HTML / CSS
1.[HTML] 기본 태그 정리

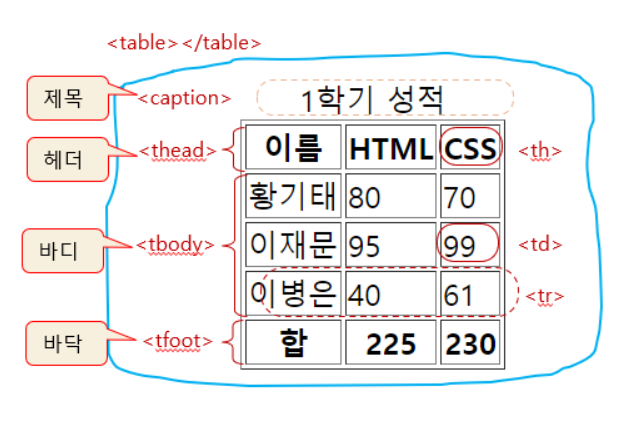
2.[HTML] 테이블 만들기

HTML 테이블 만들기
3.[HTML] input 태그

input 태그란? > - input 태그: 웹 기반 양식에서 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성, type 형식으로 폼을 지정한다. ` 요소는 사용자가 데이터를 입력할 수 있는 입력 필드를 선언하기 위해 ` 요소 내부에서 사용 input 태그 형
4.[CSS] CSS 적용하기, 선택자 정리

CSS(Cascading Style Sheets)는 HTML과 함께 웹을 구성하는 기본 프로그래밍 요소이다.HTML이 텍스트나 이미지, 표 같은 요소를 웹 문서에 넣어 뼈대를 만드는 것이라면 CSS는 색상이나 크기, 이미지 크기나 위치, 배치 방법 등 웹 문서의 디자인
5.[CSS] CSS display 속성, Position

display 속성은 웹 페이지의 레이아웃(layout)을 결정하는 CSS의 중요한 속성 중 하나이다.display 속성은 기본값으로 다음 두 가지 값 중 하나의 값을 가진다.블록(block)인라인(inline)블록(block)display 속성값이 블록(block)인
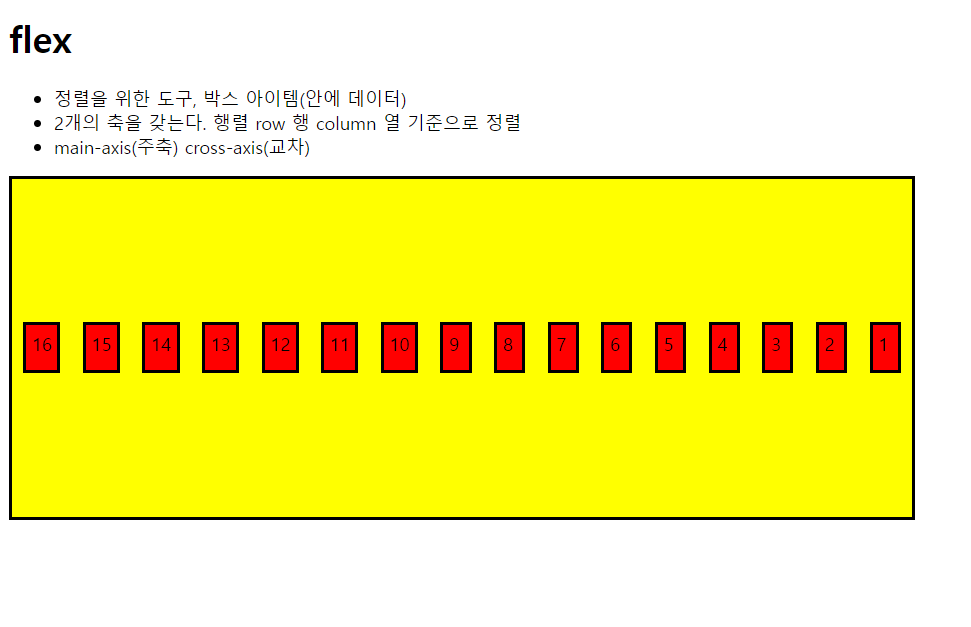
6.[CSS] CSS flex

