
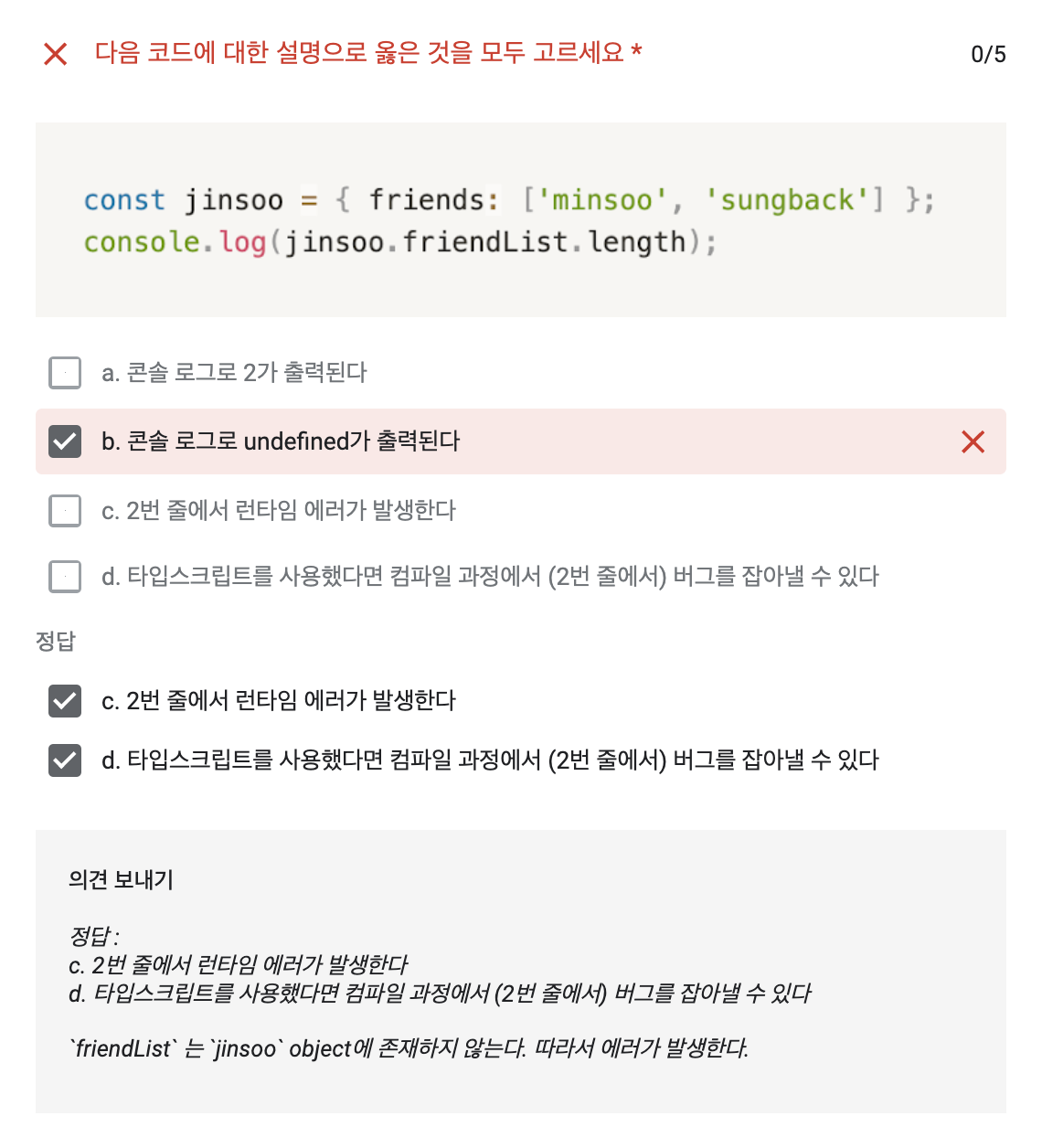
friendsList를 friends로 봐서 대체 뭐가 문제지...? 하면서 풀었던 문제... 문제를 꼼꼼하게 읽자 ㅎ....
