HTTP 프로토콜이란?
HTTP 프로토콜은 HyperText Transfer Protocol(하이퍼텍스트 전송 프로토콜)의 약어로, 인터넷 상에서 웹 브라우저와 웹 서버 간에 데이터를 주고받기 위해 사용되는 통신 규약입니다. 이 프로토콜은 클라이언트와 서버 사이의 요청과 응답 메시지를 교환하여 웹 페이지를 요청하고 웹 서버에서 해당 페이지를 제공하는 기능을 수행합니다.
HTTP는 주로 웹 브라우저를 통해 웹 사이트를 방문할 때 사용되며, 클라이언트가 웹 서버에게 웹 페이지를 요청할 때는 HTTP 요청 메시지를 사용합니다. 웹 서버는 해당 요청을 받고, 웹 페이지를 포함한 HTTP 응답 메시지를 다시 클라이언트에게 전송하여 웹 페이지를 표시합니다.
HTTP는 기본적으로 비연결성(Connectionless)과 무상태(Stateless)의 특징을 갖습니다. 이는 클라이언트와 서버가 한 번의 요청과 응답이 완료되면 연결이 닫히고 상태 정보를 유지하지 않는다는 의미입니다. 하지만 필요에 따라 상태를 유지하기 위한 기술인 쿠키(Cookie)와 세션(Session) 등을 사용할 수 있습니다.
HTTP는 주로 TCP(Transmission Control Protocol)를 사용하여 안정적인 데이터 전송을 보장합니다. 보안이 필요한 경우 HTTPS(HTTP Secure)를 사용하여 SSL(Secure Sockets Layer) 또는 TLS(Transport Layer Security) 프로토콜을 통해 암호화된 통신을 수행합니다.
HTTP 요청/응답 모델
HTTP의 요청/응답 모델은 클라이언트와 서버 간에 데이터를 주고받는 방식을 나타내는 개념입니다. 클라이언트는 웹 브라우저 또는 다른 클라이언트 애플리케이션으로부터 HTTP 요청 메시지를 보내고, 서버는 해당 요청을 처리하여 HTTP 응답 메시지를 다시 클라이언트에게 보냅니다. 이러한 요청과 응답은 HTTP 프로토콜을 통해 이루어집니다.
아래는 HTTP의 요청/응답 모델에 대한 상세한 설명입니다:
요청

클라이언트는 웹 브라우저를 통해 웹 페이지를 요청하거나, 다른 클라이언트 애플리케이션에서 서버로 데이터를 전송하기 위해 HTTP 요청 메시지를 생성합니다.
구성
요청 라인(Request Line): 요청 메서드(GET, POST, PUT, DELETE 등)와 요청할 리소스의 경로를 포함합니다. 그리고 HTTP 버전도 표기합니다.헤더(Headers): 요청에 대한 부가적인 정보를 포함합니다. 예를 들어, 클라이언트의 브라우저 정보, 쿠키, 인증 정보 등이 포함될 수 있습니다.본문(Body): POST 또는 PUT 요청과 같이 데이터를 서버로 전송해야 할 때 사용됩니다.
응답

서버는 클라이언트의 요청을 받아 해당 요청을 처리한 후 HTTP 응답 메시지를 생성하여 클라이언트에게 보냅니다.
구성
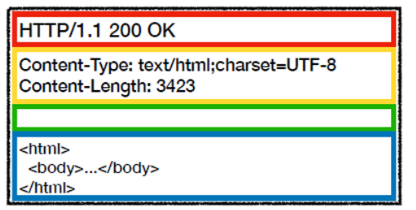
상태 라인(Status Line): HTTP 버전. 응답 상태 코드와 상태 메시지를 포함합니다.
(200 OK, 404 Not Found 등)헤더(Headers): 응답에 대한 부가적인 정보를 포함합니다. 예를 들어, 응답 데이터의 유형(Content-Type), 쿠키 등이 포함될 수 있습니다.본문(Body): 요청에 대한 실제 데이터를 포함합니다. 웹 페이지의 HTML 내용이나 요청한 리소스의 데이터가 여기에 포함됩니다.
