1.TMDB 사이트에서 API연동
- 회원가입후 API연동
- Top Rated에서 api복붙
- api key값을 알기
fetch('https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=1', options)
.then(response => response.json())
.then(response => {
console.log(response)
const movie = document.getElementById('movieList');
response.results.forEach(list => { // 존재하는 데이터를 리스트로 보여줌
const divList = document.createElement('div'); // 데이터하나하나를 li태그로 감싸준다
divList.classList.add("listUp"); // li에 class명을 넣음
divList.textContent = list.title; // li에 li.title을 넣어준다
movie.appendChild(divList); // section 태그에 id값 movieList로 가지고 있는곳에 복붙으로 넣어줘야함
})
console.log(response.results);
})
.catch(err => console.error(err));- fetch 함수를 이용해 해당 api 주소를 불러옴
- javascript DOM제어를 통해 HTML태그 생성

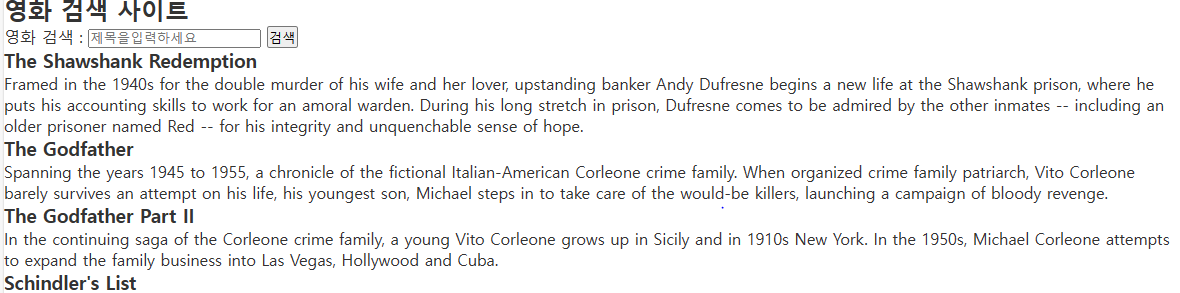
위 사진처럼 20개의 영화제목, 내용이 나옴.
해결해야할 부분
- 영화 제목 검색전과 후에 두번을 따로불어오게되서 코드가 굉장히 난잡해보임
- 세세한 css작업 요구
