
지난 챕터에서는 라우팅에 대해 알아보고 리액트 라우터가 어떤 역할을 하는지 알아보았다.
간단하게 정리해보면 기존의 전통적인 웹은 MPA(Multi-Page-Application)로 url 주소에 따라서 서버에 요청을 보냈다. 하지만 리액트 같은 경우, 한 페이지이지만 기술로서 여러 페이지인 것 처럼 보여지게 하는 SPA이므로 컴포넌트에 따라 다른 url이 보여지도록 해야한다. 이것을 도와주는 것이 React Router이다.
실제로 리액트 라우터를 적용해보자.
1. setup
이번 포스팅에서는 CRA로 개발환경을 세팅할 것이다.
npx create-react-app react-router-v6react-router는 cra의 내장 패키지가 아니다! 따라서 따로 설치를 진행해야한다.
우리는 뉴버전 v6를 사용할거니까
yarn add react-router-dom@6이렇게하면 세팅은 완료다.
2. 라우팅 설정
Home Page : localhost:3000/
About Page : localhost:3000/about
이 두 가지 url에 대해서 라우팅 설정을 해보자.
우리가 가장 먼저 해야할 것은 우리의 애플리케이션을 브라우저의 URL과 연결 시키는 것이다. 그것을 도와주는 것이 BrowserRouter이다. index.js에 추가해보자.
import문들은 생략하면서 하겠다.
// ... 생략
import { BrowserRouter } from 'react-router-dom';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root'),
);
reportWebVitals();이제 애플리케이션 내부에서 react-router를 사용할 수 있게 되었다.
src/components에 Home.js와 About.js를 추가해보자. 텍스트만 보여주자.
import React from 'react';
const Home = () => {
return <div>Home Page</div>;
};
export default Home;import React from 'react';
const About = () => {
return <div>About Page</div>;
};
export default About;이제 라우팅 설정을 해보자.
먼저 App.js 컴포넌트 최상단에 <Routes>를 추가해주자.
전 버전에서는 Switch 컴포넌트였는데 네이밍이 좀 더 직관적으로 변경되었다.
그리고 <Routes> 아래에는 개별 경로를 뜻하는 <Route> 컴포넌트를 사용해보자.
이 <Route> 는 두 가지 인자를 받는데 첫 번째는 path로 주소창에 보여질 URL을 의미한다.
두 번째는 element로 그 URL에서 보여질 컴포넌트 요소를 뜻한다.
import { Routes, Route } from 'react-router-dom';
import About from './components/About';
import Home from './components/Home';
function App() {
return (
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="about" element={<About />}></Route>
</Routes>
);
}
export default App;
잘 동작하는 것을 확인할 수 있다. 간단하게 두 개의 컴포넌트를 url과 연결했다.
3. Links
이번에는 링크를 추가해서 라우팅을 해보자.
src/components/에 Navbar.js를 추가한다.
import React from 'react';
import { Link } from 'react-router-dom';
const Navbar = () => {
return (
<nav>
<Link to="/">Home</Link>
<Link to="/about">About</Link>
</nav>
);
};
export default Navbar;보이는 것 처럼 다른 URL로 이동하는 a태그와 비슷한 기능을 하는 것을 하고 싶다면 Link 컴포넌트를 사용하면된다. to라는 prop을 제공하는데 이는 a태그의 href속성과 같다.
이 Link 컴포넌트는 우리의 애플리케이션에서 CSR 측면에서 도와준다. 만약 외부의 링크로 이동하고 싶을 때는 기존 html의 anchor태그를 사용하자.
4. Active Link
react-router 컴포넌트 중에는 Link컴포넌트 이외에도 NavLink라는 것이 있다.
NavLink 컴포넌트는 링크에서 사용하는 경로가 현재 라우트의 경로와 일치하는 경우 특정 스타일 또는 CSS 클래스를 적용하는 컴포넌트입니다.
두 가지 방법으로 스타일을 정의할 수 있다. 일단 Navbar.js에 Link컴포넌트를 모두 NavLink로 바꿔보자.
