CSR/SSR, SPA/MPA
정적 웹페이지(static site)
정적 웹페이지 : 서버에 미리 저장된 파일이 그대로 전달되는 웹페이지
구성 : HTML, CSS, JS
특징
- 정적 파일만 CDN을 통해 배포하면 별도로 서버를 운영할 필요가 없다.
- 모든 상황에서 모든 사용자에게 동일한 정보를 표시하며 글 자체가 html 단위의 파일로 이뤄진다.
(서버에 저장된 html 파일이 그대로 사용자에게 보이는 형식)
장점
- 빠르다
- DB가 필요없다
- 어떤 호스팅 서버에도 올릴 수 있다
단점
- 서비스가 한정적이며 추가, 수정, 삭제 등의 관리가 힘들다
동적 웹페이지
동적 웹페이지 : 서버는 요청을 해석해 데이터를 스크립트로 가공하고 그 결과로 생성되는 웹페이지를 응답으로 전송한다.
장점
- 다양한 서비스 제공 가능
단점
- 상대적으로 느리다
- WAS(Web Application Server, 웹 애플리케이션과 서버 환경을 만들어 동작시키는 기능을 제공하는 소프트웨어 프레임워크)가 필요해서 추가적인 비용이 든다
- 서버 내부에서 추가적 작업이 필요하기 때문에 서버 내부 작업을 처리할 모듈이 필요하고 스크립트 처리기와 데이터베이스가 필요하다
SPA/MPA