연결 종료
HTTP는 기본적으로 비연결성(Connectionless) 특성을 갖습니다. 즉, 클라이언트와 서버 간의 요청과 응답이 완료되면 연결이 닫힙니다. 따라서 각 요청마다 새로운 연결이 생성되고, 이후의 요청과는 별개로 처리됩니다.
정리
HTTP의 요청/응답 모델은 클라이언트와 서버 간의 효율적인 데이터 교환을 가능하게 해주는 중요한 개념이며, 웹 브라우저를 통해 웹 페이지를 로드하거나 웹 애플리케이션을 사용하는 데 필수적인 프로토콜입니다.
HTTP 메서드
클라이언트가 서버로 요청을 할 때, 어떠한 목적을 갖는 행위인지 HTTP 메서드에 명시합니다.
종류
GET
서버에게 리소스를 달라는 요청 ( 조회 )HEAD
정확히 GET과 같지만, 서버는 응답으로 엔터티 본문 반환없이 헤더만을 반환.
클라이언트는 리소스를 가져올 필요 없이 헤더만을 통해 정보를 얻을 수 있습니다.PUT
서버가 요청의 본문을 갖고 요청 URI의 이름대로 새 문서를 만들거나, 이미 URI가 존재한다면 요청 본문을 변경할 때 사용합니다. ( 수정 )POST
서버에 입력데이터를 전송하며 요청 엔티티 본문에 데이터를 넣어 서버에 전송합니다. ( 삽입 )DELETE
서버에서 요청 URI 리소스를 삭제하도록 요청합니다. ( 삭제 )
클라이언트는 항상 삭제된다고 생각하지만, 서버에서는 이 요청을 무시할 수도 있습니다.TRACE
클라이언트와 목적지 서버 사이에 있는 모든 HTTP 애플리케이션의 요청/응답 연쇄를 따라가면서 자신이 보낸 메시지의 이상 유무를 파악합니다.
서버는 응답 메시지의 본문에 자신이 받은 요청메시지를 넣어 응답하며, 주로 진단을 위해 사용합니다.OPTIONS
서버에게 특정 리소스가 어떤 메소드를 지원하는지 물어볼 수 있습니다.
GET vs POST
GET
- GET 메서드는 서버로 데이터를 요청하기 위해 사용됩니다.
- 주로 웹 브라우저를 통해 URL에 데이터를 포함하여 서버로 요청을 보냅니다.
- 데이터를 URL의 쿼리 매개변수(Query Parameters) 형태로 전송합니다.
- URL에 데이터가 노출되므로 보안적으로 민감한 데이터(예: 비밀번호)를 전송하기에는 적합하지 않습니다.
- 캐시가 가능하며, 동일한 GET 요청은 동일한 결과를 반환해야 합니다.
- 주로 데이터를 조회하거나 검색하는 데 사용됩니다.
POST
- POST 메서드는 서버로 데이터를 제출(Submit)하기 위해 사용됩니다.
- 주로 HTML 폼(Form)을 통해 서버로 데이터를 보낼 때 사용합니다.
- 데이터는 HTTP 요청의 본문(Body)에 담겨 전송되며, URL에는 데이터가 노출되지 않습니다. 따라서 GET에 비해 데이터 전송이 보안적으로 안전합니다.
- 캐시가 불가능하며, 동일한 POST 요청은 반복해도 동일한 결과가 아닐 수 있습니다.
주로 데이터를 생성하거나 수정하는 데 사용됩니다.
요약
요약하면,
GET 메서드는 데이터를 요청하여 URL에 노출되며 캐시가 가능하고, POST 메서드는 데이터를 제출하여 본문에 담겨지며 캐시가 불가능합니다. 보안과 데이터의 변경 여부에 따라 적절한 메서드를 선택하여 사용해야 합니다.
