Graphics
Bitmapped graphics
Raster data라고도 불린다. 이미지가 픽셀값의 배열 형태로 만들어졌다. 논리적인 픽셀값이 물리적인 픽셀값으로 맵핑되어 랜더링한다.
확대할 때 이미지가 깨져보인다. 핸드폰으로 사진을 찍고 계속 확대하다보면 계단식으로 혹은 모자이크식으로 화면이 뭉개져보이는데 Bitmapped 돼 있기 때문에 확대하면 데이터가 부족하다.
Pixel
화면을 구성하는 요소.
색을 결정하기 위해 이진 코드로 할당된다. 이 때 비트 수가 많을수록 다채로운 색을 표현할 수 있따.
- Line art
2가지 색을 이용해서 표현. 흑백. - Grayscale
흑백 중간의 회색을 표현. - Color
빛의 삼원색
Vector graphics
곡선이나 모양처럼 수학적인 모양을 나타낸다. (그래프, 히스톹그램 등) 확대하거나 축소할 때 그때마다 새로 연산하여 그림을 그리기 때문에 화면이 뭉개지는 현상은 없다. 하지만 그만큼 computational overhead가 있다.
네이버 지도나 카카오 맵, 구글맵 등을 예로 들 수 있다.
Memory Requirements
Bitmapped- x 크기의 픽셀에서 픽셀마다 bytes를 사용한다면. bytes.Vector- 그림의 복잡도에 따라 메모리 사용량이 결정된다. 보통 비트맵보다 적게 사용됨.
파일 형식
- Bitmapped에는 2가지 압축 방식이 있다.
Lossless- 압축 과정에서 데이터 손실이 없다.Lossy- 압축 과정에서 데이터 손실이 있을 수 있다.
예를 들면
GIF(Compuserve Graphics Interchange Format)- Lossless, 256 colors(indexed), transparency
JPEG(Joint Photographic Experts Group)- Lossy (variable quality), millions of colors
PNG(Portable Network Graphics)- Lossless, variable number of colors, W3C standard
Image Processing
| Input | Output | 영역 |
|---|---|---|
| image | image | Image Processing |
| Image | Knowledge | Computer Vision |
| Knowledge | Image | Computer Graphics |
이미지 프로세싱은 이미지를 인풋으로 받고 동작을 한 뒤 아웃풋으로 이미지가 나오는 것이다. Computer Vision과 Computer Graphics와 구분할 필요가 있따.
Physics of Imaging
-
사람 눈의 구조
- 원추세포 : 6~7백만 개, fovea라는 눈 뒷부분에 몰려있고, 주로 색깔을 인지.
- 막대세포 : 75~150백만 개, 레티나 전체에 골고루 분포, 주로 밝기를 인지.
-
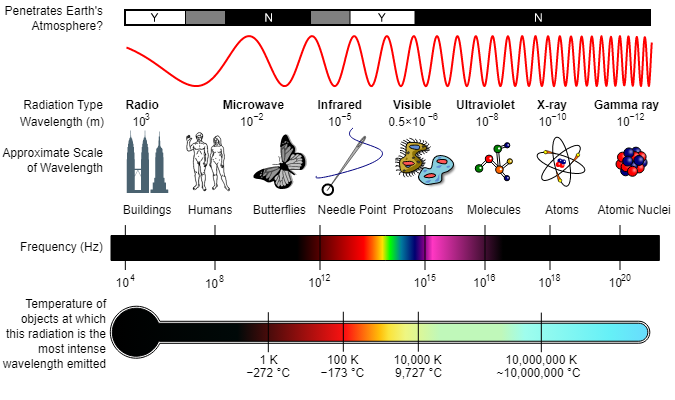
빛과 전자기 스펙트럼

-
물체의 실제 높이, 물체와의 거리, 망막과 레티나 사이의 거리, 눈에 맺히는 상의 크기. 이 4가지는 비율을 이용해 3가지 길이만 알아도 구할 수 있다.
-
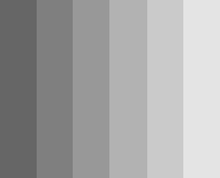
Mach band effect
실제로는 같은 색이지만 경계에 가면 더 진해보이거나 연해보이는 효과.

출처: https://en.wikipedia.org/wiki/Mach_bands -
Brightness Adaptation and Discrimination
Simultaneous contrast

가운데 회색은 같은 색이지만 주변의 색에 따라 연해보이거나 진해보이는 현상. -
Optical Illusion

-
CCD (Charge-Coupled Device) Camera
Bayer mask: R 하나, B 하나, G 2개를 이용. 2개도 아니고 3개를 공평하게 심기에 어려움이 있었음. 그리고 사람은 초록색에 더 민감하다는 점을 이용.3CCD: 프리즘을 이용해 빛의 삼원색을 굴절시켜 각각의 크기를 계산. 근데 프리즘은 좀 비싸서 잘 사용안됨.
정리
Image processing을 배우기 전의 워밍업 같은 느낌이다. 어렴풋이 알고 있던 내용들이라 그렇게 어렵지는 않았다.
