나는 자동차가 없지만 오피넷에서 기름값을 긁어오기로 했다.
차는 없지만 슈퍼카는 좋아하지

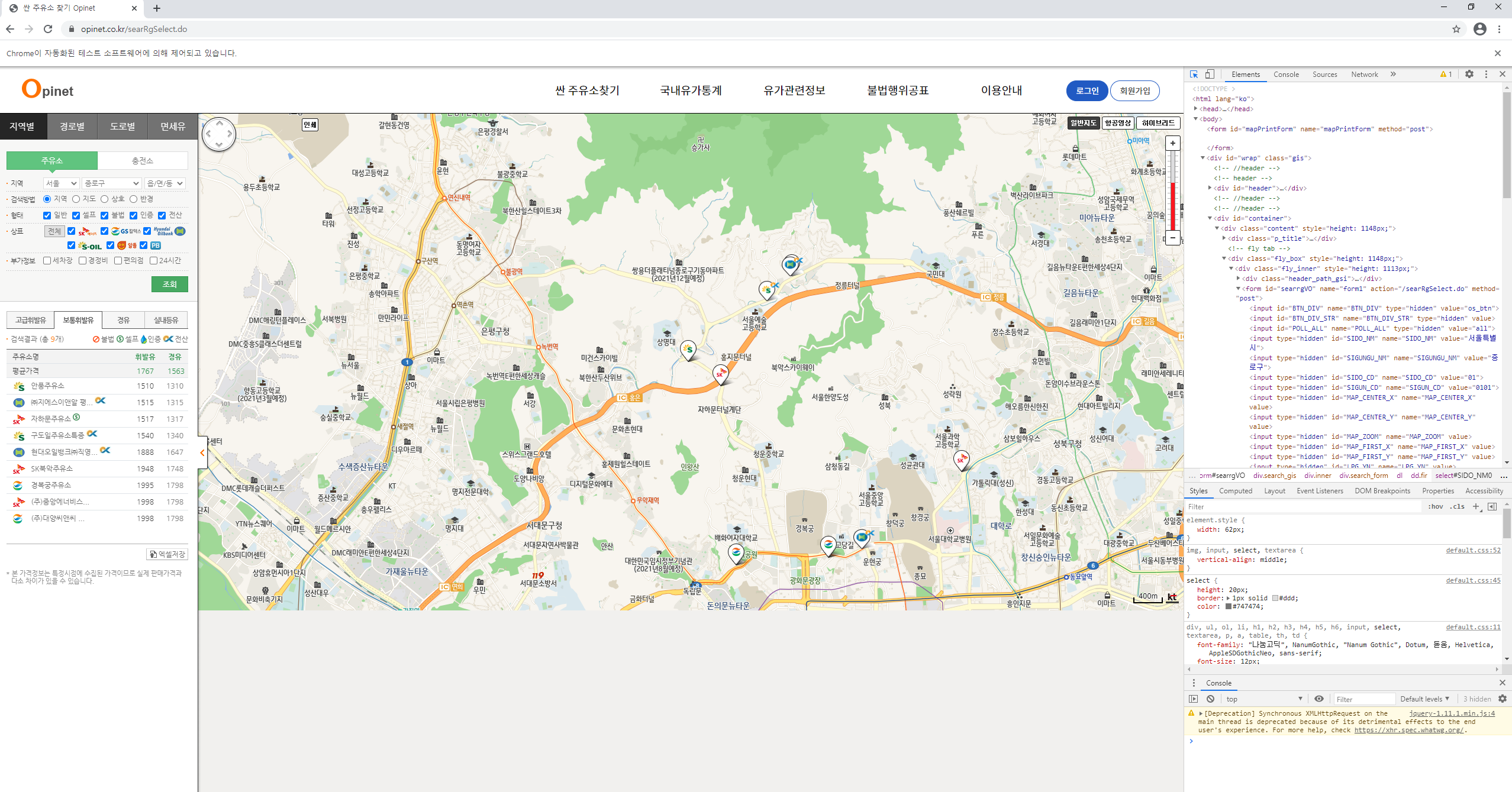