1. SPA (Single Page Application)
- 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 한번에 다운로드
- 그 이후 새로운 페이지 요청이 있을 경우, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 갱신
(어떤 링크를 클릭한다고 해서 그에 관련된 모든 파일을 다운받는게 아니라, 필요한 정보만 받아서 그 정보를 기준으로 업데이트)
2. MPA (Multi Page Application)
- 새로운 페이지를 요청할 때마다 리소스가 다운로드 되고, 그에 맞춰 전체 페이지를 다시 렌더링
(인터넷 주소창에 주소를 입력하거나 링크를 클릭하는 등 사용자가 어떤 요청을 하면, 그에 맞는 html, 이미지 등의 파일들이 전부 다운로드 되고 다시 렌더링)
SSR/CSR
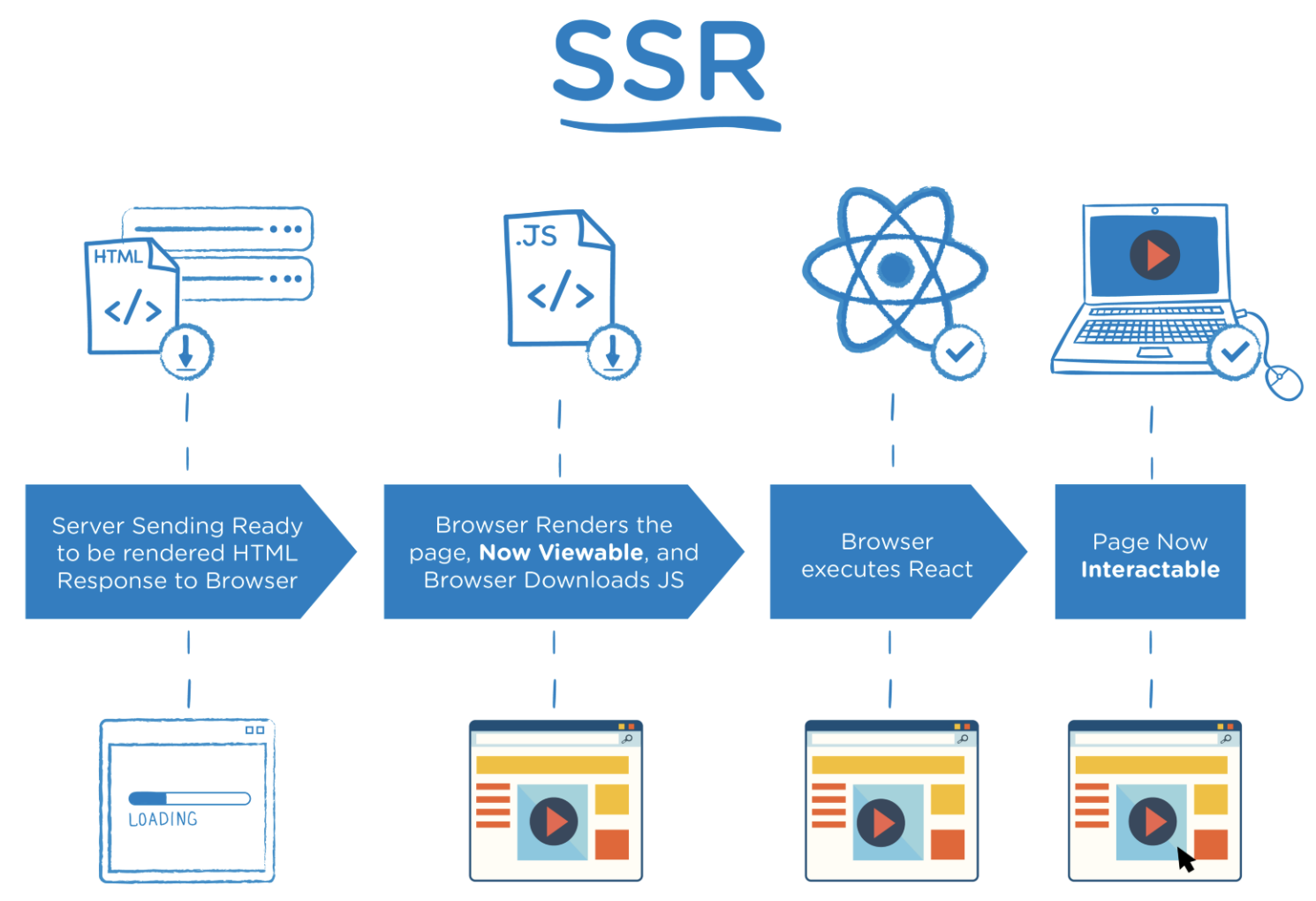
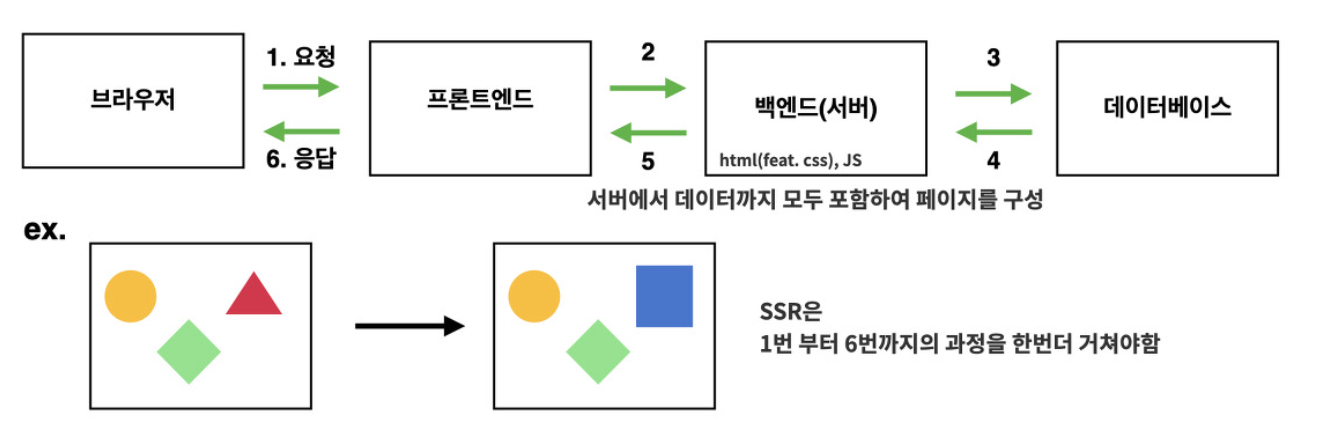
1. SSR (Server Side Rendering)

-
User가 Website 요청을 보냄
-
Server는 'Ready to Render'. 즉, 즉시 렌더링 가능한 html파일을 만든다.
