
먼저, 자바스크립트에서는 어떤식으로 메모리를 관리할까요?
C 언어같은 저수준 언어(컴퓨터가 이해하기 쉬운 언어)에서는 메모리 관리를 위해 개발자가 명시적으로 할당과 해제를 해주지만, 자바스크립트와 같은 대부분의 고수준 언어에서는 개발자의 관여 없이 암묵적으로 작동합니다.
- 필요할 때 할당합니다 (자바스크립트 내에서 자체적으로 처리)
- 할당된 메모리를 사용합니다. (읽기,쓰기) (개발자가 필요할 때 사용)
- 더 이상 필요하지 않으면 해제합니다. (자바스크립트 내에서 자체적으로 처리)
이 과정에서 메모리에 할당하는 것과 메모리를 사용할 때는 문제가 되지 않지만, 할당된 메모리가 더 이상 필요없어져 해제하게 되면 문제가 발생합니다. 그 이유는 "할당된 메모리가 더 이상 필요없을 때"를 알아내기가 어렵기 때문입니다.
이를 위해 JS와 같은 고수준 언어들은 "가비지 콜렉션"라는 자동 메모리 관리 방법을 사용합니다. 가비지 콜렉션의 목적은 메모리 할당을 추적하고 할당된 메모리 블록이 더 이상 필요하지 않게 되었는지를 판단하여 회수하는 것입니다.
자바스크립트에서 어떤식으로 메모리를 관리하는지 알게 되었으니 다음으로 변수 값을 할당하고 또 재할당할 때, 메모리에서 무슨 일이 벌어지는지 알아봅시다.
자바스크립트의 값에는 크게 2가지 종류가 있습니다.
- 숫자, 문자열, boolean과 같은 원시형(기본형) 데이터
- 배열, 오브젝트, 함수와 같은 참조형 데이터
먼저, 기본형 데이터에서의 메모리 영역 변화부터 알아보도록 하겠습니다.
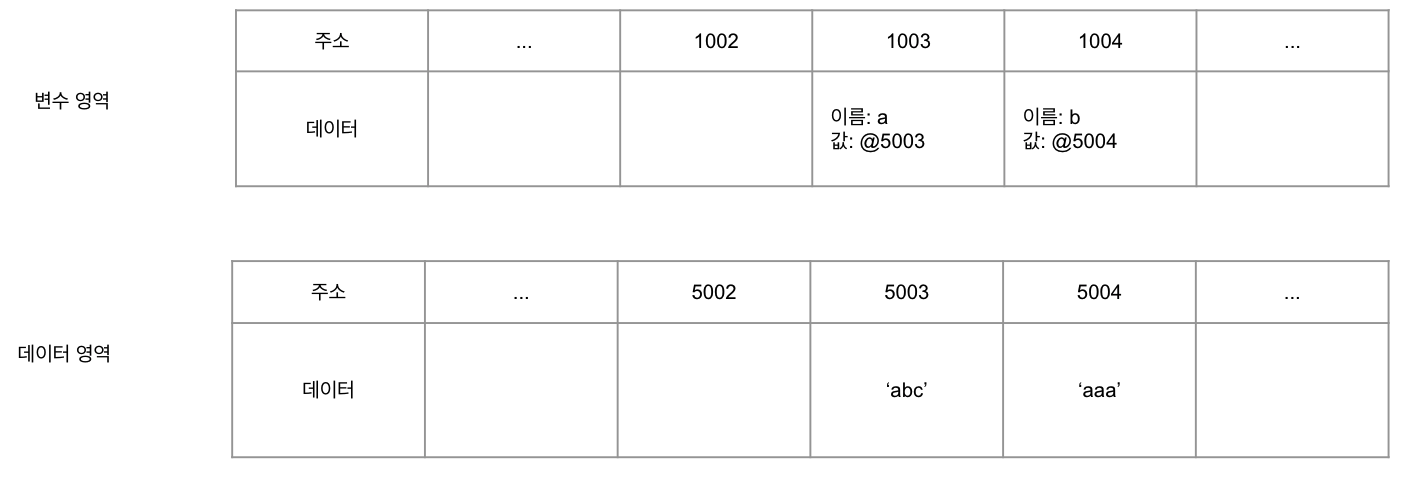
- 처음 할당할 경우
let a = 'abc';
let b = 'aaa';
a라는 변수가 저장된 영역에 값을 직접 대입하는 것이 아니라 a라는 변수가 저장된 메모리 주소와 'abc'라는 값이 저장된 메모리 주소를 연결하면 원시형 변수가 선언되고 할당됩니다. 이처럼 변수 영역에 값을 직접 넣지 않는 이유는 정해진 규격이 없는 문자열 데이터를 크기에 맞게 할당함으로써 메모리를 더욱 효율적으로 관리하기 위함이다.