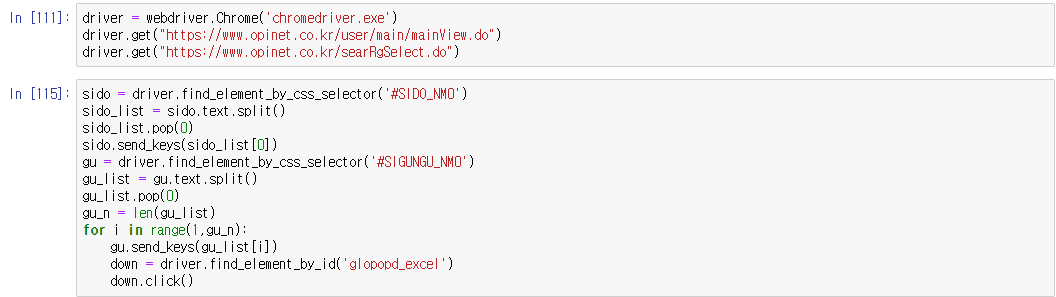
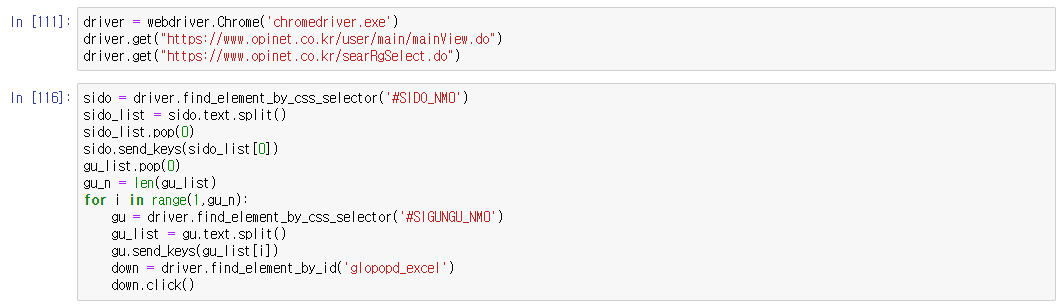
셀레늄을 불러서 브라우저를 