GET은 멱등성을 가지지만 POST는 멱등성을 보장하지 않습니다.
PUT vs PATCH
PUT
PUT메서드는 서버에 새로운 데이터를 업로드하거나, 기존 데이터를 완전히 교체(Overwrite)하는 데 사용됩니다.- 즉, 요청된 리소스의 전체 데이터를 요청
본문(Body)에 담아 서버에 전송합니다. - 만약 해당 리소스가 이미 존재하는 경우,
PUT메서드를 사용하면 요청된 데이터로 기존 데이터가 완전히 대체됩니다. - 따라서
PUT메서드는 대상 리소스를 완전히 대체하는 의미적 성격을 갖습니다.
PATCH
PATCH메서드는 서버에 데이터의 부분적인 수정을 요청하는 데 사용됩니다.PUT과 달리,PATCH는 요청 본문에 변경할 부분적인 데이터만을 담아서 서버에 전송합니다.- 따라서
PATCH메서드는 기존 리소스의 일부분을 수정하는 데 사용되며, 전체 리소스를 대체하는PUT과 비교하여 더 작은 규모의 변경을 의미합니다. PATCH메서드를 사용하면 리소스의 특정 필드만 수정하고, 나머지 필드는 그대로 유지할 수 있습니다.
요약
요약하면,
PUT 메서드는 서버에 새로운 데이터를 업로드하거나 전체 리소스를 대체하는 데 사용되며, PATCH 메서드는 기존 리소스의 부분적인 수정을 요청하는 데 사용됩니다. 데이터 업데이트의 성격과 규모에 따라 PUT 또는 PATCH 메서드를 선택하여 사용하면 됩니다.
HTTP 상태 코드
상태코드란?
HTTP 상태 코드는 웹 서버가 클라이언트에게 전송하는 HTTP 응답 메시지에 포함되는 3자리 숫자로 구성된 코드입니다. 이 코드들은 클라이언트에게 요청이 성공적으로 처리되었는지 또는 어떤 문제가 발생했는지를 알려주는 역할을 합니다. 상태 코드는 다양한 범주로 나뉘며, 각 범주는 특정 의미와 성격을 갖습니다.
종류
-
1xx(Informational - 정보성)100Continue: 클라이언트가 요청의 일부를 전송하고 서버가 요청을 받아들였음을 나타냅니다. 나머지 데이터를 계속해서 전송해야 합니다.
-
2xx(Successful - 성공적인)200 OK: 요청이 성공적으로 처리되었음을 나타냅니다.201 Created: 요청에 의해 새 리소스가 성공적으로 생성되었음을 나타냅니다.204 No Content: 요청은 성공적으로 처리되었지만, 응답 본문에 데이터가 없음을 나타냅니다.
-
3xx(Redirection - 리다이렉션)301 Moved Permanently: 요청한 리소스가 새로운 위치로 영구적으로 이동되었음을 나타냅니다.302 Found: 요청한 리소스가 임시적으로 다른 위치로 이동되었음을 나타냅니다.304 Not Modified: 클라이언트가 이미 리소스를 가지고 있고, 해당 리소스가 수정되지 않았음을 나타냅니다.
-
4xx(Client Error - 클라이언트 오류)400 Bad Request: 잘못된 요청으로 인해 서버가 요청을 이해하지 못했음을 나타냅니다.401 Unauthorized: 인증되지 않은 사용자가 보호된 리소스에 접근하려고 시도함을 나타냅니다.403 Forbidden: 서버에 요청이 전달되었지만, 권한 때문에 거절되었다는 것을 의미합니다.404 Not Found: 요청한 리소스를 서버에서 찾을 수 없음을 나타냅니다.