(리소스 체크, 컴파일 후 완성된 HTML 컨텐츠로 만든다.) -
클라이언트에 전달되는 순간, 이미 렌더링 준비가 되어있기 때문에 HTML은 즉시 렌더링 된다. 그러나 사이트 자체는 조작 불가능하다. (Javascript가 읽히기 전이다.)
-
클라이언트가 자바스크립트를 다운받는다.
-
다운 받아지고 있는 사이에 유저는 컨텐츠는 볼 수 있지만 사이트를 조작 할 수는 없다. 이때의 사용자 조작을 기억하고 있는다.
-
브라우저가 Javascript 프레임워크를 실행한다.
-
JS까지 성공적으로 컴파일 되었기 때문에 기억하고 있던 사용자 조작이 실행되고 이제 웹 페이지는 상호작용 가능해진다.
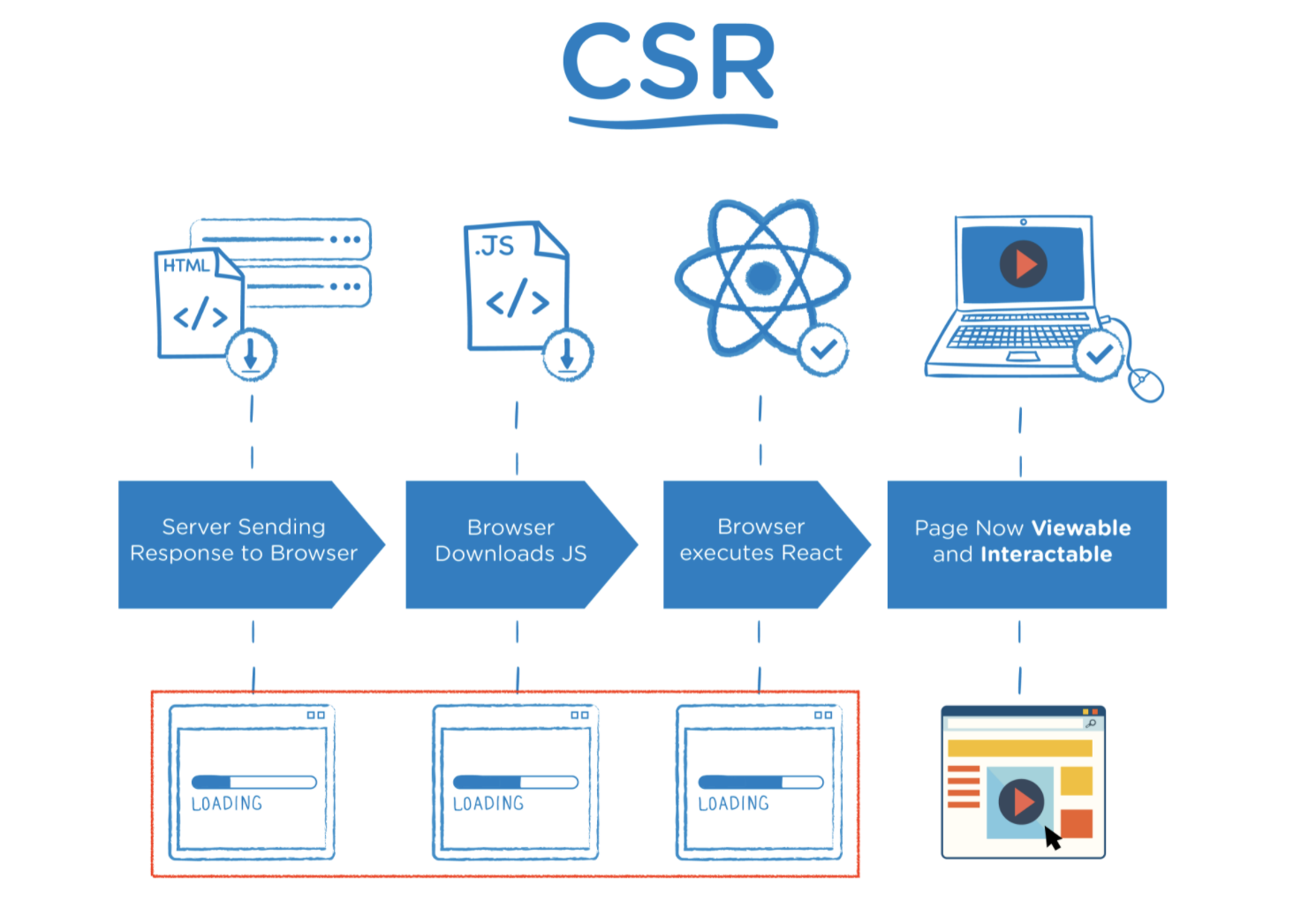