실행시킨 후 오피넷에 접속했다.
나는 서울에 살지 않지만 서울시의 기름값을 긁어오기로 했다.
마음만은 서울시민

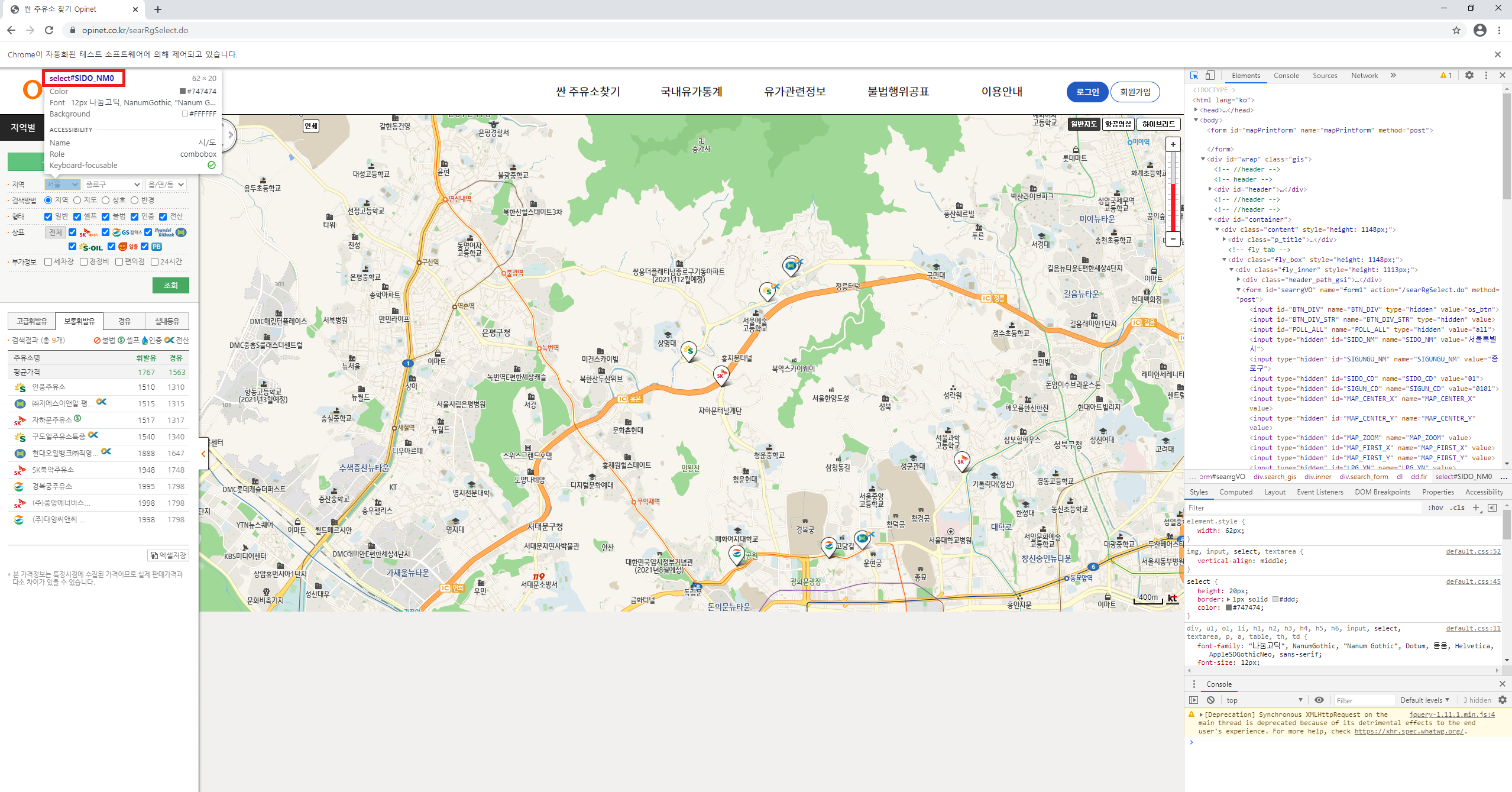
