지난시간에 부족했던부분
- 난잡한 코드 정리
- 세세한 CSS코드 정리
추가 해야할 부분
- 그림 img 넣기
- 검색버튼 말고 enter를 눌렀을때도 검색 활성화
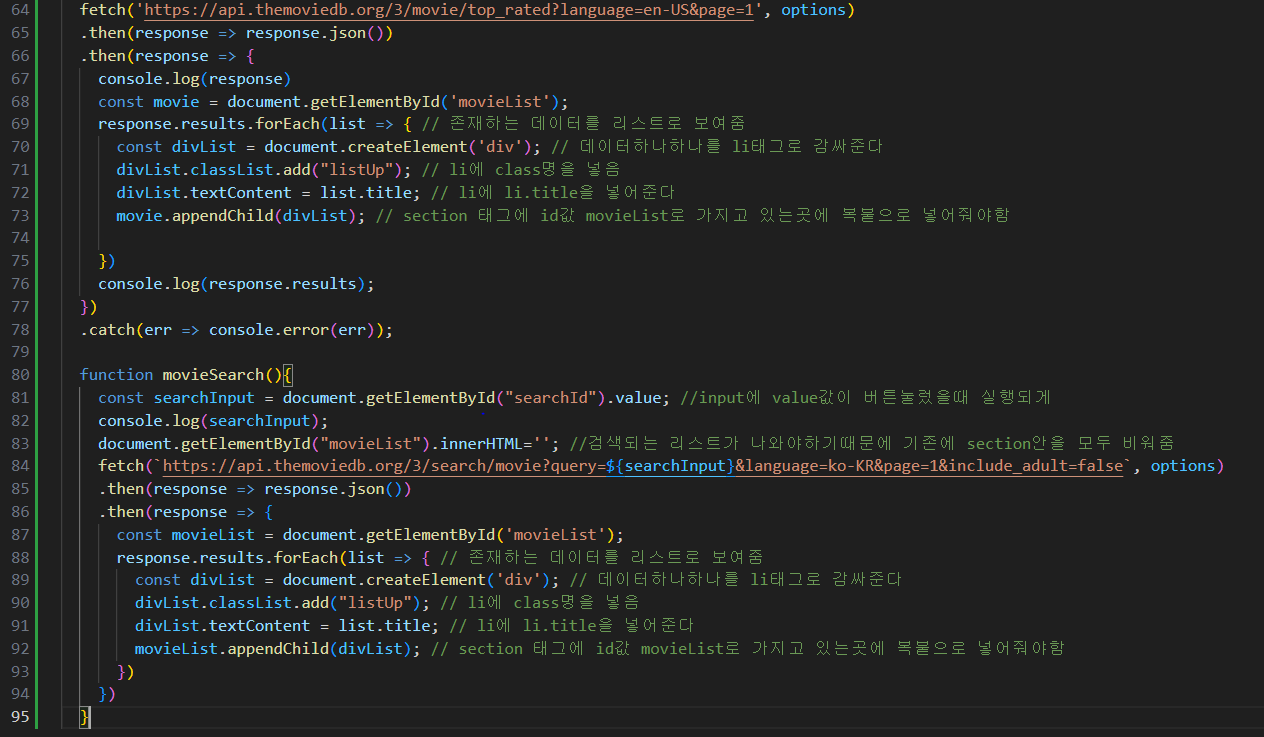
1 난잡한 코드 정리
-위 코드는 fetch함수를 검색전과 검색 후 2번을 불러오기 때문에 불필요한코드가 길어져 보임
그림 Img 넣기
해당코드를 넣음으로써 img태그를 완성시키면된다.
input태그에서 enter 결과 활성화
onkeyup = enterKey() //input태그에 해당 이벤트 추가
function enterKey(){ //input에서 검색결과를 나타내고 엔터시에 검색이 되도록 하는 함수
if(window.enter.keyCode == 13){
movieSearch();
}
}1 해결방법
-
원인 -> Javascript DOM제어를 통한 생성을 fetch함수를 통해 불러올 때 한번 검색할 때 한번씩 불러와서 문제가 생김
-
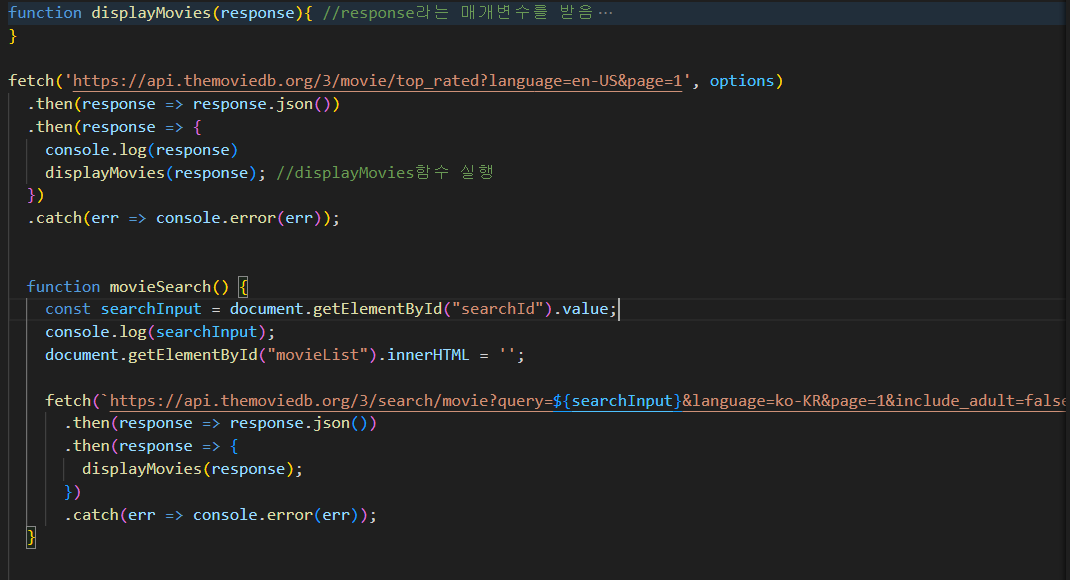
해결
- 해당 페이지를 실행할때 무조건 발생하는 함수를 생성해서 DOM제어를 통한 태그생성을 넣어줌
- fetch함수를 통해서 처음결과값을 나타날때와 검색했을때 나타나는 경우 2가지에 해당 함수만 넣어주면 된다.
전에 만든 코드보다 훨씬 보기가 깔끔해진 느낌이 든다
추가해야할 부분
- html 및 css로 페이지 상세화