데 어제 하루종일 매달렸는데도 불구하고 끝끝내 알아내지 못했다ㅜ.ㅜ......... (이거 때문에 github 협업 강의도 못들은 건 덤) confirm()값과 마찬가지로 삭제하려면 일단 클라이언트에서 삭제할 ObjectId값을 가져와야 하는데 그 값을 알아내는 방법이 무엇인지 끝내 알지 못했다.... 하.. 정말 정답이 뭘까 미치게 궁금하다 구글링 해도 안나오는 게 있다니
