학습내용
- 세팅
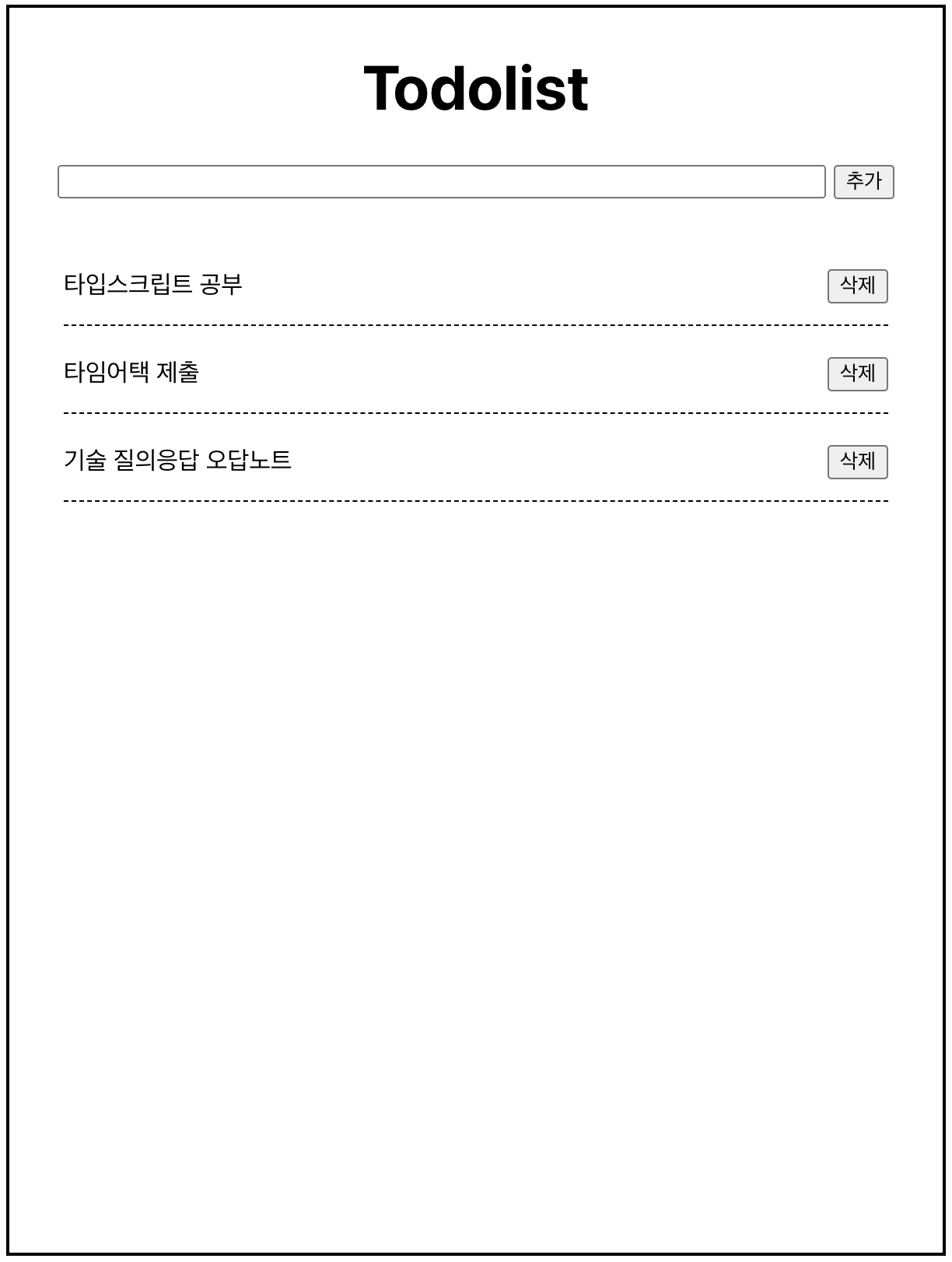
- 투두리스트 리팩토링
- 트러블슈팅
세팅
- 타입스크립트 기반 리액트앱 생성하기
yarn create react-app my-app --template typescript
- 기존 리액트앱에 타입스크립트 세팅하기
yarn create react-app my-app --template typescript
tsx
타입스크립트 기반 리액트앱을 생성하면 이전 리액트앱과 달리 App과 index의 확장자가 js가 아닌 tsx인 것을 확인할 수 있다. 타입스크립트 내에서 JSX 문법을 사용하기 때문이다. ts 파일에서 JSX 문법을 사용하면 개발 툴에 불필요한 경고가 반환되기 때문에 JSX 문법도 같이 사용할 예정이라면 반드시 tsx 확장자를 사용해야 한다.
package.json
"@types/jest": "^27.0.1",
"@types/node": "^16.7.13",
"@types/react": "^18.0.0",
"@types/react-dom": "^18.0.0",depencies에는 타입 표기 기능이 없는 라이브러리 한에서 새로운 내용이 추가된다.
투두리스트 리팩토링

트러블슈팅
타입스크립트 설치 직후 에러
에러 메시지
React' refers to a UMD global, but the current file is a module.해결 방법
1. import React from "react"; 추가하기
2. tsconfig.json 파일에서 "jsx" 속성을 "react-jsx"로 설정하기
styled-components
에러 메시지
styled-components Could not find declaration file해결 방법
yarn add @types/styled-components로 재설치
export
에러 메시지
cannot be compiled under '--isolatedmodules' because it is considered a global script file. add an import, export, or an empty 'export {}' statement to make it a module.해결 방법
에러가 발생한 컴포넌트 하단에 export {} 추가
임시방편이기 때문에 코드를 모두 작성한 후에는 제거해야 한다.