정렬을 위한 도구, 박스 아이템(안에 데이터)2개의 축을 갖는다. 행렬 row 행 column 열 기준으로 정렬main-axis(주축) cross-axis(교차)Flexbox는 일반적으로 하나의 Flex container와 여러 개의 Flex item으로 구성CSS
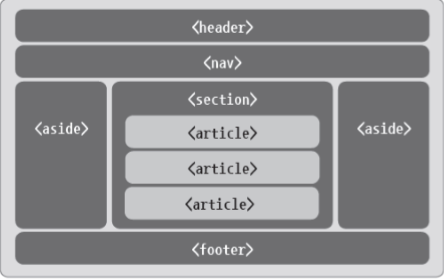
7.[HTML] Semantic Tag

사람이 이해하기 쉽도록 html문서 구조를 쉽게 파악할 수 있는 태그Semantic Tag를 사용하면 보다 직관적으로 웹사이트 구성 가능 <header> 사이트의 머리부분에 사용<main> 메인 콘텐츠를 나타내는데 사용<section>제목별로 나눌 수
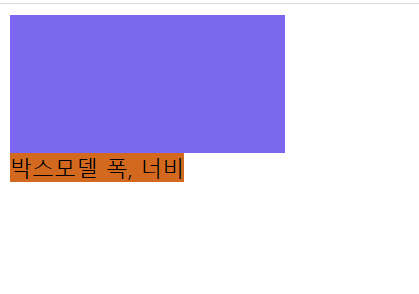
8.[CSS] 박스모델

width: 요소의 가로 너비를 지정한다. auto: 브라우저가 너비를 계산해서 왼쪽, 오른쪽 너비를 동일하게 만든다. => 요소를 가운데 배치한다. px, %, em, rem, cm 등을 단위로 사용한다.max-width: 부모 요소의 크기와 관계없이 요소의 최대
9.[CSS] 배경

background-color 배경색 background-image : url("배경이미지") 기본값 : none 배경이미지 삽입 시 요소의 크기가 설정되어야 이미지가 보인다. 2개 이상의 배경 이미지를 삽입 할 경우
10.[CSS] 단위

반응형 웹디자인의 화면 크기현재 화면에 보여지고 있는 다각형(보통 직사각형)의 영역웹 브라우저에서는 현재 창에서 문서를 볼 수 있는 부분(전체화면이라면 화면 전체)반응형 웹디자인의 화면 크기 %를 주로 사용한다. em 또는 rem(배수로 크기를 지정한다.)vw(vi
11.[CSS] 우선순위

같은 요소가 여러 스타일 선언의 대상이 될 경우 어떤 선언의 속성을 우선 적용할지 결정하는 방법!important가 적용된 선언 방식이 모든 방식보다 우선된다.명시도 점수: 명시도(중요도) 점수가 높은 선언이 우선된다.선언 순서: 명시도 점수가 같은 경우, 가장 마지막
12.[CSS] 가상 선택자, 복합 선택자, 속성 선택자

