💡 본 후기는 피그마 스터디 강의를 듣고 느낀 개인적인 후기입니다.
1. 클래스를 듣게 된 계기
총 세 가지의 이유가 나를 주말 강의로 이끌었다.
첫 번째는, 최근 웹 이력서를 만들며 컴포넌트들의 배치를 감에 의존하여 하다 보니 페이지의 일관성을 해치게 되었는데, 일관성 있는 UI/UX를 위해 디자이너들은 보통 어떤 식으로 디자인을 짜는지 알고 싶었다.
두 번째는, 여러 앱을 사용하다 보면 비슷한 컴포넌트들을 보곤 했는데, 웹과 달리 컴포넌트들의 높이나, 컴포넌트의 패딩 값과 같은 디테일한 값들을 알 수 없어서 현업에서는 어떤 식으로 사용되고 있는지 알고 싶었다.
마지막으로, MVP 개발을 위해 직접 피그마로 페이지를 만들거나 간단한 디자인 수정을 할 수 있어야 할 것 같다는 생각이 들어서 신청하게 되었다.
2. 커리큘럼
07/01(토)에 14:00 ~ 20:00 시간 동안 진행했으며, 크게 3개의 섹션으로 나뉘어 중간에 휴식하며 강의가 진행되었다.
- 기본 툴 사용법
1-1. 도형에 사진 넣기
1-2. 기본적인 디자인 디테일
1-3. 많이 쓰는 단축키, 아이콘
1-4. 기본적인 UI/UX
6시간 동안의 속성 강의다 보니 피그마의 핵심적인 기능들만 설명하고 빠르게 넘어갔다. 이것들만 배워도 되나..? 싶었지만 실제로 3단계, 메인 페이지 만들기에서 배운 내용들만으로 도 원하던 페이지를 충분히 만들 수 있었다.
-
기존 서비스 페이지 클론
2-1. 'N'사 메인 페이지 클론
2-2. 'T'사 서브 페이지 클론 -
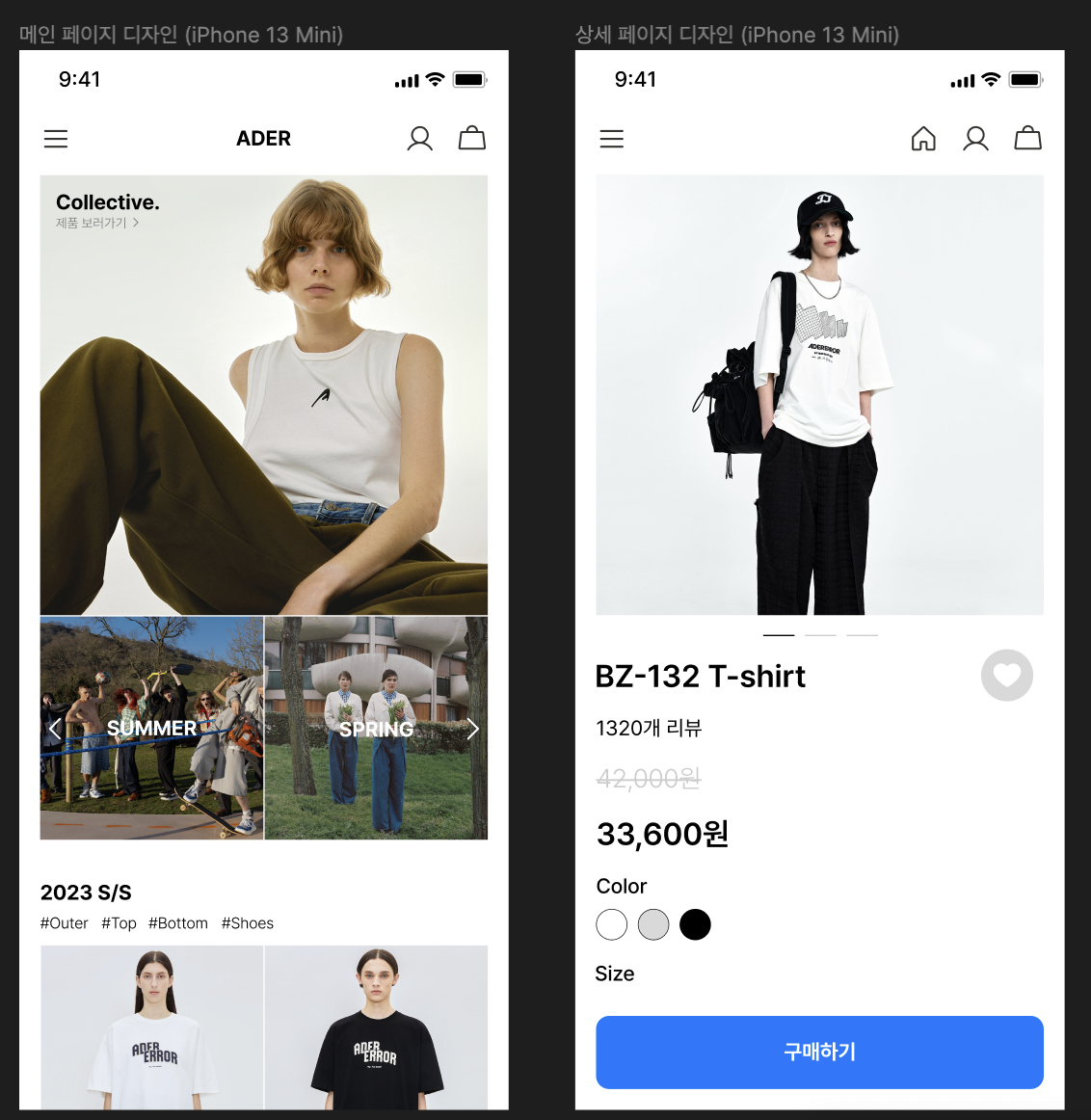
메인 페이지 만들기
기존 사전과제로 진행했던, 만들고 싶었던 메인 페이지를 직접 만들어보는 시간이었다. 나는 다음 주부터 학습할 React Native로 만들어 볼 메인 페이지와 상세 페이지를 만들어봤다.

3. 좋았던 점
피그마를 처음 접하게 되면 화면과 여러 복잡한 기능들에 압도당하게 되는데, 기본에 충실하면서도 핵심적인 기능들을 빠르게 알 수 있어서 좋았다. 중간중간 디자인 디테일들을 알려주셨는데, 이 부분도 프로젝트에 바로 적용할 수 있는 내용들이라 재밌게 들었다.
4. 추천
결론적으로, 디자이너 없이 프로젝트를 막연하게 만들고 있지만 디자인적으로 최소한의 기준은 잡고 싶은 사람에게 이 강의를 추천하고 싶다!