Porthub
1.[Spring 프로젝트] 개발을 위한 UML 다이어그램

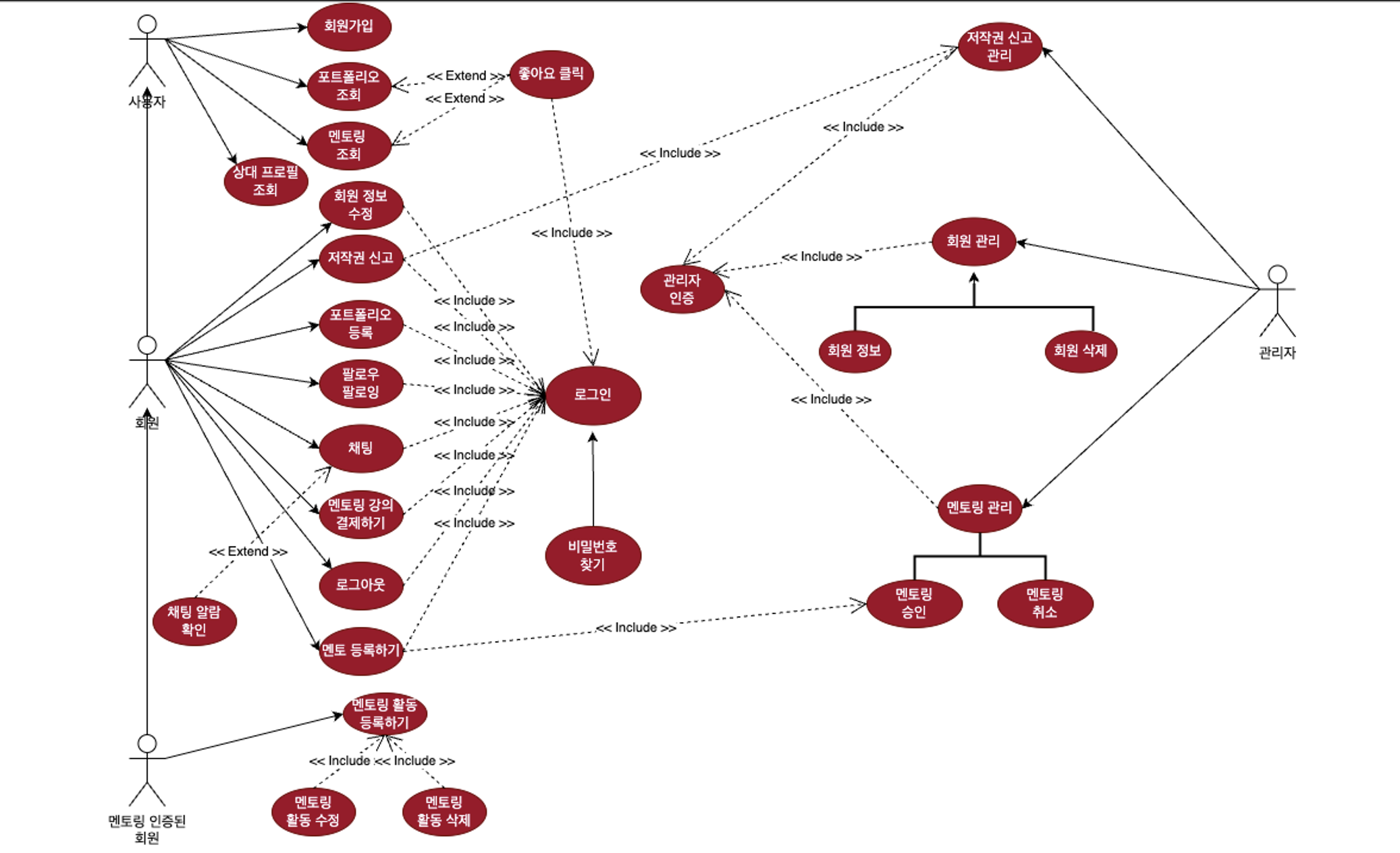
다음은 프로젝트를 진행하면서 작성한 uml 문서들입니다. 처음 uml에 대해서 무지한 상태로 진행하여 블로그와 유튜브에서 많이 참고하여 작성하였습니다. 많은 문서들이 있는 관계로 대략적인 흐름을 이해하기 위한 간단한 문서들만 정리했습니다.아래와 같은 문서들의 경우 화면
2024년 3월 2일
2.[Spring 프로젝트] 계층형 구조 vs 도메인형 구조