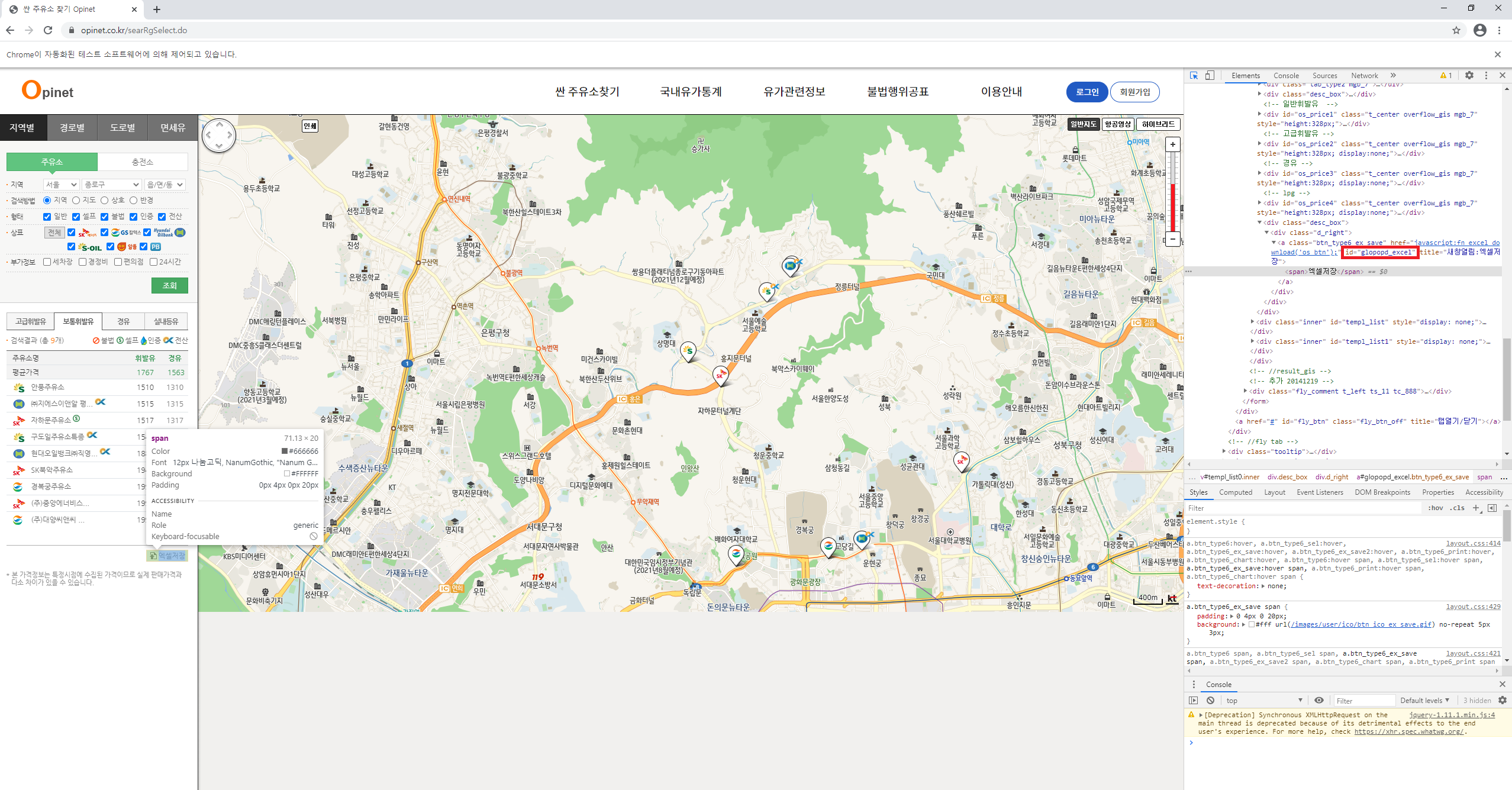
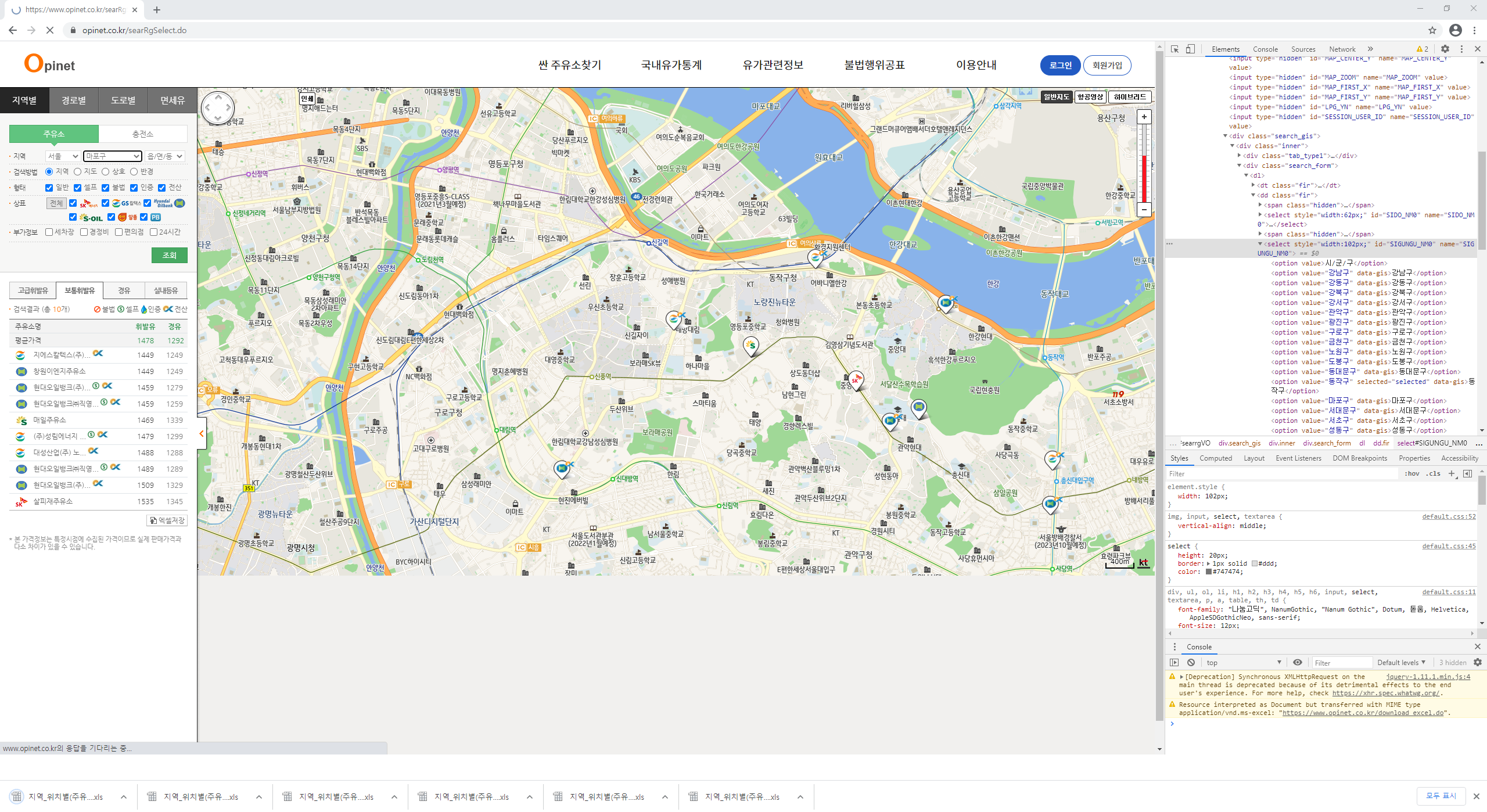