-
5xx(Server Error - 서버 오류)500 Internal Server Error: 서버에서 요청을 처리하는 동안 오류가 발생했음을 나타냅니다.502 Bad Gateway: 서버가 게이트웨이나 프록시 역할을 하며 잘못된 응답을 받았음을 나타냅니다.503 Service Unavailable: 서버가 현재 요청을 처리할 수 없음을 나타냅니다.
정리
상태 코드는 요청과 응답의 상태를 명확하게 전달하여 웹 애플리케이션의 동작과 통신을 원활하게 관리하는 데 도움을 줍니다.
HTTP 헤더
헤더란?
HTTP 헤더는 HTTP 요청과 응답 메시지에 포함되는 메타데이터(부가 정보)로, 클라이언트와 서버 간의 통신을 제어하고 조정하는 데 사용됩니다. 헤더는 키-값 쌍의 형태로 구성되며, 각각의 헤더는 특정 목적과 의미를 가지고 있습니다.
종류
-
User-Agent
클라이언트가 서버에 요청을 보낼 때, 자신의 웹 브라우저나 애플리케이션 정보를 포함하는 헤더입니다.
웹 사이트가 이 정보를 활용하여 해당 클라이언트에게 최적화된 콘텐츠를 제공하거나, 호환성 문제를 처리하는 데 사용될 수 있습니다. -
Content-Type
HTTP 요청 또는 응답 메시지의 본문에 포함된 데이터의 형식을 나타내는 헤더입니다.
예를 들어, 텍스트인지, 이미지인지, JSON 데이터인지 등을 명시합니다. -
Content-Length
HTTP 요청 또는 응답 메시지의 본문 데이터의 크기를 바이트 단위로 나타내는 헤더입니다.
서버는 이 정보를 활용하여 데이터의 전송이 완료되었는지를 확인하거나, 클라이언트는 받아야 할 데이터의 크기를 알 수 있습니다. -
Cookie
클라이언트가 서버로 요청을 보낼 때, 이전 요청에서 설정된 쿠키 정보를 포함하는 헤더입니다.
서버는 이를 활용하여 사용자의 세션을 유지하거나, 사용자에게 개별화된 콘텐츠를 제공하는 데 사용될 수 있습니다. -
Location
서버가 리다이렉션을 수행하려는 경우, 새로운 리소스의 URL을 포함하는 헤더입니다.
클라이언트는 이 헤더를 받으면 새로운 URL로 재요청하여 해당 리소스로 리다이렉트됩니다. -
Cache-Control
HTTP 응답에서 클라이언트에게 캐시를 사용하도록 지시하는 헤더입니다.
캐시를 통해 클라이언트가 동일한 리소스를 다시 서버로 요청하지 않고 캐시된 데이터를 사용할 수 있습니다. -
Date
메시지가 언제 만들어졌는지 -
Via
메시지가 어떤 프락시를 거쳐왔는지 -
client-IP
클라이언트가 실행된 컴퓨터의 IP -
Accept
서버가 보내도 되는 미디어의 종류 -
Accept-charset
서버가 보내도 되는 문자열셋 -
If-Modified-since
주어진 날짜 이후에 리소스가 변경되지 않았다면 요청을 제한 함 -
Authorization
서버에게 제공하는 인증 자체에 대한 정보 -
Age
응답이 얼마나 오래 걸렸는지 -
Server
서버 정보 -
Allow
현재 엔티티에 대해 수행될 수 있는 요청 메서드 목록 -
Content-Encoding
본문에 적용된 인코딩
이외에도 다양한 HTTP 헤더들이 있으며, 이들은 웹 애플리케이션의 동작과 성능 향상에 중요한 역할을 합니다.
여기에서 더 많은 정보를 확인할 수 있습니다.
HTTP 무상태성(Stateless)
무상태성
HTTP의 무상태성(Stateless)은 HTTP 프로토콜의 특성을 나타내는 개념으로, 서버가 클라이언트의 상태 정보를 유지하지 않는다는 것을 의미합니다. 즉, 각각의 클라이언트 요청은 서버에 의해 독립적으로 처리되며, 이전 요청과 다음 요청 사이에는 어떤 연결이나 의존성이 존재하지 않습니다.