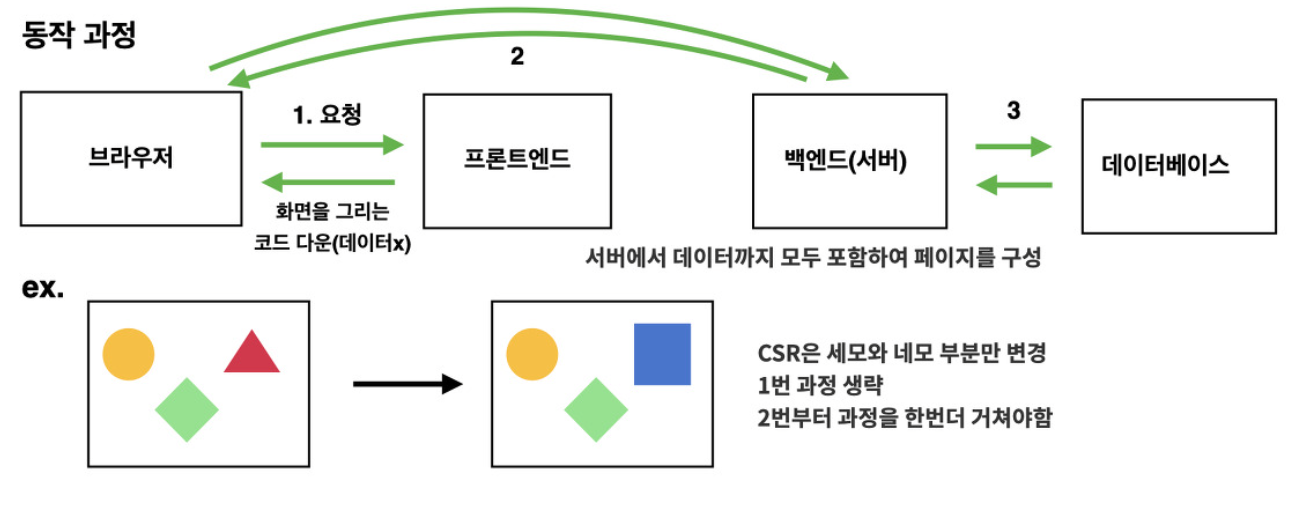
2. CSR (Client Side Rendering)

-
User가 Website 요청을 보냄.
-
CDN이 HTML 파일과 JS로 접근할 수 있는 링크를 클라(HTML 파일은 script, meta, link 등의 태그를 포함하며, 빈 컨텐츠의 index.html 파일)
(SSR은 CDN 서버 사용 불가) -
JS를 다운로드
(이때 SSR과 달리 유저는 아무것도 볼 수 없다) -
다운이 완료된 JS가 실행된다. 데이터를 위한 API가 호출된다.
(이때 유저들은 placeholder를 보게된다. ) -
서버가 API로부터의 요청에 응답한다.
