Thyemleaf 반복적인 html code 줄이기
웹페이지의 경우 header와 footer 또는 메뉴와 같은 구성은 반복적으로 사용되는 경우가 다반사입니다.
만약 급하게 헤더나 푸터를 수정해야 할 경우에 같은 코드가 있는 부분을 모두 찾아가며 수정하기에는 번거롭기 때문에 이러한 레이아웃 중복 관리는 중요합니다.
그렇기 때문에 Thyemleaf에서 html 코드를 파일을 분리하여 반복적인 사용을 줄이는 방법을 알아봤습니다.
config.html
공통으로 들어갈 css 경로를 지정해 줍니다.
일반적인 경로를 작성하면 실행시 css 등록이 되지 않습니다.
또한 resources/static 경로에서 시작합니다. ex) @{/css/form.css}
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<th:block th:fragment="configFragment">
<link th:href="@{/css/header.css}" rel="stylesheet">
<link th:href="@{/css/footer.css}" rel="stylesheet">
</th:block>
</html>
header.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<div th:fragment="headerFragment" class="header navbar-fixed-top">
<header>
...
...
</header>
</div>
</html>footer.html
<!doctype html>
<html lang="ko">
<div th:fragment="footerFragment" class="footer">
<footer>
<p>© 2023 웹 홈페이지. All rights reserved.</p>
</footer>
</div>
</html>
main.html
해당 부분에 들어가야 할 fragments들을 불러와 반복적인 html 코드를 줄일 수 있습니다.
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project</title>