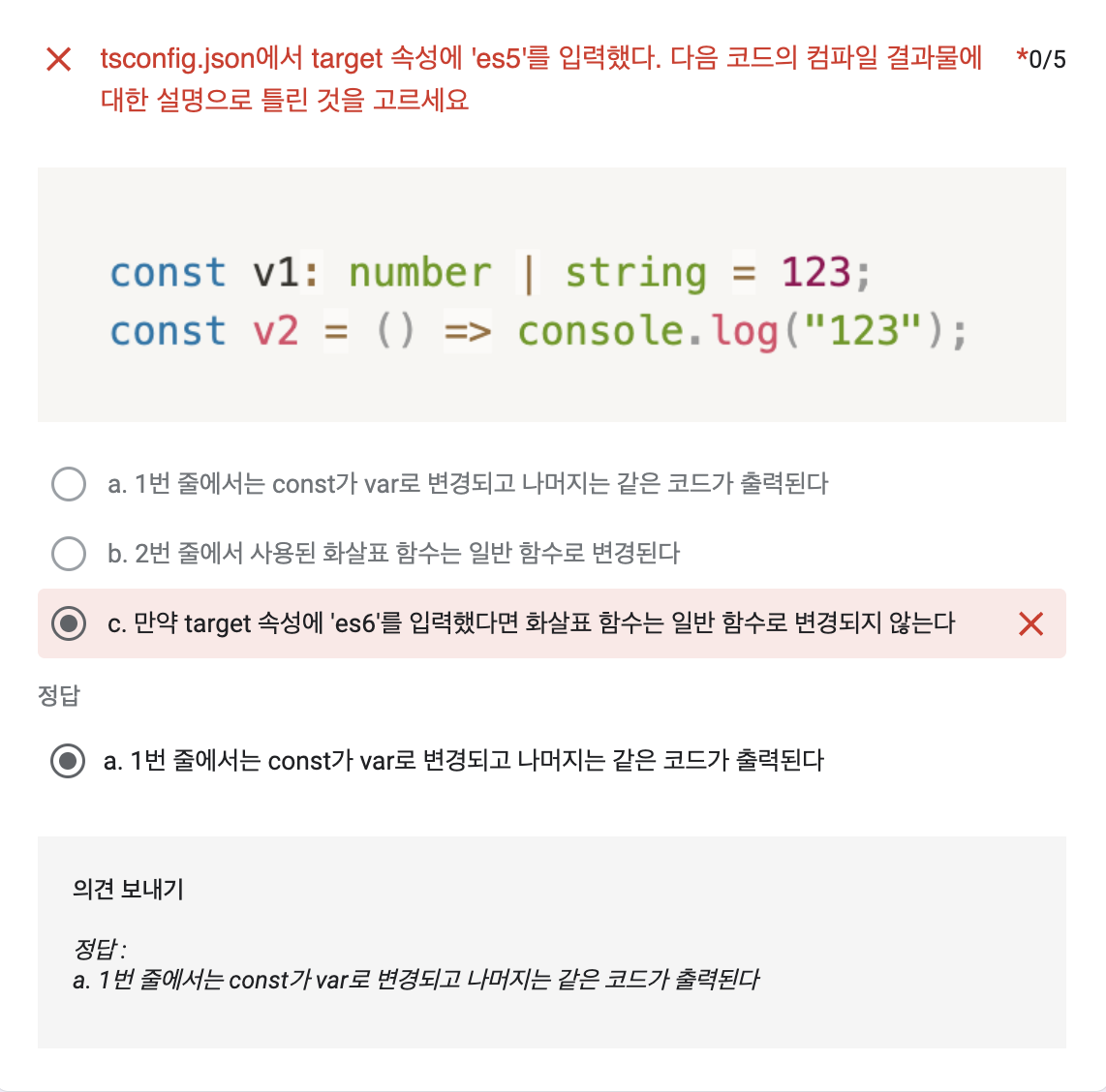
 a. 1번 줄에서는
a. 1번 줄에서는 const가 var로 변경되고 나머지는 같은 코드가 출력된다.
➡️ 화살표 함수 역시 일반 함수로 변경되어야 한다.