우선 광역시도 항목을 줏어오기 위해 css값을 확인하고

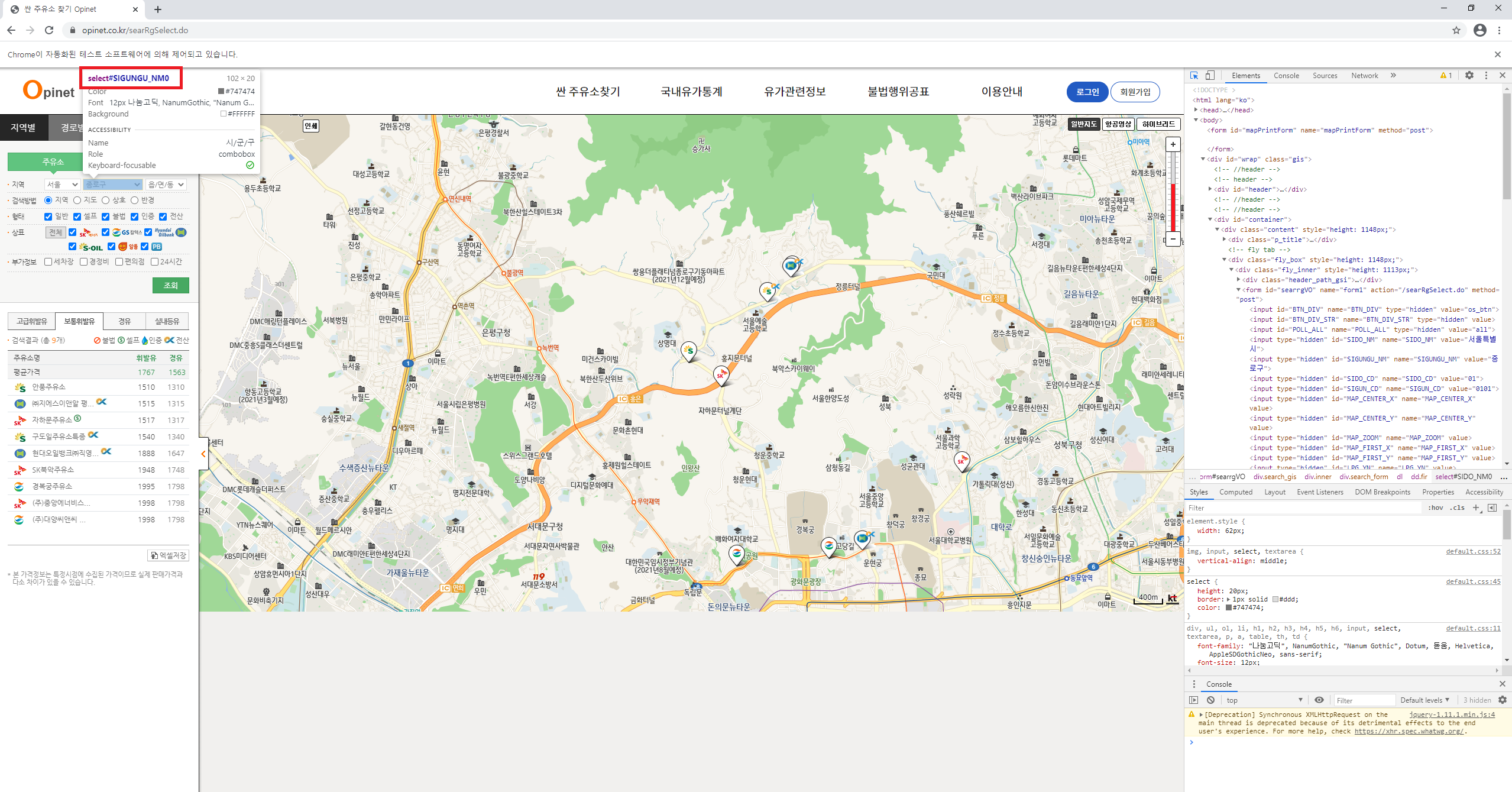
하위 시/군/구 항목을 줏어오기 위해 css값을 확인하고

다운로드 버튼을 누르면 각 지역의 주유소 정보를 엑셀로 다운받을 수 있다.
버튼은 왼쪽 아래에 있지만 링크에 달린 id를 따오려다보니 빨간 상자는 오른쪽에 쳤다.

