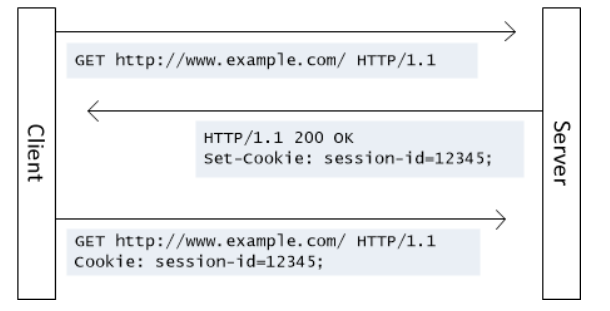
쿠키는 브라우저에 저장된 데이터 조각입니다. 클라이언트에서 먼저 설정할 수도 있고 서버에서 먼저 설정할 수 있으나 보통은 서버에서 먼저 설정해서 쿠키를 만드는게 일반적입니다.
서버에서 응답헤더로 Set-Cookie로 설정해서 쿠키를 보내면 그 때 부터 클라이언트에서 요청헤더 Cookie에 설정되어 자동으로 서버에 전달되게 되고 브라우저에도 저장되게 됩니다.

쿠키는 클라이언트와 서버 둘 다 조작이 가능하지만 보통 서버에서 만료기한 등을 설정 및 컨트롤을 함. 저장용량은 최대 4kb까지 가능합니다.
보통 로그인, 장바구니, 사용자 커스터마이징, 사용자 행동분석(주로 개인화된 광고에 활용되는 것들)에 사용됩니다.
클라이언트에서도 설정가능한 쿠키
클라이언트에서 자바스크립트 - document.cookie를 통해 쿠키를 설정할 수 있고 보낼 때도 이런식으로 header - Cookie에 값을 정해서 보낼 수도 있습니다. 하지만 이를 권장하지는 않습니다.
axios.get(url, {
headers: {
Cookie: "cookie1=value; cookie2=value;
cookie3=value;"
}
}).then
이렇게 되면 쿠키에 대한 제어권을 클라이언트에게 두게 되는데 쿠키에는 보통 민감한 정보들이 담길 수도 있기 때문에 이 제어권에 관한 것을 클라이언트가 아닌 서버가 두게 만들어야 합니다.
세션 쿠키
세션 쿠키는 Expires 또는 Max-Age 속성을 지정하지 않은 것을 말합니다. 브라우저가 종료되면 쿠키도 사라집니다.
영구 쿠키
영구 쿠키는 Expires 또는 Max-Age 속성을 지정해서 특정날짜 또는 일정기간이 지나면 삭제되게 만든 쿠키, 브라우저를 닫을 때 만료되지 않습니다.