ES5 ➡️ ES6 달라진 점
let,const키워드- 화살표 함수
- Template Literal
- Multi-line String
\n을 입력하는 대신백틱내에서 엔터로 줄바꿈 가능- Default Parameter
- Destructuring
Promise- string method:
includes,startsWidth,endsWidth- Module
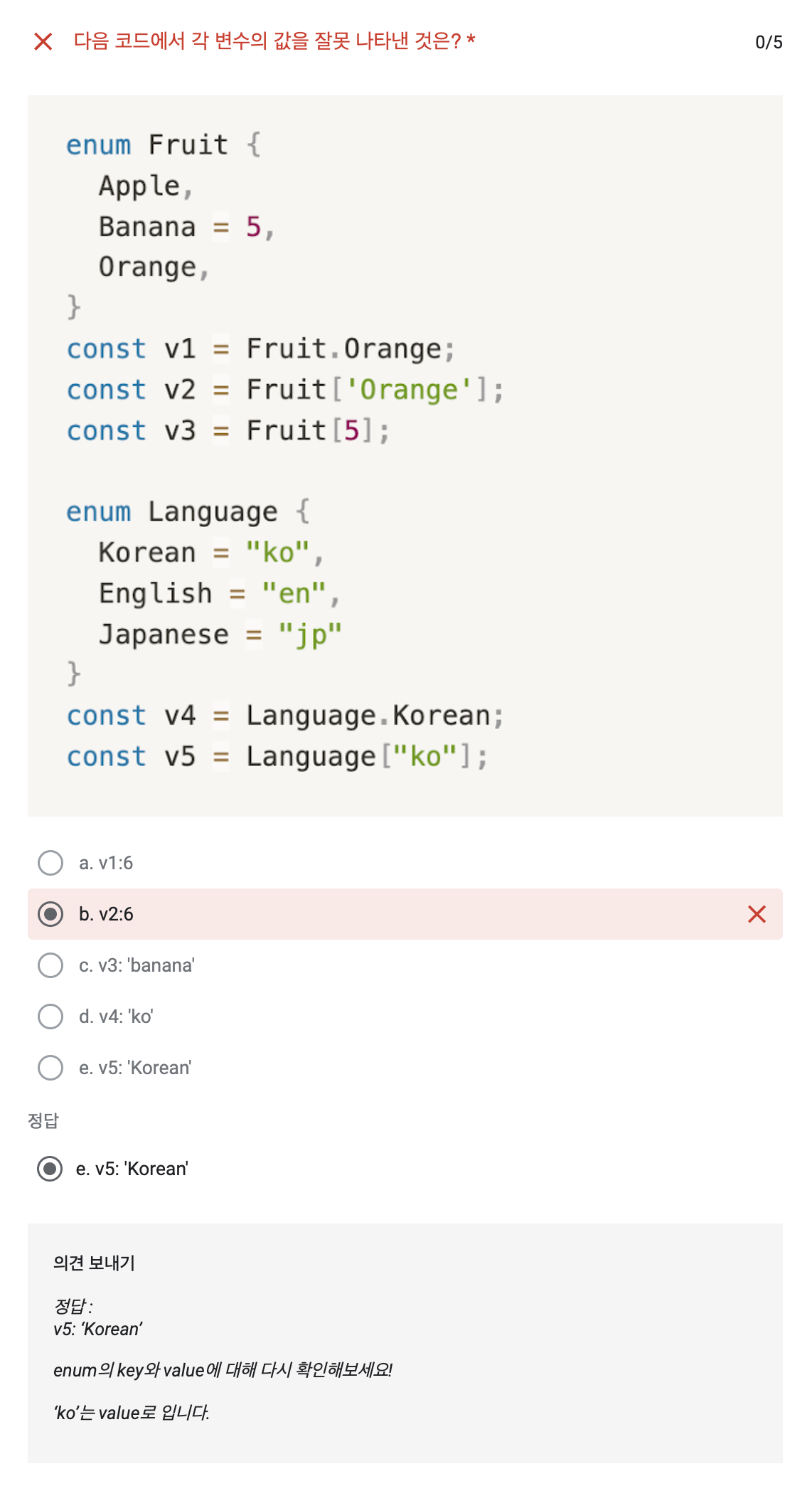
이것도 옳은 거 고르는 걸로 잘못 읽었다....ㅎ 내배캠 시작한 이후로 책을 안읽어서 그런가 왜이렇게 문제를 못 읽는 것인가...... 어쨌거나 풀면서 자바스크립트 기초 개념이 부족하다는 사실을 알았다.

Language["ko"](X)
Language["Korean"](O)
Korean : key
"ko" : value
Korean은 value가 될 수 없으며, "ko" 역시 key로 사용될 수 없다.
굳이 enum까지 안가고 자바스크립트만 생각해도 맞출 수 있는 문제인데 이런 허접한 문제를 틀려버리다니... 정신차리자...
