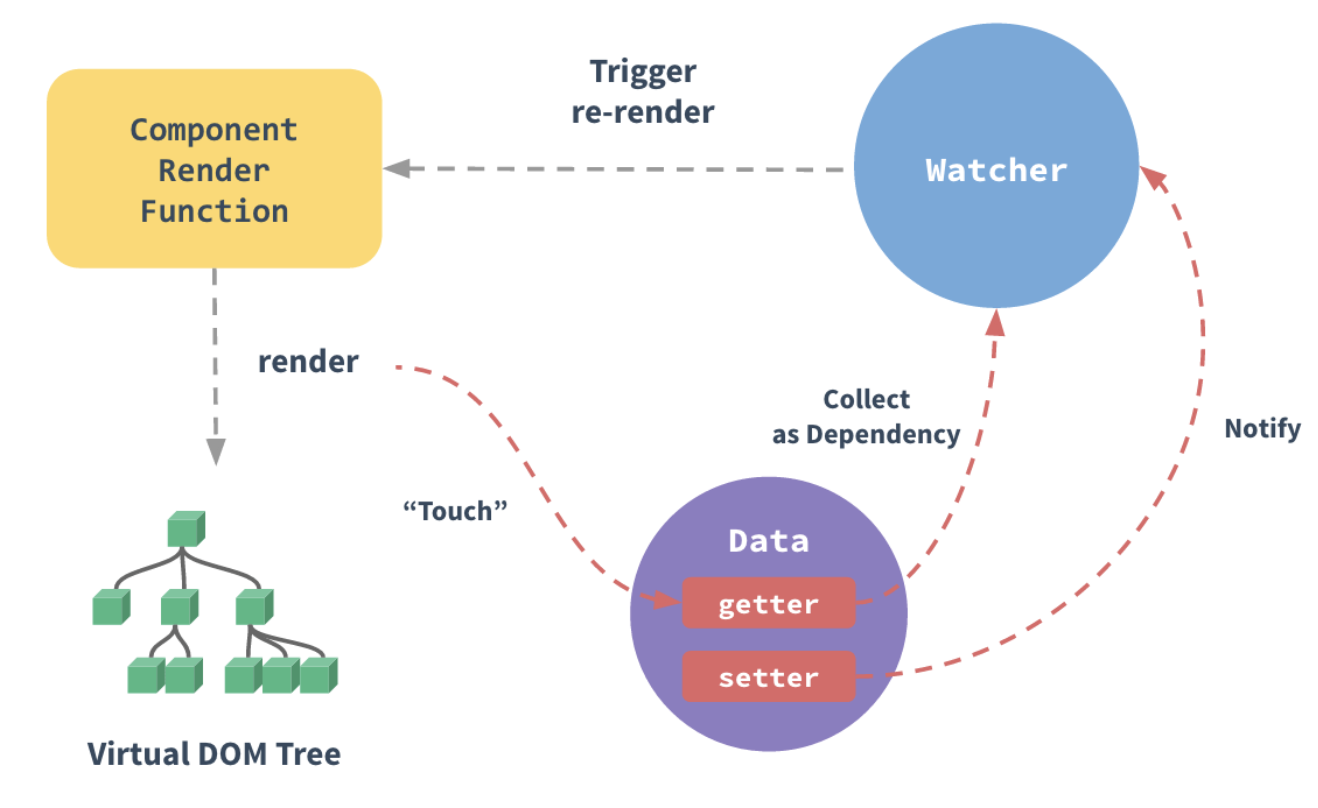
반응형 시스템

getter / setter : 속성에 액세스 하거나 수정할 때 종속성 추적 및 변경 알림
watcher : 종속적으로 렌더링되는 동안 수정된 모든 속성을 기록
setter가 변경사항을 watcher에게 알리고 컴포넌트 다시 렌더링
vue 인스턴스 초기화 중에 getter / setter 변환 프로세스 실행 -> data 객체에 속성이 있어야 vue가 변환하고 응답 가능
data() {
user: {
name: null,
age : null,
}
}-> name이나 age 속성의 경우 값이 변하면 정상 작동
새로운 속성에 대한 값을 추가 또는 변환하는 경우 화면 갱신 x, dom에 접근해 값을 가져올 경우 오류 발생 가능
해결 :
1. 필요한 속성 초기화에 포함
data() {
user: {
name: null,
age : null,
new : null
}
}- 새로운 객체 재할당
methodName() {
this.user = {
...this.user,
new: "new"
};
},- spread 연산자 (...) : 배열, 문자열, 객체 등 반복 가능한 객체를 개별 요소로 분리
ex)
var arr1 = [1, 2];
var arr2 = [...arr1, 3, 4];
//arr2 = [1, 2, 3, 4];
- vue.set 사용
vue.set(vm.someObject, 'key', 'value')
this.$set(this.someObject, 'key', 'value')