특징
-
연결의 단일성:
클라이언트가 서버에 요청을 보내면 서버는 해당 요청을 처리한 후 응답을 보냅니다. 이후 클라이언트와 서버 사이의 연결은 끊어집니다. 따라서 다음 요청은 이전 요청과는 별개로 새로운 연결을 만들어 처리됩니다. -
상태 정보의 비유지:
서버는 클라이언트에 대한 어떠한 상태 정보도 유지하지 않습니다. 즉, 클라이언트의 이전 요청과 관련된 상태(세션 정보 등)는 서버에 저장되지 않습니다.
장점
간단한 구현, 무상태성은 서버의 부하를 줄이고, 확장성을 향상시키는 장점을 제공합니다. 서버는 각각의 요청을 독립적으로 처리하면 되므로 구현이 간단해집니다.
단점
하지만 무상태성의 단점은 클라이언트의 상태 정보를 서버가 알 수 없다는 것입니다. 따라서 클라이언트의 다음 요청이 이전 요청과 어떤 관련성이 있는지를 서버가 파악하기 어렵습니다.
상태를 기억하는 방법
쿠키(Cookie)
쿠키는 클라이언트 측에 저장되는 작은 데이터 조각으로, 웹 브라우저에 의해 관리됩니다.
서버가 클라이언트에게 쿠키를 발급하고, 클라이언트는 해당 쿠키를 저장하고 다음 요청 때마다 서버에 전송합니다.
주로 사용자 인증 정보나 상태 정보를 유지하기 위해 사용됩니다. 예를 들어, 로그인 상태를 유지하거나 세션 식별자를 저장하는 데 사용됩니다.
쿠키는 클라이언트 측에 저장되기 때문에 보안에 취약하며, 용량에 제한이 있습니다.
세션(Session)
세션은 서버 측에 상태 정보를 저장하는 방법으로, 클라이언트와 서버 간의 연결을 유지하면서 정보를 관리합니다.
클라이언트가 서버에 접속하면 서버는 해당 클라이언트에 대한 세션을 생성하고, 클라이언트에게 세션 ID를 발급합니다. 클라이언트는 이 세션 ID를 저장하고, 요청 시 서버에 전송하여 해당 세션과 관련된 정보를 유지합니다.
세션은 쿠키를 기반으로 동작하며, 쿠키에 세션 ID를 저장하여 사용합니다. 하지만 쿠키와 달리 서버 측에 저장되기 때문에 보안상 더 안전합니다.
OAuth
OAuth는 서드파티 애플리케이션이 특정 사용자의 리소스에 대한 접근 권한을 얻기 위한 인증 및 권한 부여 프로토콜입니다.
사용자가 다른 웹 사이트나 앱에 로그인할 때, 해당 서드파티 앱이 사용자의 정보에 접근하기 위해 OAuth를 사용합니다.
OAuth는 사용자의 실제 비밀번호를 제공하지 않고, 인증 및 허가를 위한 토큰을 제공하여 보안성을 높입니다.
JWT (JSON Web Tokens)
JWT는 웹 표준인 RFC 7519에 정의된 JSON 기반의 토큰으로, 정보를 안전하게 전달하기 위해 사용됩니다.
JWT는 서버와 클라이언트 간에 정보를 주고받을 때 사용되며, 정보는 디지털 서명 또는 암호화하여 보호됩니다.
JWT는 쿠키를 사용하지 않고도 정보를 기반으로 상태를 유지할 수 있으며, OAuth와 같이 인증 및 권한 부여를 구현하는 데 사용될 수 있습니다.
요약
요약하면, 쿠키는 클라이언트에 상태 정보를 저장하고, 세션은 서버에 상태 정보를 저장합니다. OAuth는 서드파티 앱의 권한 부여를 위해 사용되며, JWT는 정보를 안전하게 전달하기 위한 토큰으로 활용됩니다. 이들은 각자의 용도와 특징에 따라 웹 애플리케이션 개발 시 활용됩니다.