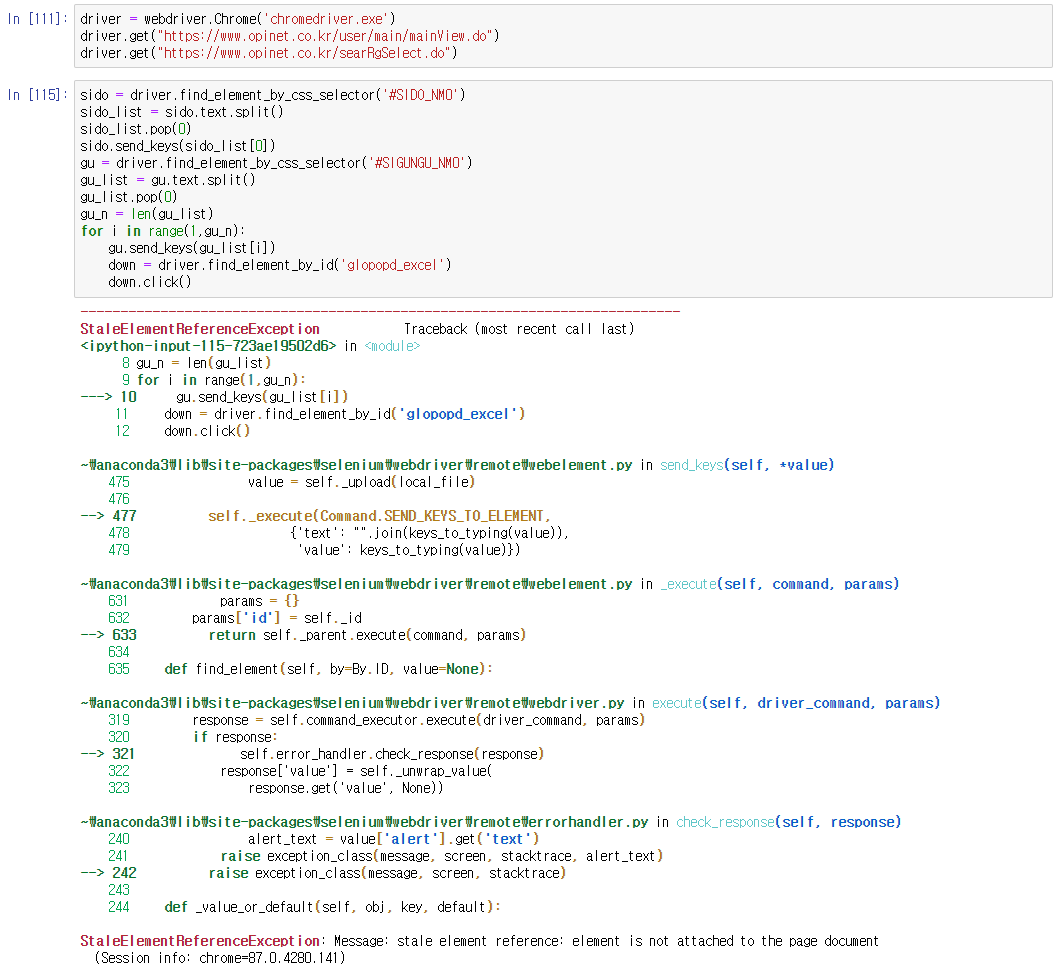
코드를 실행시켰다.
그런데... 오류가 뙇!


StaleElementReferenceException: Message: stale element reference: element is not attached to the page document
(Session info: chrome=87.0.4280.141)
흠.... 아무 이상 없을것 같은데 오류가 생기니... 그냥 단일 횟수로 해볼땐 이상이 없는데 for문에 집어넣기만 저런다...
궁금할 땐 역시 스택오버플로우 ㄱㄱ
아니나다를까, 역시 비슷한 질문을 누가 올려놨다.
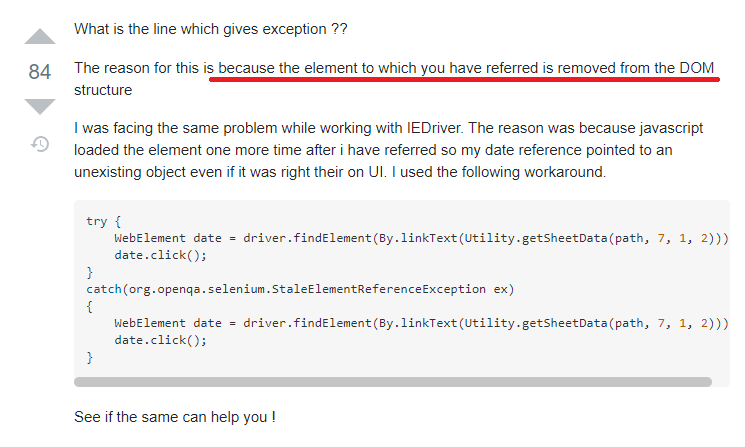
질문 내용은 자바였지만 오류 자체는 같은 원리일테니 답변을 바로 읽어봤다.