API로부터 받아온 data를 placeholder 자리에 넣어준다.(페이지는 상호작용이 가능)
3. SSR vs CSR
1. 웹페이지 로딩 시간
초기 로딩 시간
SSR : 필요한 부분의 HTML과 스크립트만 불러오고 js 다운 전에도 화면을 볼 수 있기 때문에 초기 로딩 빠름
CSR : HTML/CSS/스크립트들을 한번에 불러오며 다운받은 스크립트를 통해 화면을 구성하여 초기 로딩이 오래걸린다
-> 네트워크 상태가 좋지 않다면 빈 화면을 보게되는 시간이 길어진다
-> Loading overlay 사용
초기 화면 이후 렌더링
SSR
-> 페이지 이동/변경시 첫 페이지를 로딩한 과정을 재실행
(페이지 이동시 깜박임 발생)
-> 매번 전체 페이지를 로딩하기 때문에 중복된 내용 렌더링
: 트래픽 유발이 많아진다 -> 캐시 관리 중요성 높아짐

(+) TTV(Time To View)와 TTI(Time To Interact) 간에 시간 간격이 존재
CSR
-> 화면을 그리는 부분은 유지, 변경된 부분과 관련된 데이터만 받아오기 때문에 비교적 빠른 속도

2. 서버 부하
SSR : 페이지 요청 마다 서버에서 페이지를 구성하여 응답하기 때문에 서버 부담이 크다
CSR : 필요한 데이터만 응답하기 때문에 서버 부담이 적다
3. SEO
SEO(Search Engin Optimization : 검색엔진 최적화)
구글, 네이버 같은 검색엔진에서 웹 크롤러 봇 운영
-> 웹 크롤러는 자동으로 웹 사이트에 접속하여 데이터 수집
-> 수집된 데이터에 검색 알고리즘 적용하여 사용자 질의에 대한 응답으로 관련 링크 제공
CSR을 채택한 싱글 페이지 어플리케이션 : 자바스크립트를 사용하여 사용자와 상호 작용 후에 페이지 내용을 로드하기 때문에 웹 크롤러가 페이지를 색인화 하려고 하면 내용의 빈 페이지 처럼 보이게 된다.
-> SEO에 상대적으로 불리(검색사이트에 노출 불리)
(+) 구글의 크롤러 봇의 경우 자바스크립트를 실행 가능하여 CSR 웹 크롤링도 가능
4. CSR/SSR 사용 권장
SSR
- 네트워크가 느릴 때
(CSR은 한번에 모든 것을 불러오지만 SSR은 각 페이지마다 나눠불러오기 때문) - SEO(serach engine optimization : 검색 엔진 최적화)가 필요할 때.
- 최초 로딩이 빨라야하는 사이트를 개발 할 때
- 메인 스크립트가 크고 로딩이 매우 느릴 때
- 웹 사이트가 상호작용이 별로 없을 때.
CSR
- 네트워크가 빠를 때
- 서버의 성능이 좋지 않을 때
- 사용자에게 보여줘야 하는 데이터의 양이 많을 때.
(로딩창을 띄울 수 있는 장점이 있다.) - 메인 스크립트가 가벼울 때
- SEO가 별로 상관 없을 때 (ex:사내 웹 페이지)
- 웹 어플리케이션에 사용자와 상호작용할 것들이 많을 때.
5. 단점 보완
1. Cache

-> 캐시 사용을 통해 네트워크 트래픽 감소
-> 사이트 응답시간을 줄인다
코드 수정 후 빌드했는데 이전 화면이 보여질 수 있다
(캐시 삭제 후 접속하면 정상 작동)
-> 빌드할 때 파일이름 뒤에 해시코드 삽입
-> 다른 파일로 인식되어 화면에 캐시가 아닌 새로 빌드된 파일로 정상 출력된다
2. Nuxt.js & Next.js
Nuxt.js
작동 원리: SSR + 그다음엔 동적 라우팅 client side navigation(prefetch + hydration)
-
서버에 페이지 접속을 요청하면 SSR 방식으로 HTML을 렌더링 해 온다(SSR).
-
SSR 후, view port의 nuxt-link 태그를 통해 다음 페이지를 미리 프리페치 해 온다. 미리 다운로드 해 왔기 때문에 깜빡임 없이 페이지 이동이 가능
-
페이지 이동 후 이루어지는 동작들은 하이드레이션이라고 한다. 렌더링 과정을 마치고 브라우저로 전달된 HTML파일 위에 남은 자바스크립트 코드들을 실행하는 동작이다. 하이드레이션으로 인해 SPA 와 동일한 동작과 반응성을 보장한다.