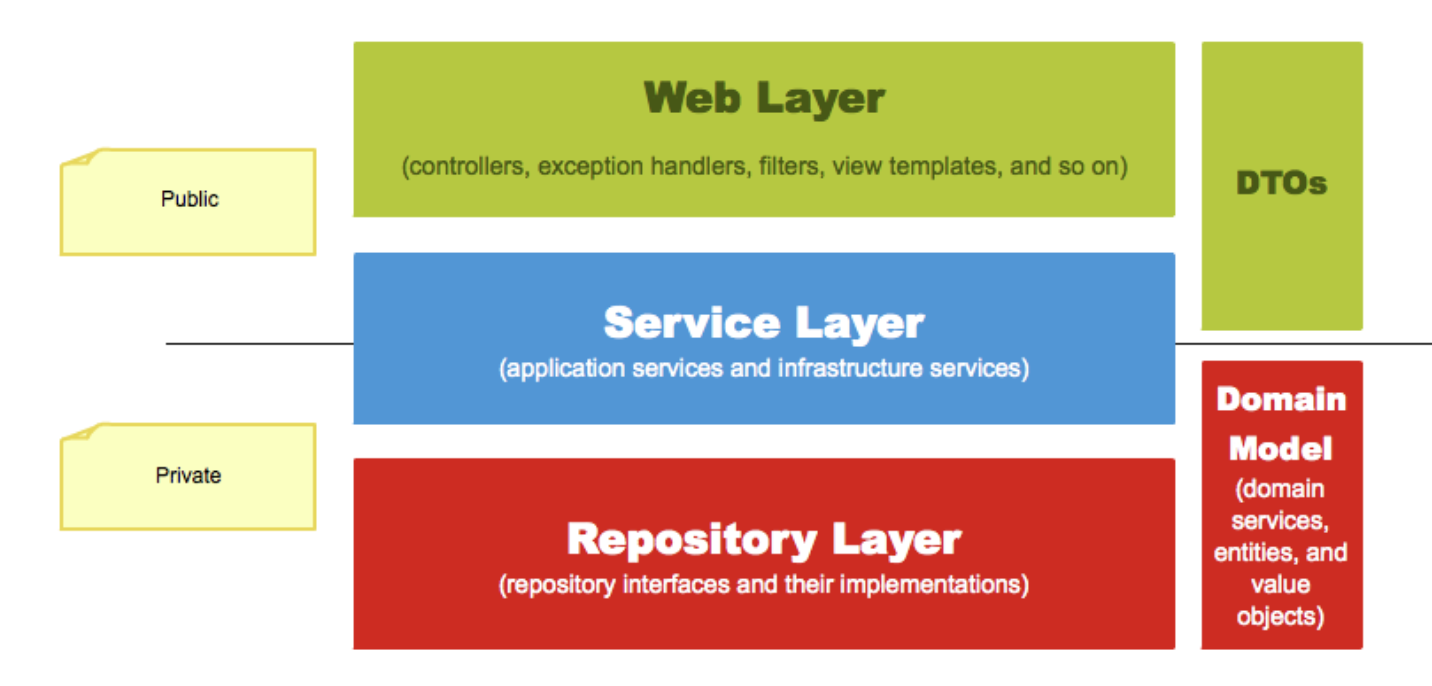
클래스 다이어그램을 작성하던 중 패키지 구조를 먼저 선정하고, 클래스들을 만들어 두어야 된다고 생각하여 패키지 구조를 어떤식으로 구성해야 할지 궁금해서 알아보았습니다.먼저 개발 디렉토리는 크게 계층형 구조와 도메인형 구조로 나뉩니다. 이를 설명하기 전에 알아야할 부분들
2024년 3월 5일
3.[Spring 프로젝트] thymeleaf 헤더 분리 + Spring Security 설정시 css 및 js 등 파일

진행중인 프로젝트 경로입니다. config.html 공통으로 들어갈 css 경로를 지정해 줍니다. 일반적인 경로를 작성하면 실행시 css 등록이 되지 않습니다. 또한 resources/static 경로에서 시작합니다. header.html footer.html
2024년 3월 16일