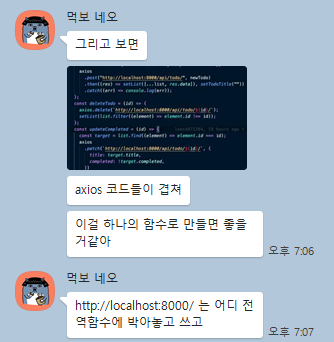
리액트 학습을 위해 리액트, 장고를 사용해 투두리스트를 만들어 보기로 했다. 서버와 API 통신을 위해 axios를 사용해 코드를 작성 하였는데 다음과 같은 피드백을 받았다.

코드에서 서버 주소와 axios에 관한 내용의 중복이 너무 많아서 모듈화를 시켜보기로 했다.
💡 기존에 작성한 코드
처음에 작성했던 코드이다.
import axios from 'axios';
const App = () => {
const addTodo = () => {
const newTodo = { title: todoTitle, completed: false };
axios
.post("http://localhost:8000/api/todo/", newTodo)
/*
todo 추가 코드
*/
};
const deleteTodo = (id) => {
axios.delete(`http://localhost:8000/api/todo/${id}/`);
/*
todo 삭제 코드
*/
};
const updateCompleted = (id) => {
const target = list.find((element) => element.id === id);
axios
.patch(`http://localhost:8000/api/todo/${id}/`, {
title: target.title,
completed: !target.completed,
})
/*
completed 여부 수정 코드
*/
};
const updateTitle = () => {
const id = editID;
const target = list.find((element) => element.id === id);
axios
.patch(`http://localhost:8000/api/todo/${id}/`, {
title: todoTitle,
completed: target.completed,
})
/*
todoTitle 수정 코드
*/
};
useEffect(() => {
axios.get("http://localhost:8000/api/todo/").then((res) => setList(res.data));
}, []);
}axios로 서버와 통신하는 모든 부분에서 서버 주소가 반복적으로 작성되고, 비효율적인 코드라고 판단되어 서버 주소를 고정시키고 axios를 모듈화 시켜 사용하도록 코드를 수정하기로 했다.
💡 customTodoAxios 파일 생성
먼저 프로젝트에 api라는 폴더를 생성하고 customTodoAxios.js 파일을 생성해 주었다.
import axios from "axios";
export const customTodoAxios = axios.create({
baseURL: "http://localhost:8000/api/todo/",
});다음과 같은 코드를 추가해 주었는데 baseURL은 통신하고자 하는 서버의 URL을 뜻한다. export를 통해 App.js에서 사용이 가능하다.
💡 customTodoAxios 사용
import를 통해 작성한 customTodoAxios를 불러와 사용이 가능하게 만들어 준다.
import { customTodoAxios } from "./api/customTodoAxios";
const App = () => {
const addTodo = () => {
const newTodo = { title: todoTitle, completed: false };
customTodoAxios
.post("", newTodo)
/*
todo 추가 코드
*/
};
const deleteTodo = (id) => {
customTodoAxios.delete(id + "/");
/*
todo 삭제 코드
*/
};
}우선 코드가 굉장히 깔끔해진 느낌이 들고, customTodoAxios.js에서 정의한 baseURL 뒤에 추가해 주기만 하면 부수적으로 붙는 경로와 통신이 가능해진다.
현재 DB에 Todo라는 Table 하나만 사용중이지만 추후에 혹은 많은 DB Table을 다루는 다른 프로젝트에서 여러개의 customAxios를 정의해 사용한다면 효과적으로 코드를 짤 수 있을 것 같다.