아니...?? 어째서??
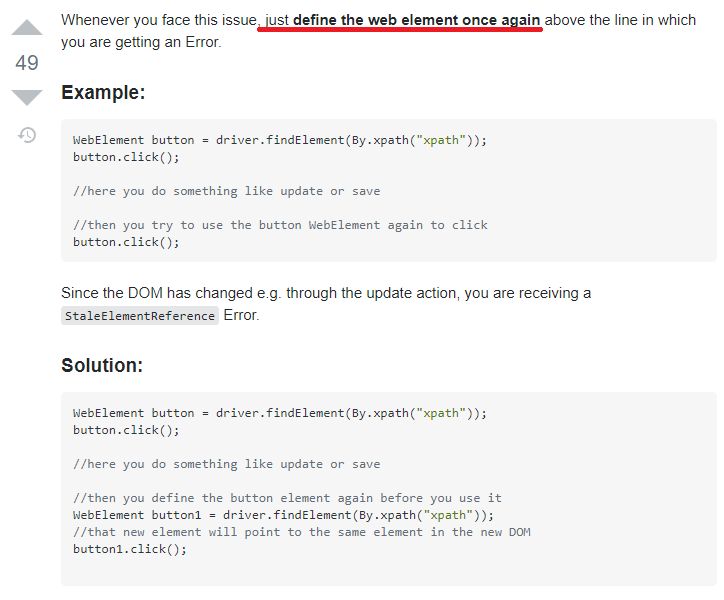
그 아래에 있는 답변을 읽어봤다.

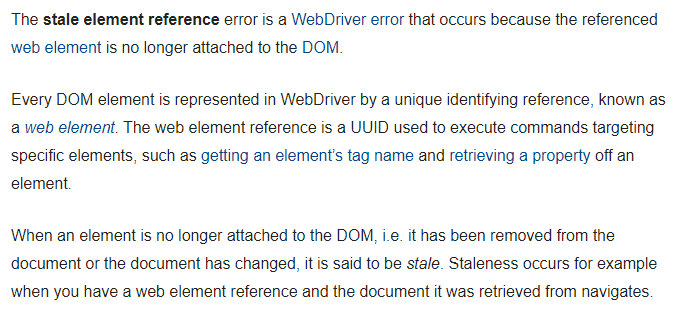
MDN 웹에서도 찾아보니 해당 에러에 대한 문서가 기술되어있다.
보니까 서울의 각 구를 변경할 때마다 해당 웹 페이지 전체가 새로 로딩되는데 그래서 이전에 만들어둔 웹 요소들이 전부 날라간 것 같다.
그럼 위에 답변대로 for문 매 횟수마다 요소들을 새로 정의해주면 되겠네?

https://developer.mozilla.org/en-US/docs/Web/WebDriver/Errors/StaleElementReference
과연...?


와 된다!
진도가 빠른것도 빠른건데 한번씩 시도해볼 예제들이 워낙에 많다보니 복습은 커녕 그날 배운 내용 한번씩 실습해보기도 조금 벅찰 정도다. 더구나 나는 한번씩 슥 해본다고 되는 류가 아니라 이해하고 한땀 한땀 직접 만들어보면서 이해하는 류인지라.... 모르는 내용에 대해서 이렇게 알게 되어도 기록을 할 시간이 많이 없다 ㅡㅅㅡ
그래도 계속 나아가다보면 잘 되겠지...?
나중에 과정이 끝나고 한번 싹 정리해야겠다.