디자인패턴이란?
- 기존 환경 내에서 반복적으로 일어나는 문제들을 어떻게 해결할것인가에 대한 솔루션 같은것
- 자주 발생했던 문제들을 정리하고 모아서 그런 상황마다 특정규약을 통해 간편적용 하여 쓸수 있게 정리한 형태로 만든것
- 사용 이유?
- 더 쉽고 편리하게 사용하기 위한 방법들
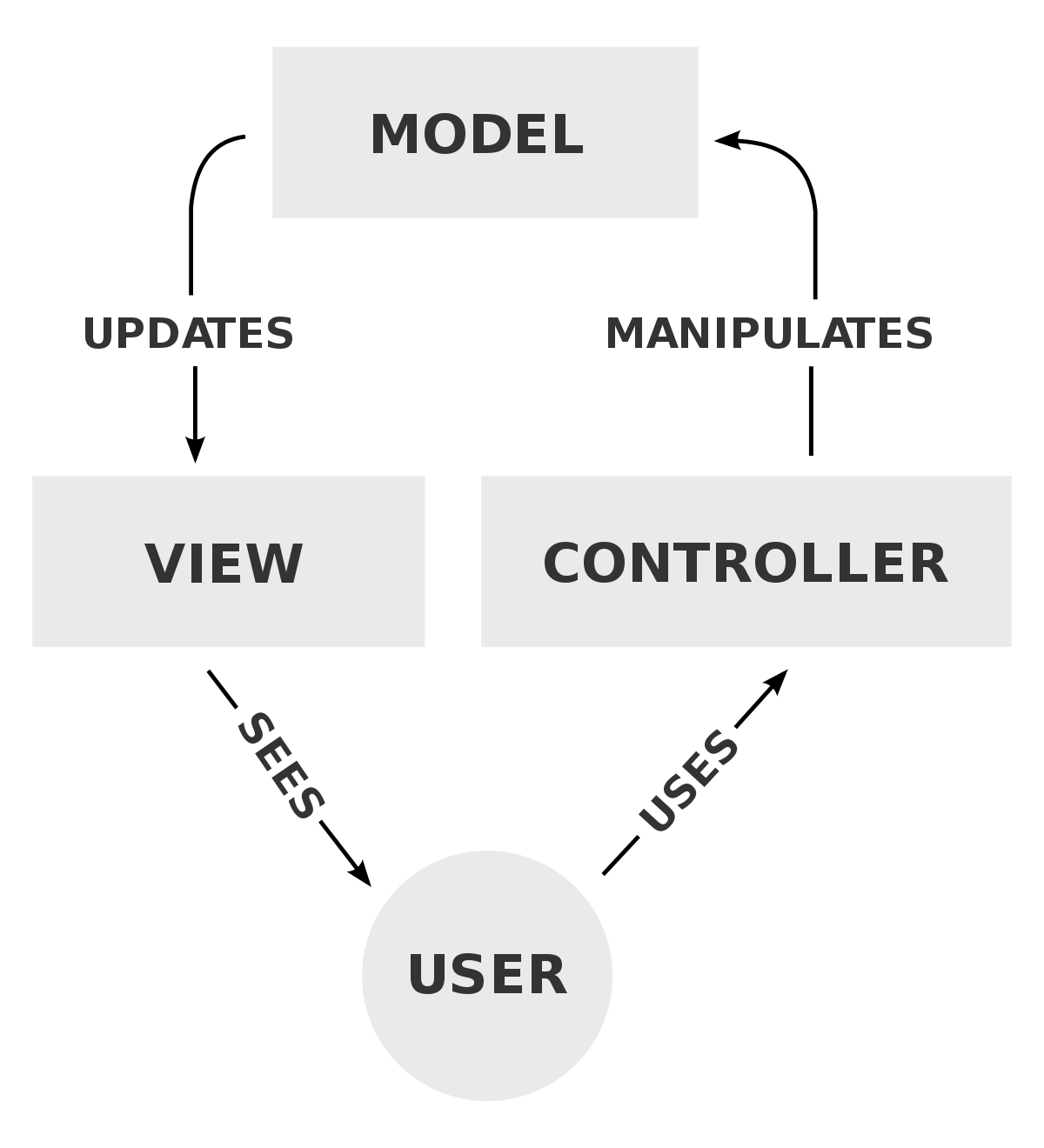
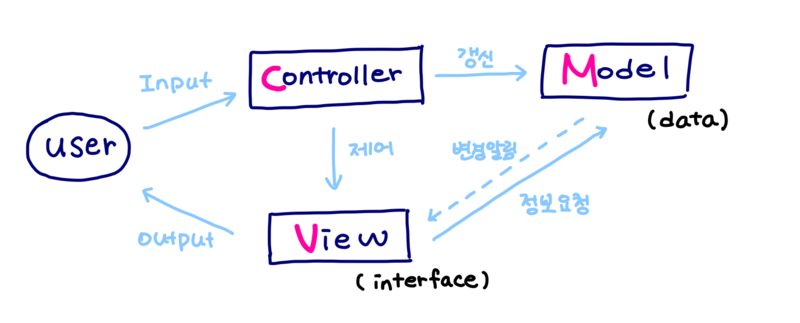
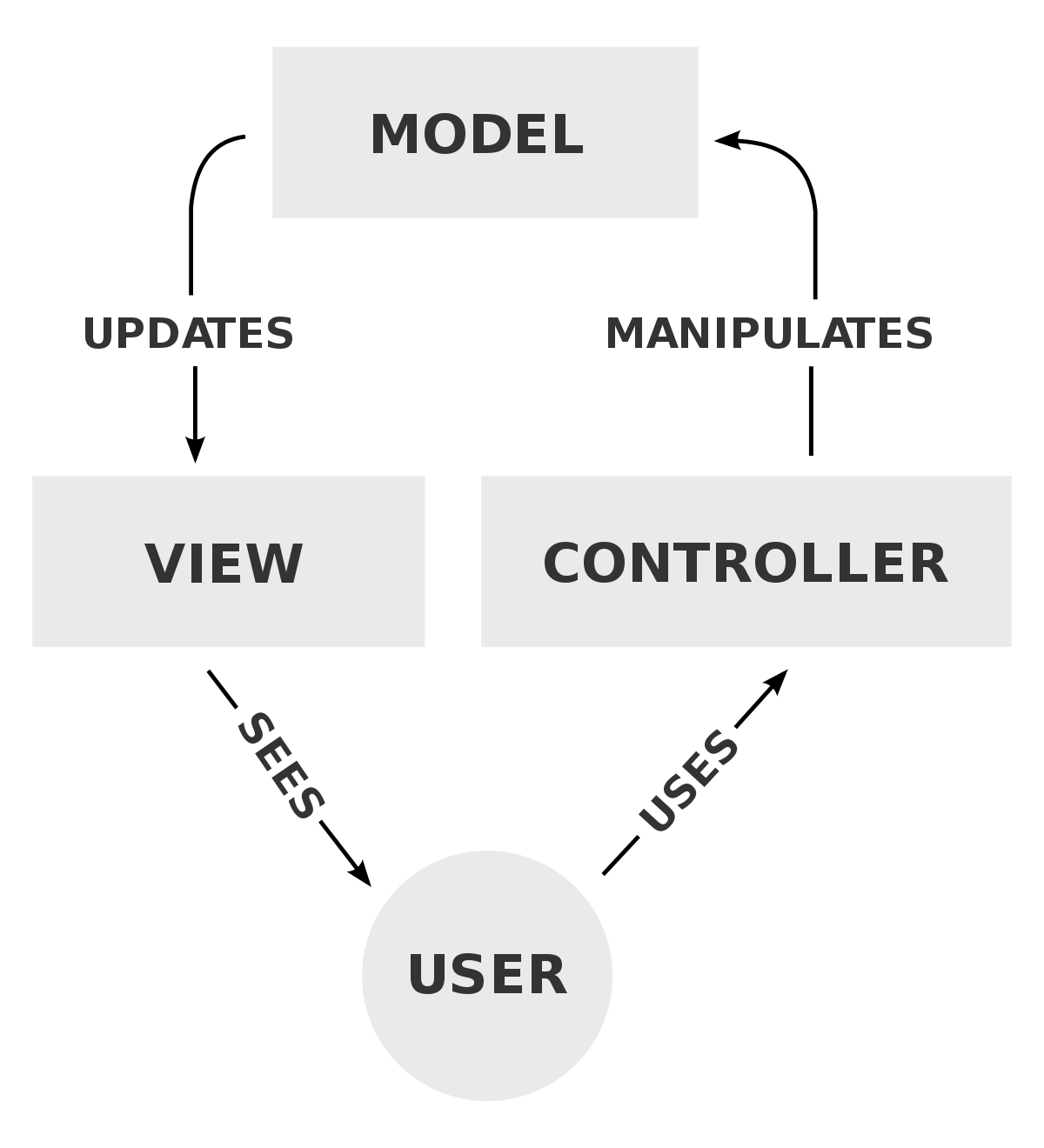
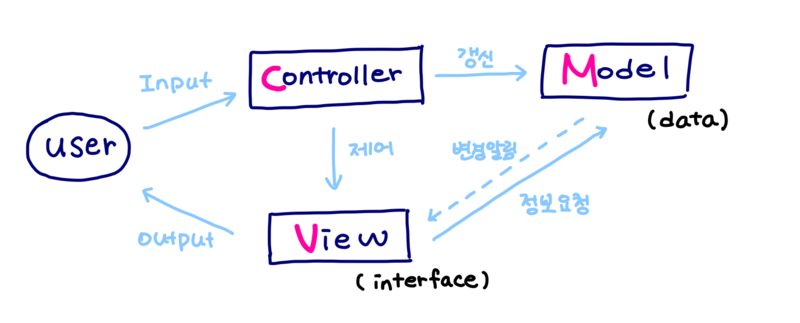
MVC란?
- Model View Controller 의 약자


- Model