<style>
body {
/*background: url("/images/iim.png") no-repeat;*/
background-size: cover;
}
</style>
<th:block th:replace="~{fragments/config::configFragment}"></th:block>
</head>
<body>
<header th:replace="~{fragments/header::headerFragment}"></header>
<div class="wrap-container">
<div class="home-container">
</div>
</div>
<footer th:replace="~{fragments/footer::footerFragment}"></footer>
</body>
</html>
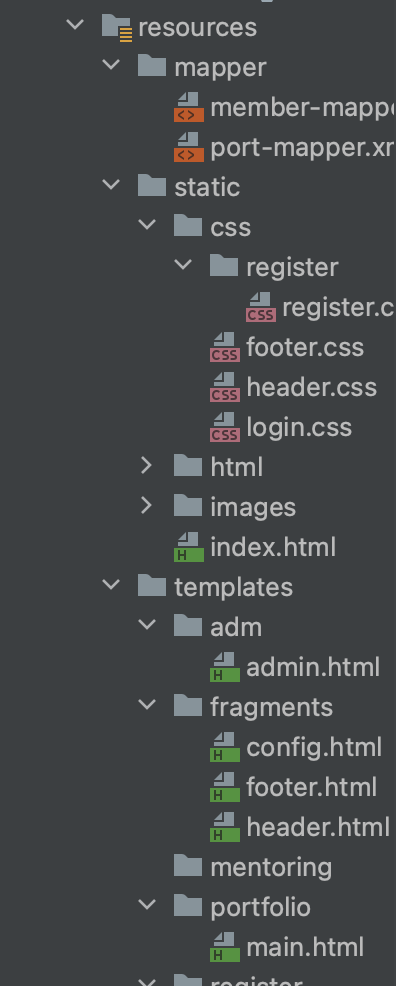
project 경로

진행중인 프로젝트 경로입니다.
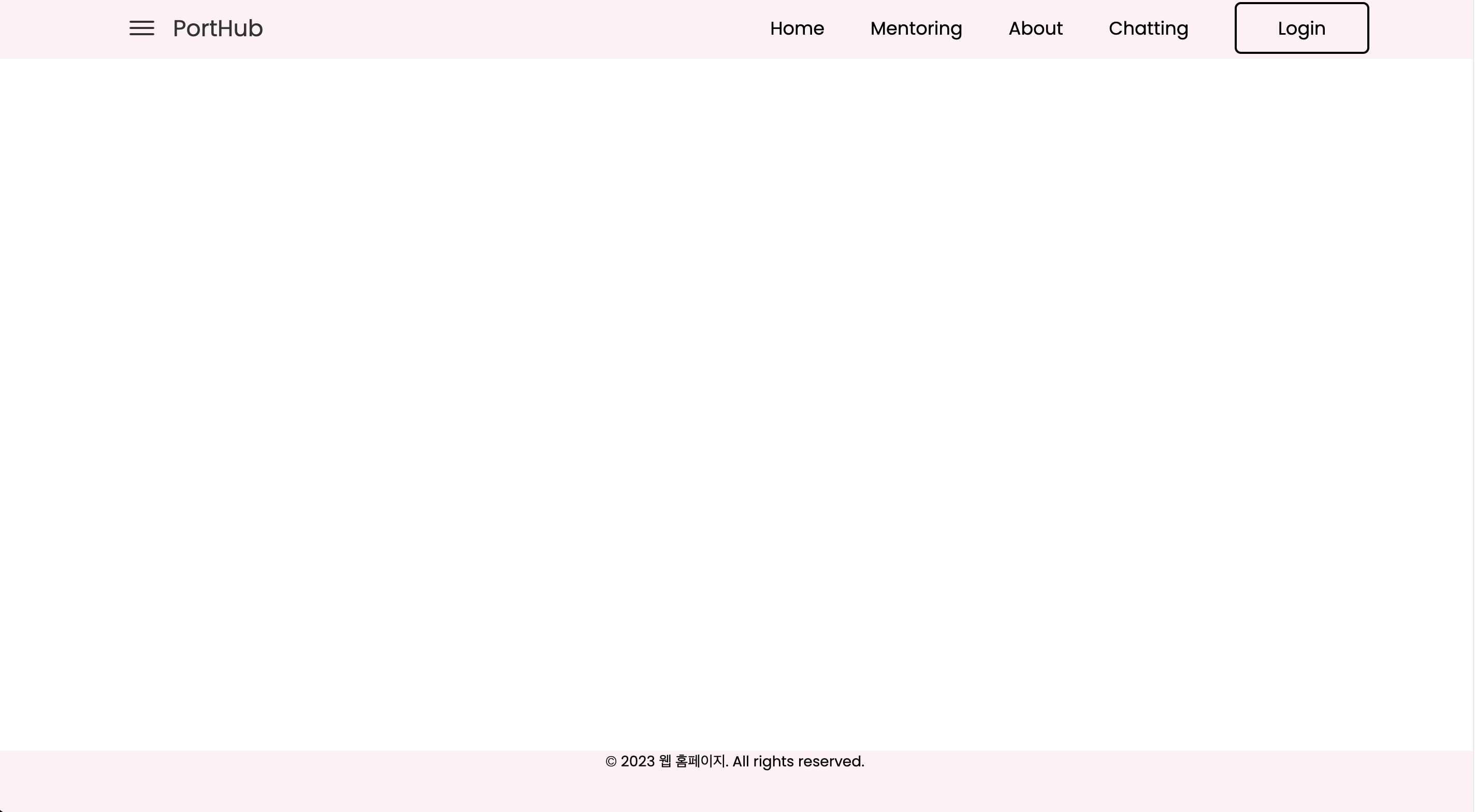
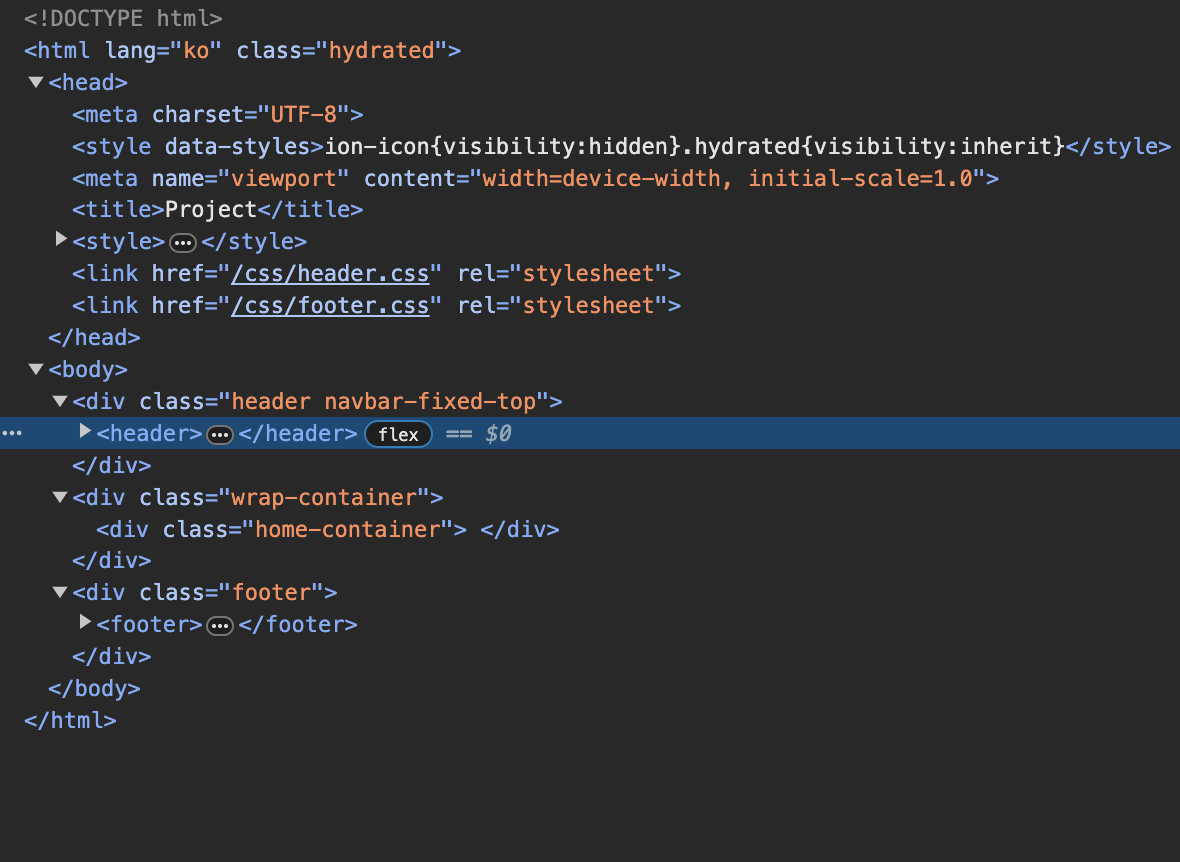
실행 화면


개발자 도구를 통해 main.html을 보시면 각 위치에 알맞게 들어가신걸 볼 수 있습니다.
Spring Security 설정시 추가 사항
스프링 시큐리티 설정으로 인해 css 적용이 안되어서 당황하였습니다. Config class를 하나 만들어서 아래와 같이 작성해주어 잘 적용이 되었습니다.
@Configuration
@EnableWebSecurity
public class SecurityConfig {
...
//security로 인해 css,js, image 등 적용 안되는 부분이 있을 경우 해제 시킴
@Bean
public WebSecurityCustomizer webSecurityCustomizer() {
return web -> web.ignoring()
.requestMatchers(PathRequest
.toStaticResources()
.atCommonLocations());
}
}