3-3. 연습 겸 복습 : 나홀로메모장에 OpenAPI 붙여보기

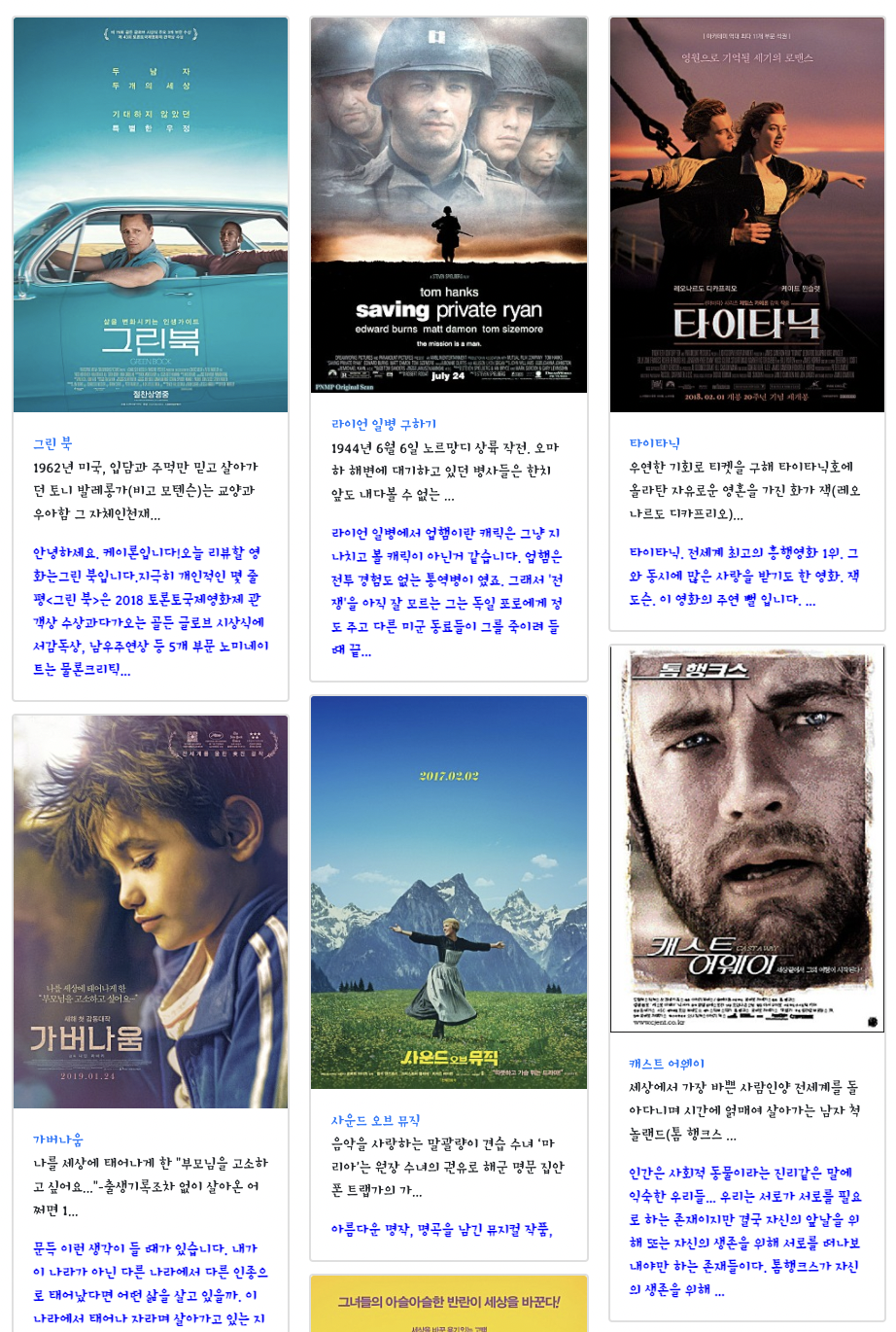
card-columns에 openAPI를 출력하면 성공
<script>
$(document).ready(function () {
$('#cards-box').empty()
film();
});
function film() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
console.log(response)
let rows = response['articles']
for (let i = 0; i < rows.length; i++) {
let comment = rows[i]['comment']
let desc = rows[i]['desc']
let image = rows[i]['image']
let title = rows[i]['title']
let url = rows[i]['url']
let temp_html = `
<div class="card">
<img class="card-img-top"
src="${image}"
alt="Card image cap">
<div class="card-body">
<a href="${url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
</script>복습인데도 몇 번의 시도 끝에 성공...🥲 왜 계속 안되나 했더니 for문 끝나고 { 👈🏻 이 괄호를 빼먹은 것이다. 이번이 처음은 아니다. 사실 아주 개많음... 거의 for문 쓸때마다 틀린 것 같다. 이만하면 진짜 외워야 되는 거 아냐? 왜 자꾸 틀려? 정신차려 신애필ㅡㅡ 그래도 원인이 뭔지 몰라서 찾느라 썼다 지웠다 반복했더니 이제 OpenAPI 코드는 다 외운 것 같다.(이래놓고 나중에 또 틀릴 듯) 아무튼 복습도 마쳤으니 이제 진짜 파이썬 시작🔥🔥🔥
