
이 글은 aws ec2에 프로젝트를 배포한 뒤 기록하기 위해 기억을 더듬어 작성한 글로 정확하지 않을 수 있습니다.
또한 create react app으로 생성한 react 프로젝트와 node.js(express)까지 연결되어 있다는 가정하에 진행합니다.
💡 AWS EC2 인스턴스 생성하기
먼저 AWS 가입 후 인스턴스를 생성해 준다.
AWS 공식문서를 통해 생성 과정을 자세히 설명해 놓았기 때문에 따라하기만 하면 된다.
주의할 점은 보안 그룹에 http와 자신의 서버에 사용할 포트를 꼭 추가해 주어야 한다.
인스턴스를 생성하고 시작하기를 누르면 SSH 접속을 위한 키페어 설정이 나온다. 키페어 이름을 설정해주면 다운로드를 할 수 있을텐데 이 파일은 분실하게 되면 다시 다운로드 할 수 없기 때문에 조심해야 한다
💡 Puttygen으로 .pem 파일 변환
인스턴스는 가상머신이기 때문에 터미널 툴을 이용해야 한다. 윈도우 환경에서 진행했기에 Putty를 사용했다.
여기에서 Putty를 다운받아 설치해준 뒤 puttygen을 실행시켜 키페어 생성하는 부분에서 다운로드한 .pem 파일을 .ppk 파일로 변환해 준다.
1. puttygen 실행 후 상단 탭에서 Conversions 클릭
2. Import Key 클릭
3. 키페어 생성에서 다운받은 .pem파일 클릭
4. Save private key 클릭
5. 원하는 위치에 .ppk 파일 생성💡 탄력적 IP 설정
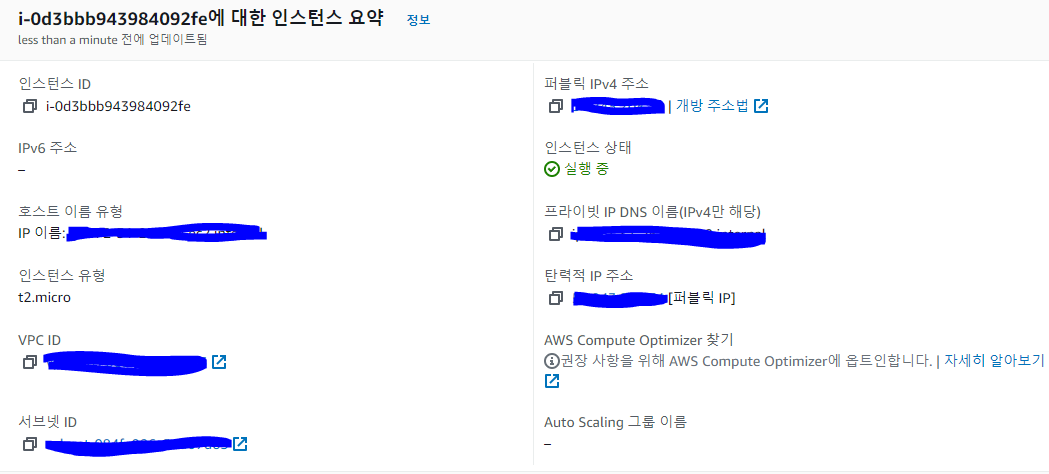
.ppk 파일을 생성했으면 자신의 EC2 인스턴스의 IPv4 퍼블릭 IP를 통해 Putty로 접속을 해야 하는데 보통 인스턴스를 중지했다가 다시 시작하면 IP가 바뀌어 이를 고정시켜 주는 탄력적 IP를 설정해 주었다.
1. AWS EC2 페이지에 왼쪽 메뉴에서 네트워크 및 보안 - 탄력적 IP 클릭
2. 탄력적 IP 주소 할당 클릭
3. 할당 클릭
4. 생성된 탄력적 IP 주소 확인 후 위쪽 메뉴에 작업 - 탄력적 IP 주소 연결 클릭
5. 생성한 인스턴스와 IP를 입력하고 연결 클릭위 과정을 거치게 되면 인스턴스에 탄력적 IP주소가 설정된 것을 확인할 수 있다.

