Flex
- 정렬을 위한 도구, 박스 아이템(안에 데이터)
- 2개의 축을 갖는다. 행렬 row 행 column 열 기준으로 정렬
main-axis(주축) cross-axis(교차)
- Flexbox는 일반적으로 하나의 Flex container와 여러 개의 Flex item으로 구성
<div class="container">
<div class="item" id="item1">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
<div class="item">11</div>
<div class="item">12</div>
<div class="item">13</div>
<div class="item">14</div>
<div class="item">15</div>
<div class="item">16</div>
</div>
- CSS 파일에서 flex 설정
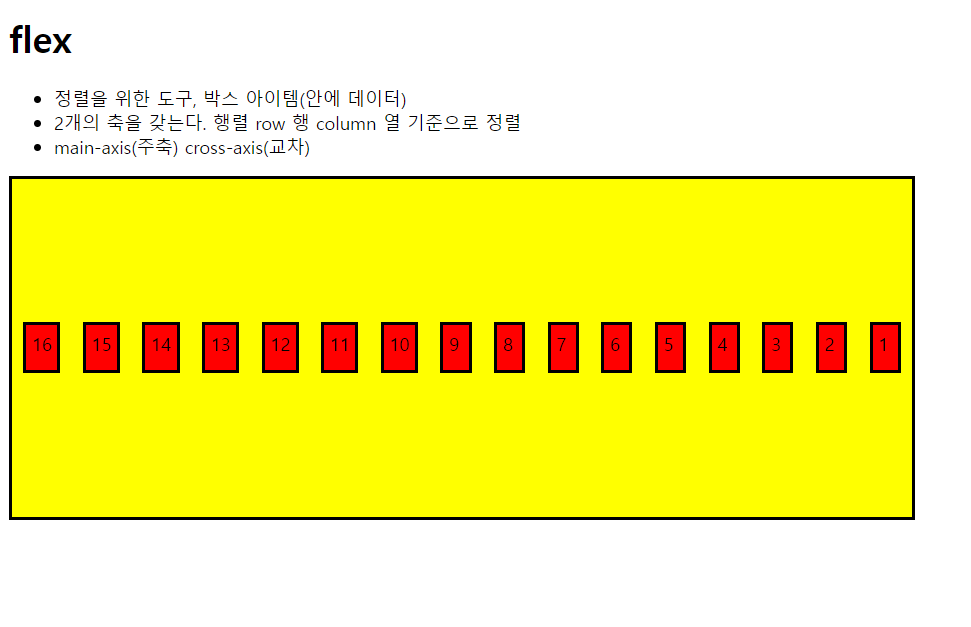
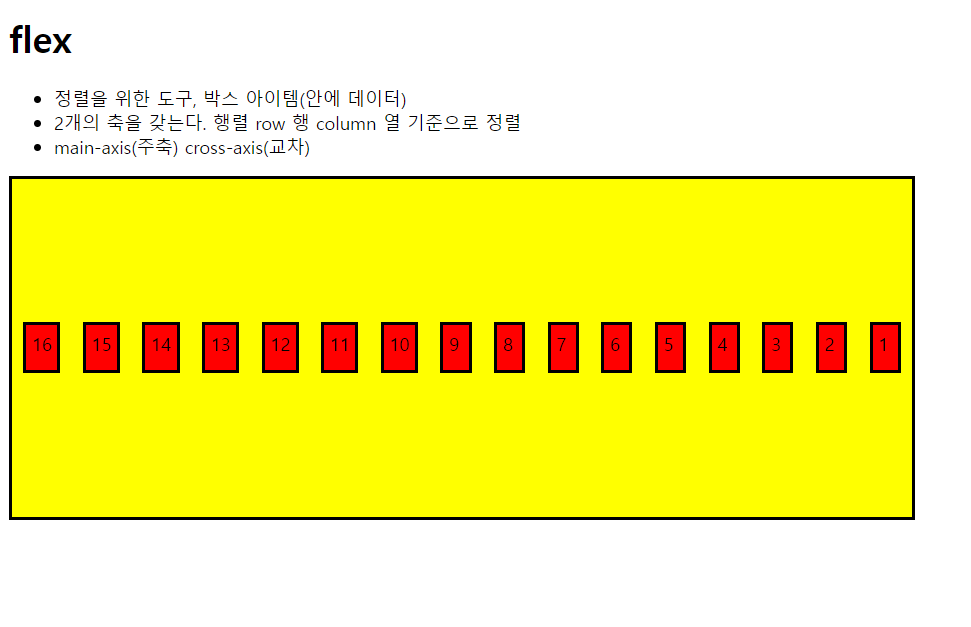
- justify-content 속성은 flex item을 main axis(주축)를 기준으로 어떻게 정렬할지를 결정
- align-items 속성은 flex item을 cross axis(교차축)를 기준으로 어떻게 정렬할지를 결정
.container{
background-color: yellow;
width: 800px;
height: 300px;
border: 3px solid black;
display: flex;
justify-content: center;
justify-content: space-between;
align-items: center;
flex-direction: row;
flex-direction: row-reverse;
flex-wrap: nowrap;
}
.item{
width: 30px;
height: 30px;
background-color: red;
border: 3px solid black;
margin: 10px;
padding: 5px;
}