무상태성은 웹의 기본 원칙 중 하나이며, 웹 애플리케이션의 확장성과 성능을 개선하는 데 기여합니다.
HTTP Keep-Alive
HTTP Keep-Alive는 HTTP 프로토콜에서 연결을 유지하는 메커니즘 중 하나로, 한 번의 TCP 연결로 여러 개의 HTTP 요청과 응답을 주고받을 수 있게 해줍니다. 기본적으로 HTTP는 각 요청과 응답마다 새로운 TCP 연결을 맺습니다. 하지만 Keep-Alive를 사용하면 동일한 연결을 재사용하여 네트워크 오버헤드를 줄이고 성능을 향상시킬 수 있습니다.
작동 방식
- 클라이언트가 서버에 첫 번째 HTTP 요청을 보냅니다.
- 서버는 해당 요청을 처리하고, HTTP 응답을 클라이언트에게 보낼 때
"Connection:Keep-Alive" 헤더를 포함하여 응답합니다. - 클라이언트는 "
Connection:Keep-Alive" 헤더를 확인하고, 동일한 연결을 유지하기 위해 이후의 HTTP 요청에도 동일한 연결을 사용합니다. - 클라이언트가 추가적인 요청을 보내면 서버는 이전에 열어둔 연결을 유지한 상태에서 해당 요청을 처리하고 응답합니다.
Keep-Alive타임아웃 또는 서버에서 연결 종료를 요청하는 경우, 연결은 닫히게 됩니다.
장점
-
연결 설정과 해제에 따른 네트워크 오버헤드를 줄여서 성능을 향상시킵니다.
(HTTP의Connectionless를 생각해보자.) -
TCP의Slow Start를 피하고TCP연결 설정에 드는 비용을 절감합니다. -
동일한 연결을 재사용하여 웹 페이지 로딩 시간을 단축시킵니다.
-
서버의 부하를 줄여서 더 많은 동시 요청을 처리할 수 있습니다.
HTTP Keep-Alive는 기본적으로 많은 웹 서버와 웹 브라우저에서 지원되며, 웹 애플리케이션의 성능을 향상시키는 데 중요한 역할을 합니다.
단점
-
리소스 점유:
Keep-Alive연결은 클라이언트와 서버 간의 연결을 유지하기 때문에 리소스(메모리, 연결 풀 등)를 일정 기간 동안 점유하고 있어야 합니다.
따라서 많은 수의 동시 연결이 있을 경우 서버의 리소스가 고갈될 수 있습니다. -
서버 과부하:
Keep-Alive를 사용하면 서버가 동시에 여러 클라이언트의 연결을 처리해야 합니다.
많은 수의 연결이 동시에 발생하면 서버에 부하가 발생할 수 있으며, 이로 인해 응답 지연이 발생할 수 있습니다. -
사용자 경험:
Keep-Alive가 너무 오래 지속되면, 클라이언트와 서버 간의 연결이 적절하게 해제되지 않을 수 있습니다.
이로 인해 다른 사용자가 서버에 접근하기 어려워지고, 사용자들의 경험이 저하될 수 있습니다. -
대기 시간 증가:
Keep-Alive를 사용하는 경우, 연결이 닫히지 않고 계속 유지되기 때문에 다른 클라이언트가 연결을 기다려야 할 수도 있습니다.
이는 연결 풀에 대기 중인 요청들의 대기 시간을 증가시킬 수 있습니다. -
네트워크 사용량:
Keep-Alive를 사용하면 각 연결마다 TCP 연결 설정이 필요 없기 때문에 연결마다 발생하는 패킷 수가 줄어들어 네트워크 사용량이 감소하지만,
연결이 계속 유지되면서 일정 주기로 Keep-Alive 패킷을 주고받기 때문에 일정량의 추가적인 네트워크 트래픽이 발생할 수 있습니다.