Next.js
작동 원리: SSR + CSR
-
서버에 페이지 접속을 요청하면 SSR 방식으로 HTML을 렌더링 해 온다(SSR).
-
브라우저에서 js를 다운로드하고 리액트를 실행한다. (→ 초기 로딩 성능 개선, 이미 콘텐츠가 다 포함된 상태라 SEO도 가능)
-
사용자가 상호작용하면서 다른 페이지로 이동할 때는, SSR이 아닌 CSR 방식으로 브라우저에서 처리하는 것이다. (→ 그래서 CSR의 장점도 유지함)
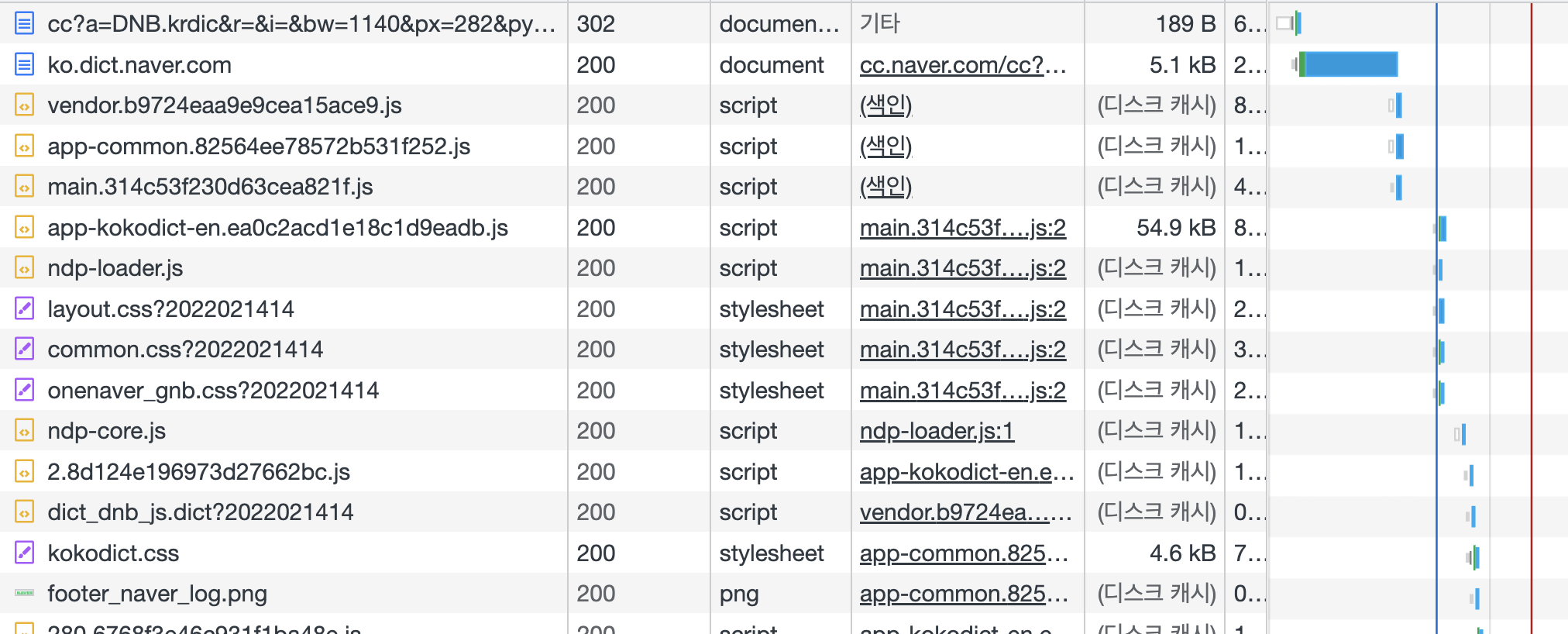
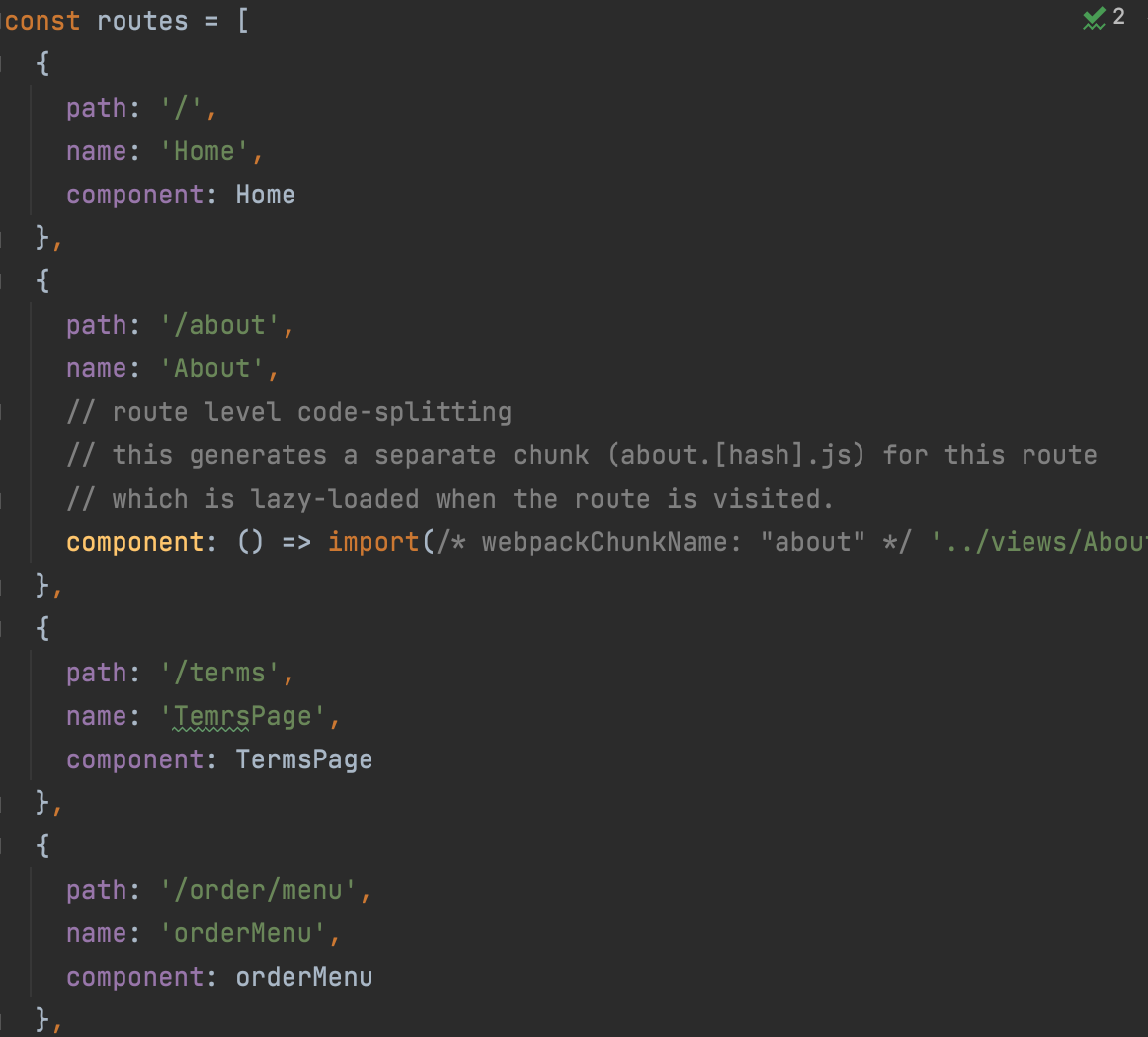
3. lazy-loading
lazy-loading : spa의 단점인 느린 초기 로딩 속도를 개선하기 위한 방법
chunk를 이용해 초기에 필요한 것들만 받아오는 방식

-> 불필요한 리소스를 받지 않도록 하여 로딩 속도 개선
-> 코드 업데이트시 전체 파일 대신 변경된 부분만 받을 수 있다