선택자 뒤에 :가상이벤트를 붙이면 특정 이벤트마다 적용 할 스타일을 설정 할 수 있으며, 이를 가상 (추상)클래스라 한다. hover : 선택자에 마우스 포인터가 올라가 있는 동안에만! 선택된다.active: 선택자를 마우스로 누르고 있는 동안에만 선택된다.focus:
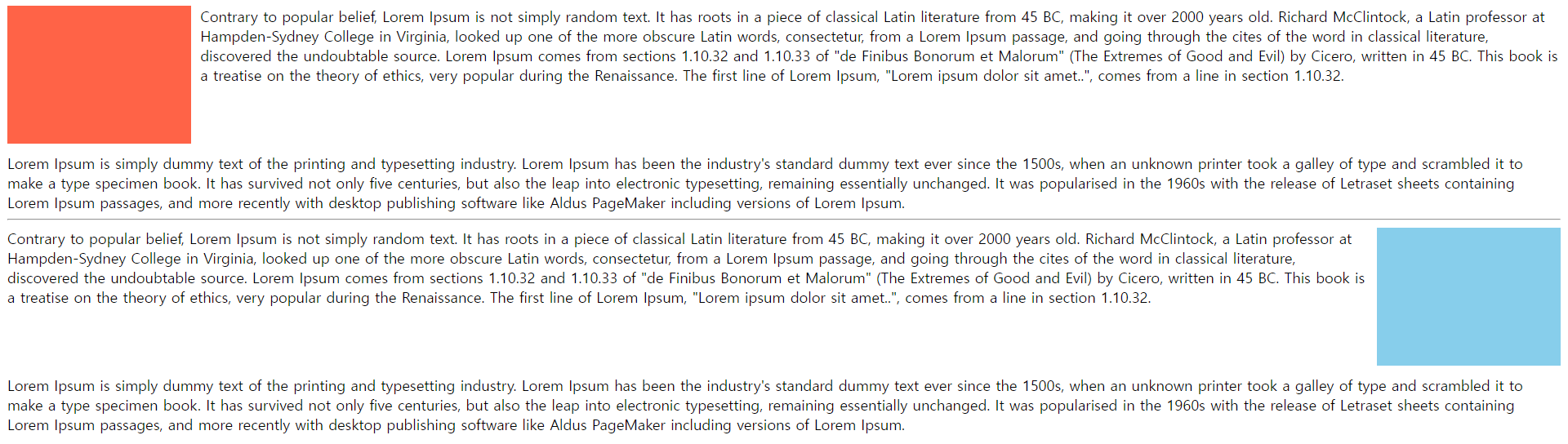
13.[CSS] 요소 정렬

요소 정렬 예제 모음
14.[CSS] 애니메이션

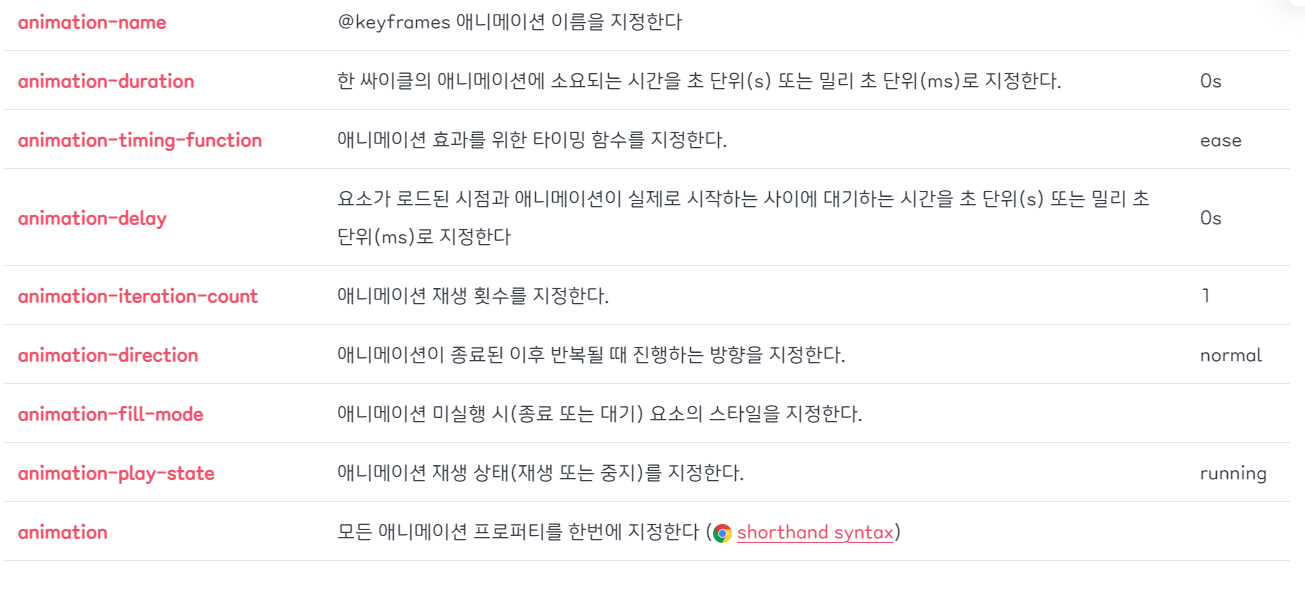
요소에 애니메이션을 설정 및 제어한다.단축 속성 animation: 애니메이션이름 재생시간 타이밍함수 대기시간 반복횟수 반복방향 전후상태 재생/정지 애니메이션 이름과 재생시간은 필수 입력 사항이고 나머지는 필요에 따라 생략 가능하다.개별 속성 animation-n
15.[CSS] flex 컨테이너 속성