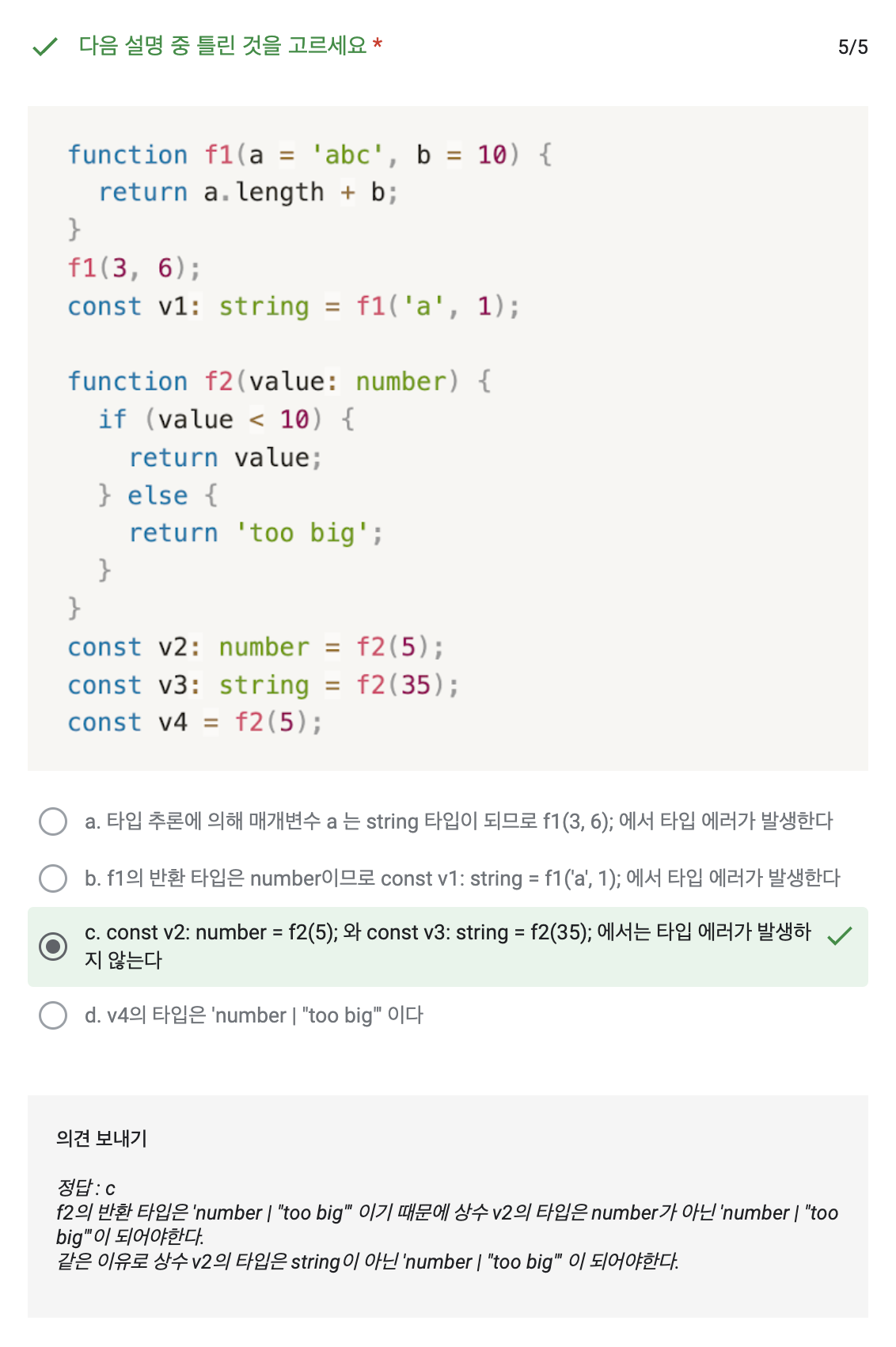
+ 맞았지만 헷갈렸던 문제
 c,d 중에서 고민하다가 결국 찍어서 맞춘 문제다. 왜 d와 고민했냐면
c,d 중에서 고민하다가 결국 찍어서 맞춘 문제다. 왜 d와 고민했냐면 5 < 10이기 때문에 당연히 반환 타입이 number가 되어야 한다고 생각했다. 반환 타입에 대한 개념이 제대로 안잡혀있기 때문에 이런 식으로 문제를 풀이했다.
주어진 매개변수가 실제로 어떤 값을 return하는 지가 아니라, 함수의 return값을 우선적으로 고려해야 한다. f2 함수는 number와 string 둘 중 하나를 return하고 있으므로, v2, v3, v4의 반환 타입은 number | string 혹은 number | "too big"이 되어야 한다.
틀린 문제들은 정작 개념을 알고 있었고 맞은 문제는 오히려 잘 모르고 있던 게 아이러니