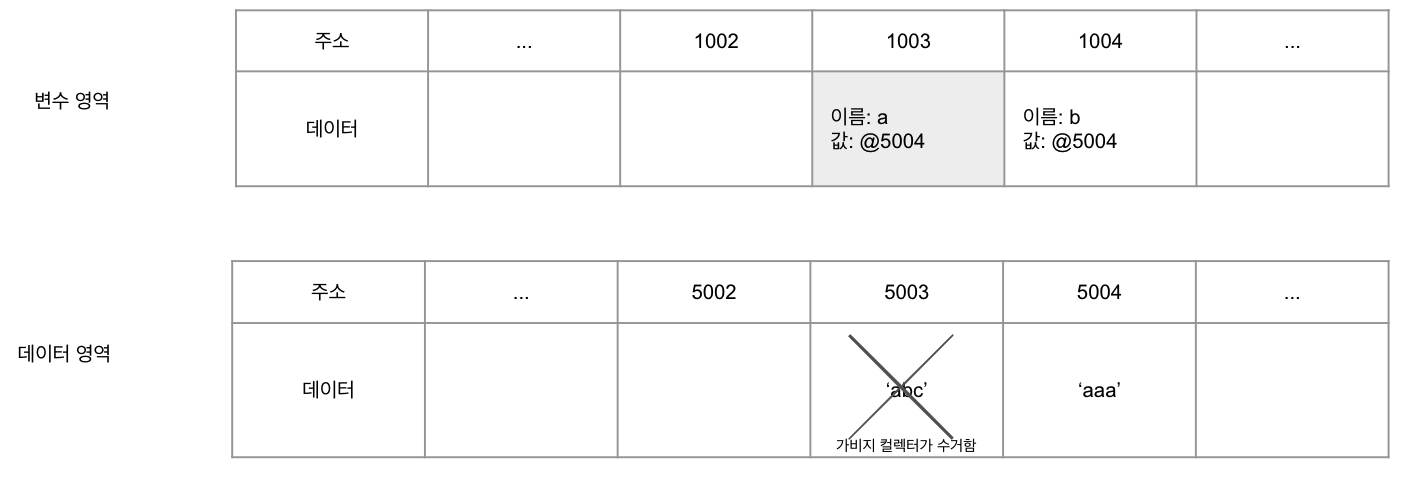
- 재할당할 경우
a = 'aaa';
재할당할 경우, 기존의 데이터영역의 주소에 값을 변경하는 것이 아닌 새로운 (해당 값이 이미 메모리에 존재한다면 그 데이터의 주소로) 주소로 참조하는 값을 바꿉니다. 만약 변경하기 전 기존의 데이터를 참조하고 있는 다른 변수가 없다면(참조 카운트가 0이라면) 가비지 컬렉터가 해당 값을 수거(메모리 해제)합니다.
두번째로, 참조형 데이터에서의 메모리 영역 변화는 다음과 같습니다.
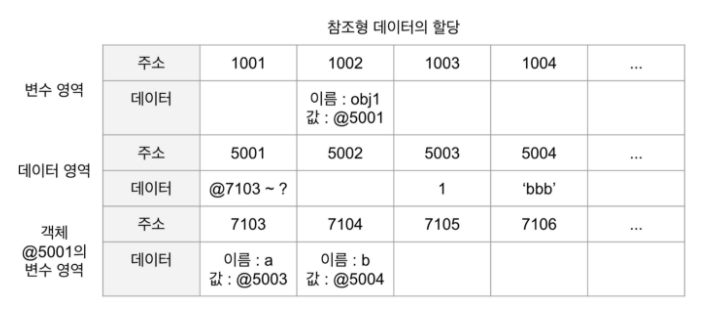
- 처음 할당할 경우
let obj1 = {
a: 1,
b: 'bbb'
};
여러개의 프로퍼티로 이루어진 객체이기때문에, 프로퍼티들을 저장하기 위한 또다른 영역(여기서는 @5001)을 할당하고 그 영역안에 프로퍼티들을 저장한다.
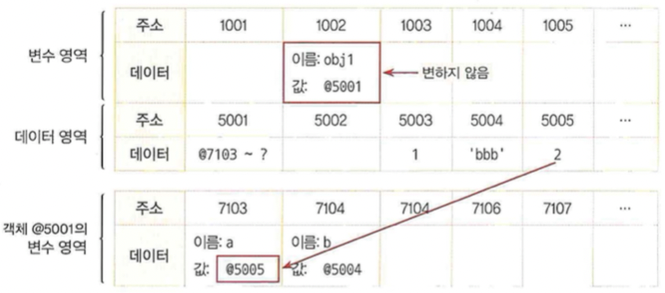
- 재할당할 경우
let obj1 = {
a: 1,
b: 'bbb'
}
obj1.a = 2;
obj1의 a프로퍼티에 숫자 2를 할당하려고 한다.
- 데이터 영역에서 숫자 2를 검색한다.
- 검색 결과가 없으므로 빈 공간인 @5005에 저장하고, 이 주소를 @7103의 값과 바꾼다.
즉, 이 경우에는 obj1의 값이 바뀌지 않는다.
참고 자료
자바스크립트의 메모리 관리 - MDN
변수 선언과 데이터 할당 시 메모리 영역의 변화
변수 값의 할당과 재할당
[코어 자바스크립트 뽀개기] 자바스크립트에서의 메모리 관리와 불변성(immutability)
데이터 타입
1-4 기본형 데이터와 참조형 데이터

데이터 메모리가 stack 영역에 쌓이는지, heap 영역에 쌓이는지 ?