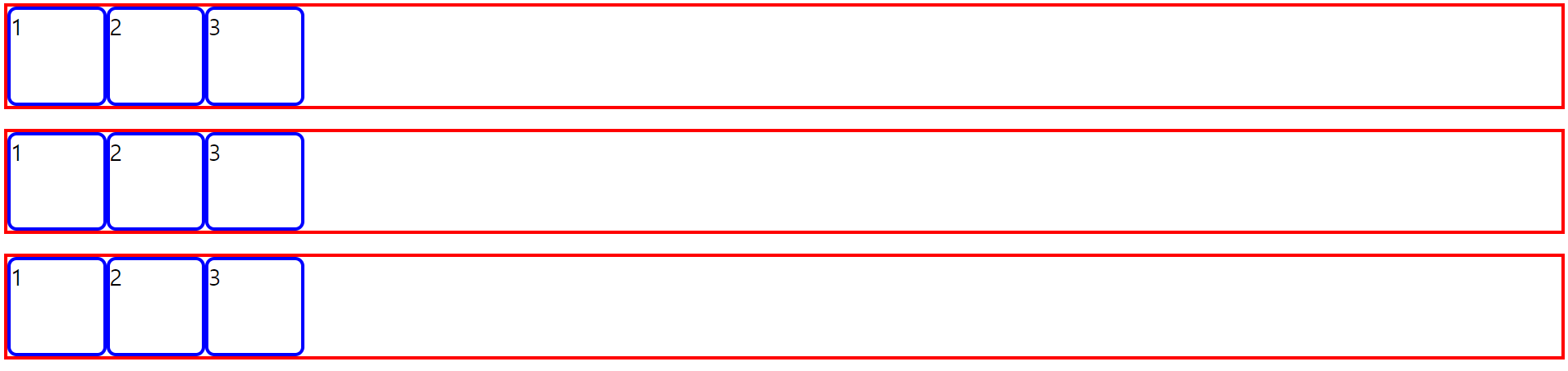
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성div 태그 수평 배치 - 1div 태그 수평 배치 - 2div 태그 수평 배치 - 3전체 코드실행 결과1, 2, 3 모두 같은 결과
16.[CSS] flex 아이템 속성

order: flex item의 순서를 지정한다. html의 구조와 상관없이 순서를 변경할 수 있다. => 0이 기본값, flex item에 순서를 지정하고 순서가 클수록 순서가 밀리고 음수가 허용된다.flex-grow: flex item의 증가 너비 비율을 설정한
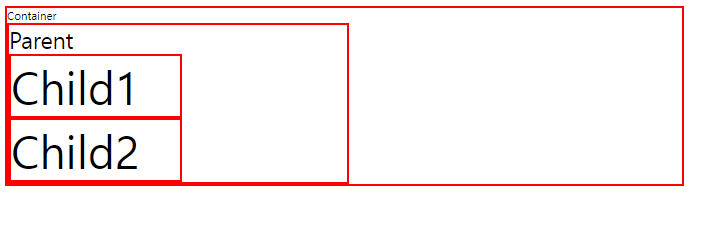
17.[CSS] Grid 컨테이너 속성