-프로그램의 정보, 데이터를 나타낸다
-정보들의 가공을 책임지는 컴포넌트
- 규칙
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야한다.
- 데이터에 변경이 일어나면 변경사항을 발신해야한다.(변경 통지에 대한 처리방법을 구현해야한다.)
- 모델이 직접 뷰나 컨트롤러를 참조 수정하게 되면 안된다.
- View
-사용자에게 표시되는 UI같은 시각적 정보를 말한다.
-출력을 담당함.
- 규칙
- 모델이 가지고 있는 정보를 따로 저장해서는 안된다.(그저 표시만 해주면 된다.)
- 자신을 제외한 모델이나 컨트롤러의 구성요소를 몰라야 된다. (어떻게 동작하는지 알아서는 안된다.)
- 변경이 일어나면 발신해야한다.(통지에 대한 처리방법을 구현해야한다.)
- Controller
-데이터와 UI같은 인터페이스를 잇는 다리역할
-사용자로부터 받은 입력을 처리해 모델과 뷰를 제어한다.
- 규칙
- 모델이나 뷰에 대해서 알고 있어야한다.
- 모델이나 뷰의 변경 통지를 받으면 각각의 구성요소에게 통지를 해줘야 한다.
- 메인 로직은 컨트롤러에 구현되어있다.
MVC 패턴을 사용하는 이유
- 서로 분리되어 각각의 역할에만 집중을 할 수 가있다.
- 그로인해, 유지보수성, 확장성, 유연성등이 증가하고, 중복코딩의 문제또한 해결할 수 있다.
한 줄 생각
- 디자인 패턴에 대해 공부하면서, 다음 프로젝트는 꼭 MVC 패턴을 적용해서 시도 해봐야겠다는 생각을 하게된다.