정리
따라서 Keep-Alive를 사용할 때는 이러한 단점을 고려하여 적절하게 설정하고 관리해야 합니다. 연결의 지속 시간과 동시 접속자 수 등을 고려하여 최적의 성능과 사용자 경험을 제공할 수 있도록 구성하는 것이 중요합니다.
HTTP/1.1 에서는 이 헤더를 사용하지 않더라도 모든 요청/응답이 Connection을 재사용하도록 설계되어 있으며, 필요없는 경우에만 TCP 연결을 종료하는 방식으로 변경되었다.
HTTP/1.0
웹 생태계가 급속도로 성장하게 되면서 효율적인 데이터 송수신을 고려하게 됐습니다. 특히 Latency를 빠르게 만들기 위해 HTTP 버전이 발전했습니다.
HTTP 프로토콜이 1.0 버전에서는 TCP 위에서 작동한다는 사실을 유념해야 합니다.
TCP 프로토콜에서는 신뢰성을 위해 기본적으로 3way-handshaking을 수행한다는 사실을 알고 계실 겁니다.
문제는 1.0버전에서 클라이언트가 리소스를 요청함에 있어 각 요청마다 connection을 새로 생성해야 했습니다.
이를 해결하기 위해 Keep-Alive 헤더를 사용해 TCP 연결을 재사용하려는 시도가 있었습니다.
하지만, 애초에 표준 기술 스펙이 아니었기에 문제점이 있었고, 대표적으로 멍청한 프록시가 있습니다. 해당 내용은 굳이 설명하지 않겠습니다.
HTTP/1.1
이를 해결하기 위해 1.1 버전에 대해 알아보겠습니다.
Persistent Connection
1.1 버전에서는 Keep-Alive 기능을 기본적으로 가져갔습니다. 이 특징으로 인해 TCP 연결을 재사용할 수 있었고, slow start로 인한 단점을 해결할 수 있었습니다.
하지만, 더 개선할 여지가 있었습니다.
A, B, C 총 3가지 요청을 클라이언트에서 보내고 싶다고 가정하겠습니다.
기존의 방식은 A요청을 보내고 응답을 받을 때까지 기다립니다.
그리고 A 응답을 받고 나서야 B 요청을 보냈습니다.
이후 C요청 역시 B의 응답을 서버로부터 받고 나서야 보냈습니다.
Pipelining
이 방식을 개선하기 위해 클라이언트 측에서는 A, B, C를 순서대로 응답을 받고 나서 보내는 것이 아니라 이 책임을 서버에 전가했습니다.
즉, 클라이언트 입장에서는 보내고 싶은 요청을 이전 요청에 대한 응답과 상관 없이 모두 보냈습니다. 파이프라인처럼 말이죠.
하지만 이 방법에도 문제점이 있었습니다.
서버가 멀티 스레딩 환경이라고 가정해보겠습니다.
A에 대한 요청을 받고 곧이어 B에 대한 클라이언트의 요청을 받았습니다.
하필 A에 대한 응답을 생성하는데 오랜 시간이 걸리고 있습니다. 반면 병렬적으로 처리 중이던 B는 금방 처리가 끝났습니다.
서버에서는 B를 곧바로 보내줄 수 없습니다. 우선 A에 대한 요청을 먼저 받았고 클라이언트는 A에 대한 응답이 먼저 올 것을 예상하고 있기 때문입니다.
이 문제를 Head of line blocking이라고 합니다.
이외에도 여러 단점이 존재합니다.
- Head of Line Blocking 문제
- 서버에서 병렬 처리 시 응답을 메모리에 적재하고 있어야 하는 문제 -> 리소스 낭비
- 응답 실패 시 클라이언트가 모든 리소스에 대한 요청을 처음부터 다시 보내야 하는 문제
- 중계자 존재시 파이프라인 호환성 문제