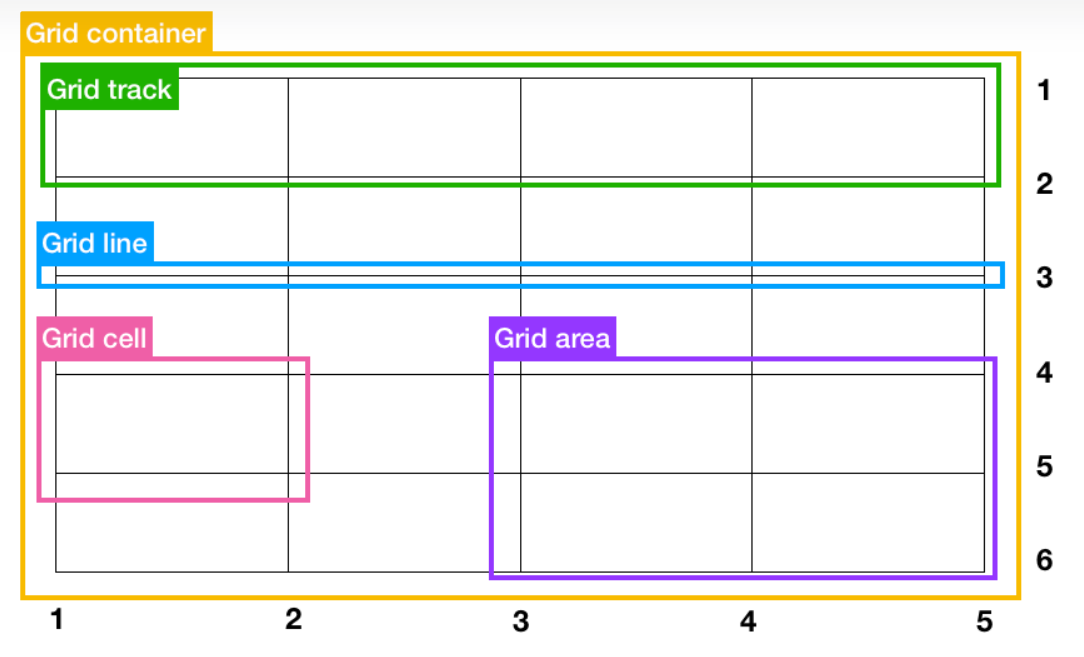
css grid는 2차원 레이아웃 시스템을 제공한다. 두 방향(가로-세로) 레이아웃 시스템 (2차원)부모 요소인 div.container를 Grid Container(그리드 컨테이너)라고 부르고, 자식 요소인 div.item들을 Grid It
18.[CSS] Grid 아이템 속성

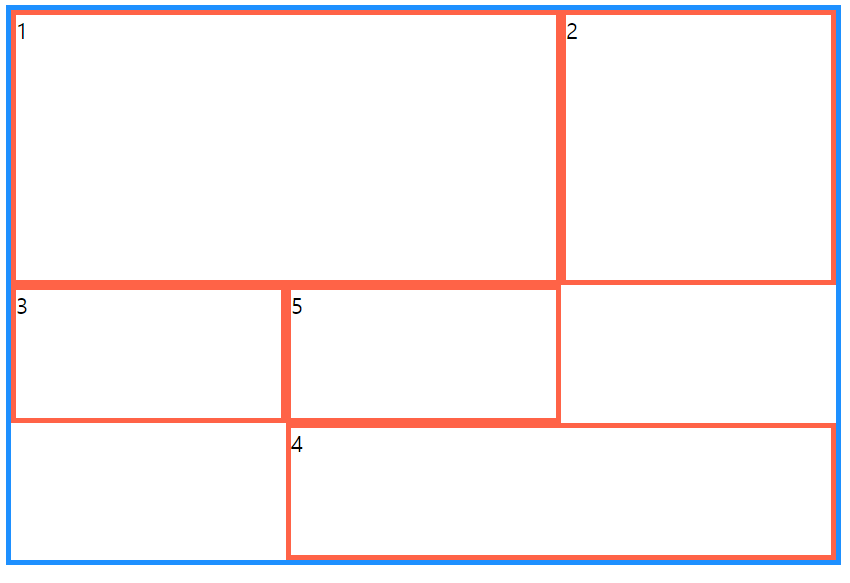
grid-row: grid-row 속성은 CSS 그리드 레이아웃(Grid Layout)에서 그리드 아이템(Grid Item)의 행 위치를 지정하는 속성 => grid-row: grid-row-start / grid-row-end; => grid-row-start