import React from 'react';
import { Link, NavLink } from 'react-router-dom';
return (
<nav>
<NavLink to="/">
Home
</NavLink>
<NavLink to="/about">
About
</NavLink>
</nav>
);
};
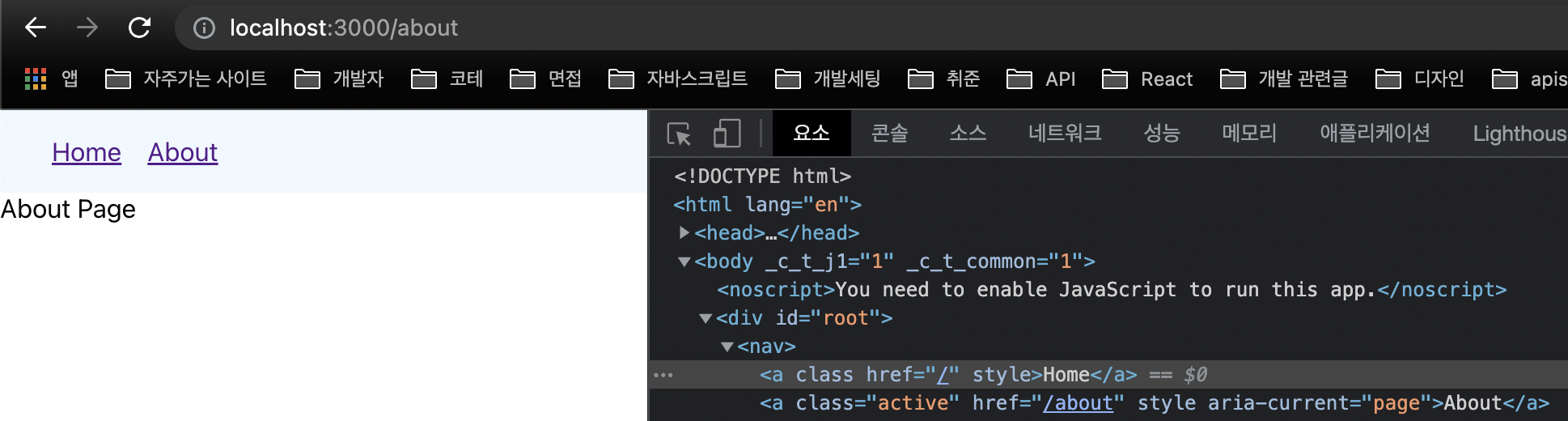
export default Navbar;그리고 브라우저에서 확인해보면,

url이 NavLink와 일치할 때 a태그의 class active가 토글되는 것을 확인할 수 있다. 스타일링을 편하게 해주는 컴포넌트이다.
첫 번째 방식으로 간단하게 스타일링 해보자.
index.css에 추가해보자.
nav a.active {
text-decoration: none;
font-weight: bold;
} 전통적인 방식이다.
우리는 react로 개발할 때 일반적으로 styles in jsx 방식을 많이 쓴다. emotion, styled-component를 사용하기도 하고!
import React from 'react';
import { Link, NavLink } from 'react-router-dom';
const Navbar = () => {
const navLinkStyles = ({ isActive }) => {
return {
fontWeight: isActive ? 'bold' : 'normal',
textDecoration: isActive ? 'none' : 'underline',
};
};
return (
<nav>
<NavLink style={navLinkStyles} to="/">
Home
</NavLink>
<NavLink style={navLinkStyles} to="/about">
About
</NavLink>
</nav>
);
};
export default Navbar;그럴 때는 NavLink의 prop으로 style이 있고 style에 함수형태로 전달해준다. return은 객체형태이고 인자로 isActive를 전달해준다. return되는 객체에 스타일링을 해줄 수 있겠다.
5. Navigating Programmatically
이전 까지는 Link와 NavLink를 통해서 라우팅 하는 방법을 살펴보았다. 여기서는 프로그래밍적으로 어떻게 네비게이팅을 할 수 있는지 살펴보자.
새로운 컴포넌트를 만들고 App.js에 라우팅을 추가해보자.
src/components/OrderSummary.js
import React from 'react';
const OrderSummary = () => {
return <div>Order confirmed!</div>;
};
export default OrderSummary;App.js
function App() {
return (
<>
<Navbar />
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="about" element={<About />}></Route>
<Route path="order-summary" element={<OrderSummary />}></Route>
</Routes>
</>
);이제 링크를 통해 이동하는 것이 아니라 어떤 이벤트나 절차가 끝났을 때 라우팅할 수 있도록 할 것이다. (예를 들면, order가 끝났을 때)
Home.js
버튼 하나를 추가해보자. 그리고 버튼에 클릭 이벤트를 연결하고 이벤트가 발생하면 order-summary로 이동하고자 한다.
이런 상황을 위해 react-router는 useNavigate라는 훅을 제공한다.
import React from 'react';
import { useNavigate } from 'react-router-dom';
const Home = () => {
const navigate = useNavigate();
return (
<>
<div>Home Page</div>
<button onClick={() => navigate('order-summary')}>Place order</button>
</>
);
};
export default Home;뒤로가기 버튼을 만들고 싶을 때도 이 useNavigate라는 훅을 사용할 수 있다.
import React from 'react';
import { useNavigate } from 'react-router-dom';
const OrderSummary = () => {
const navigate = useNavigate();
return (
<>
<div>Order confirmed!</div>
<button onClick={() => navigate(-1)}>go Back</button>
</>
);
};
export default OrderSummary;navigate함수의 인자로 -1을 전달해주자.
만약 현재 페이지에서 이동할 때 history에 기록을 남기고 싶지 않다면 useNavigate(target, {replace : true}) 처럼 두 번째 속성에 객체로 replace : true로 전달해주면 된다.
뒤로가기를 해도 이전 페이지가 아닌 더 이전 페이지로 돌아가게된다.
