1. React Developer Tool 설치
yarn global add react-devtools
설치가 끝난후, Package.json 파일에 devtools:react-devtools 를 추가한다.
...
"test": "jest",
"lint": "eslint .",
"devtools": "react-devtools"
},
"dependencies": {
"prop-types": "15.8.0",
"react": "17.0.2",
...2. 실행
설치가 끝난후 에뮬레이터를 구동후,
yarn run devtools
그후, 개발메뉴 'Toggle Inspector'를 클릭한다.
맥은 ⌘D 를 누르면된다.
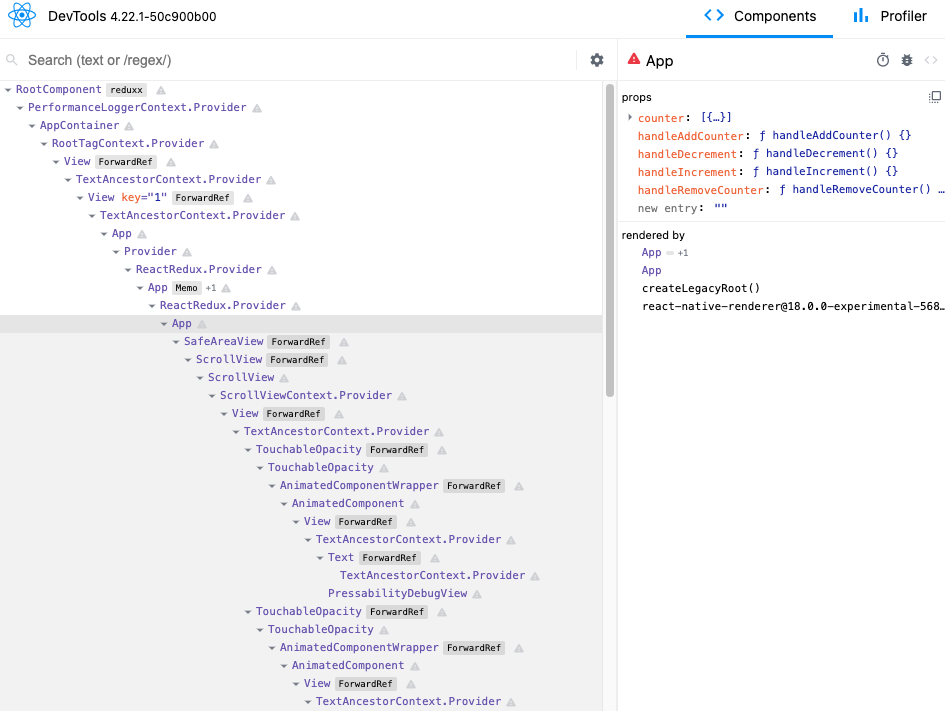
그러면 아래와 같은 화면을 볼수있게된다.

3. 마무리
React Developer Tool 을 통해서 앱도 웹처럼 보다 쉽게 디버깅을 처리할수있다.
