학습내용
- 북마크 해제
- 북마크 토글 알람 - meterial UI 스낵바 적용
- 상세페이지에서 뒤로가기 실행시 검색결과 유지

북마크 해제
카카오맵 검색결과 중 하나를 선택하면 firestore에 있는 데이터가 삭제되는 방식이다. 그래서 사용자가 작성한 글을 삭제했던 기존의 삭제 기능과는 다른 로직으로 구현해야만 했다. DB 구조는 bookmark 콜렉션 안에 모든 북마크 데이터를 저장한 심플한 방식이었으므로 크게 두 가지 조건이 필요했다.
- 현재 로그인한 유저의 아이디 = 북마크 아이템의 유저 아이디
- 검색결과에서 선택한 업체 정보 = 북마크에 저장된 업체 정보
위 조건을 토대로 이중 조건문을 활용해 아래와 같이 구현했다.
Bookmark.jsx
const filteredData = list.filter((data) => {
if (authService.currentUser.uid === data.userId) {
if (
data.place === item.place_name &&
data.address === item.address_name
) {
return data;
}
}
});Sidebar.jsx
{sessionData?.map((item, i) => (
<PlaceList key={i}>
<Bookmark item={item} />
.
.
.
)}filteredData[0]을 콘솔로 찍어보면 결과가 여러개 찍히는데 Bookmark 컴포넌트가 Sidebar에서 내려준 item을 받아오고 있기 때문이다. 즉,item 갯수만큼 콘솔이 찍히는 것이다. 그 중 filteredData의 조건을 충족하지 못하는 item은 undefined를 반환하게 된다.
const fiteredId = filteredData[0] !== undefined ? filteredData[0].id : null;undefined가 아닌 값을 선별해서 useMutation의 쿼리키로 사용하면 삭제 성공!
보완점
filter메서드 대신 firestore의query에서 필터링 하기원래 이 방식으로 먼저 시도했었는데 왜인지 안먹힌다... 기능 다 구현하면 다시 시도해보기로
상세페이지에서 뒤로가기 실행시 검색결과 유지
별도의 삭제 작업이 필요 없는 sesstionStorage 활용
Main.jsx
useEffect(() => {
ps.keywordSearch(place, (data, status, _pagination) => {
.
.
.
setPlaces(data);
sessionStorage.setItem("SearchPlace", JSON.stringify(places));
sessionStorage.setItem("SearchKeyword", place);
}
});
}, [place]);Slidebar.jsx
{sessionKeyword ? (
<Place>
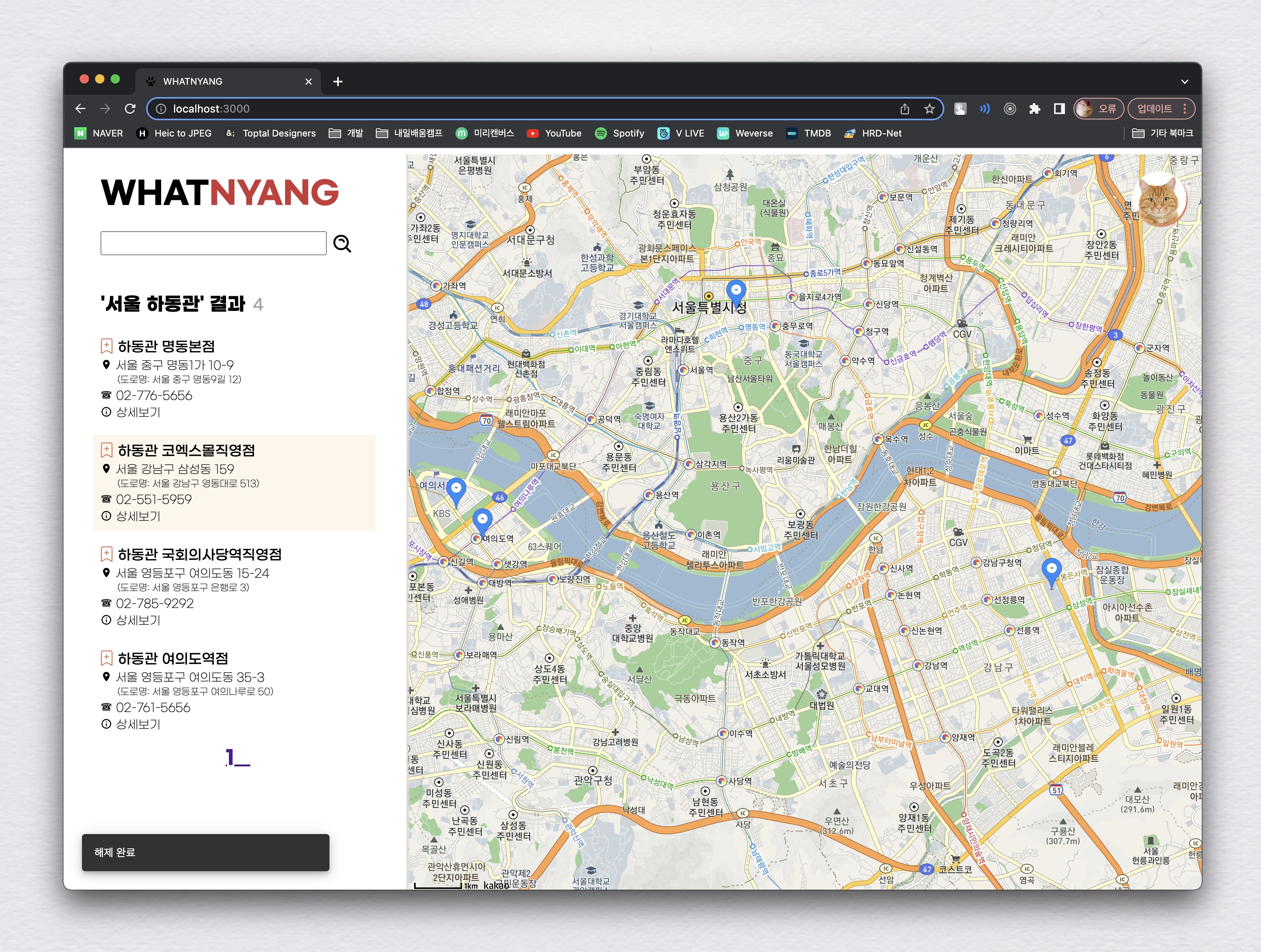
<h2>'{sessionKeyword}' 결과</h2>
<PlaceCount>{sessionData?.length}</PlaceCount>
</Place>
) : null}
{sessionData?.map((item, i) => (
...
)}트러블 슈팅
에러
데이터가 저장되지 않는 이슈
원인
places가 useEffect 바깥에 있는 데이터이기 때문
시도해본 방법
- 의존성 배열에
places추가하기(실패)
setPlaces때문에 무한로딩 발생
-
또 다른
useEffect생성하기(실패)useEffect(() => { sessionStorage.setItem("SearchPlace", JSON.stringify(places)); }, [places])안되는 원인을 모르겠다....
-
기존의
useEffect에서data로 저장하기(성공)sessionStorage.setItem("SearchPlace", JSON.stringify(data));places와data는 같은 값이므로places대신data를 저장해서 해결
보완점
- 새로고침, 로그아웃 후 재로그인, 타이틑 클릭시 검색결과 초기화 시키기
- 상세페이지에서 뒤로가기 실행시 지도 범위, 마커 유지하기