💡 Putty로 접속
다시 Putty를 실행시켜 아래의 순서로 인스턴스에 접속한다.
1. Host Name에 위에서 설정한 IP입력
2. Connection - Auth 탭에서 puttygen으로 생성한 .ppk 파일 등록
3. Session 탭으로 돌아와 Saved Sessions에 설정 이름 넣고 Save 클릭 후 설정 저장앞으로 접속할 때 설정한 이름 클릭으로 설정 정보를 불러와 접속하면 된다
로그인 아이디에 ec2-user 입력 후 엔터를 누르면 로그인이 된다.

접속 성공
💡 기본적인 소프트웨어 및 Nginx, Node.js, PM2 설치
이제 EC2 인스턴스에 소프트웨어를 설치해야 한다.
EC2
$ sudo yum update : 소프트웨어 패키지 업데이트
git
$ sudo yum install git : 프로젝트 레포 Clone 위한 git 설치
Nginx
sudo amazon-linux-extras install nginx1.20 : 웹 서버에 해당하는 nginx 설치
NVM(Node Version Manager)
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash : 각종 노드 버전 설치 및 관리를 위한 nvm 설치
$ . ~/.nvm/nvm.sh : nvm 활성화
Node
$ nvm install node : 노드 설치
$ nvm use x.x.x : 노드 버전 및 npm 버전 변경(나는 로컬 환경이랑 버전을 맞춰 주었다)
Pm2
Pm2는 프로세스 매니저로 터미널을 끄더라도 서버가 꺼지지 않고 서버 코드가 변경되면 자동으로 적용된다고 한다.
$ npm install pm2 -g : pm2 전역 설치
git clone
$ git clone 레포주소 : /home/ec2-user 에서 레포를 git clone 해준다
Authentication 관련 오류가 뜬다면 여기 참조
npm install
$ npm install : 레포가 다 불러와 졌으면 package.json 파일이 있는 폴더에서 실행시켜 프로젝트의 모듈들을 설치 해준다
💡 빌드 및 Nginx, Pm2 설정
build
$ npm run build : 프론트에 해당하는 폴더 안에서 실행시키면 build 폴더가 생성된다.(프론트 코드가 변경될때마다 실행시켜 주어야 함)
Nginx 설정
Nginx를 사용할 때 확정성을 위해 nginx.conf 파일의 내용을 수정해 사용한다.
$ sudo vi /etc/nginx/nginx.conf : server 블록의 내용은 전부 #으로 주석처리 시킨다
Nginx 설정 디렉토리 및 파일 생성
$ sudo mkdir /etc/nginx/sites-enabled
$ sudo mkdir /etc/nginx/sites-available
$ sudo vi /etc/nginx/sites-available/파일이름.conf : 아래의 내용 작성
$ sudo ln -s /etc/nginx/sites-available/파일이름.conf /etc/nginx/sites-enabled/파일이름.confserver {
listen 80;
location / {
root {build 디렉토리의 절대 경로
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
1. /etc/nginx/sites-enabled 디렉토리 생성
2. symbolic Link 를 생성할 /etc/nginx/sites-available 디렉토리를 생성
3. /etc/nginx/sites-available 디렉토리 안에 임의의이름.conf 파일을 생성
4. 임의의이름.conf 파일을 /etc/nginx/sites-enabled 디렉토리에도 추가Pm2로 express 서버 실행
$ pm2 start [express 서버파일 이름] : 백엔드 폴더에서 서버 파일 이름을 넣고 서버를 실행시켜 준다
Nginx 테스트 및 실행
$ sudo nginx -t : 다음 문구가 출력되면 테스트가 성공한 것이다
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
$ chmod 711 /home/ec2-user: Nginx가 build 디렉토리까지 접근할 때 거치는 디렉토리들에 대해 실행 권한을 부여한다. 그래야 500 에러가 발생하지 않는다
$ sudo systemctl enable nginx
EC2 인스턴스를 껐다가 다시 실행했을 때 Nginx가 자동으로 실행되도록 설정한다
$ sudo systemctl start nginx
Nginx를 실행하여 서버를 연다
여기까지 진행한 뒤 주소창에 EC2 IP 주소를 입력하고 접속하면 프로젝트가 나오게 된다.