
나는 React만 사용하는 것보다 SSR의 이점도 있고 좀 더 다양한 기능을 지원하는 Next.js를 선호하긴 한다.
그러나 결국 Next.js 도 React 기반의 프레임워크기 때문에 React를 잘 알아서 도움이 안될 것은 없다. 라우팅을 도와주는 라이브러리는 많이 있지만 default처럼 많이 사용되고 있는 React-Router가 업데이트 되었다는 말을 듣고 최신 스펙을 한번 정리해보려고 한다.
1. 라우팅이란?
일단 라우팅이라는 단어에 대해서 알아보자. 짧은 지식이지만 정보통신공학 전공자로서 라우팅이라는 단어를 참 많이 들어봤다. 네트워크에서 흔히 사용되는 단어이다.
근본적인 의미의 라우팅이란 출발지에서 목적지까지의 경로를 결정하는 기능이라고 할 수 있다
애플리케이션의 라우팅은 사용자가 태스크를 수행하기 위해 어떤 화면(view)에서 다른 화면으로 화면을 전환하는 내비게이션을 관리하기 위한 기능을 의미한다. 일반적으로 사용자자 요청한 URL 또는 이벤트를 해석하고 새로운 페이지로 전환하기 위한 데이터를 취득하기 위해 서버에 필요 데이터를 요청하고 화면을 전환하는 위한 일련의 행위를 말한다.
브라우저가 화면을 전환하는 경우
- 브라우저의 주소창에 URL을 입력하면 해당 페이지로 이동한다.
- 웹페이지의 링크를 클릭하면 해당 페이지로 이동한다.
- 브라우저의 뒤로가기 또는 앞으로가기 버튼을 클릭하면 사용자가 방문한 웹페이지의 기록의 뒤 또는 앞으로 이동한다.
AJAX 요청에 의해 서버로부터 데이터를 응답받아 화면을 생성하는 경우, 브라우저의 주소창의 URL은 변경되지 않는다. 이는 사용자의 방문 history를 관리할 수 없음을 의미하며, SEO(검색엔진 최적화) 이슈의 발생 원인이기도 하다. history 관리를 위해서는 각 페이지는 브라우저의 주소창에서 구별할 수 있는 유일한 URL을 소유하여야 한다.
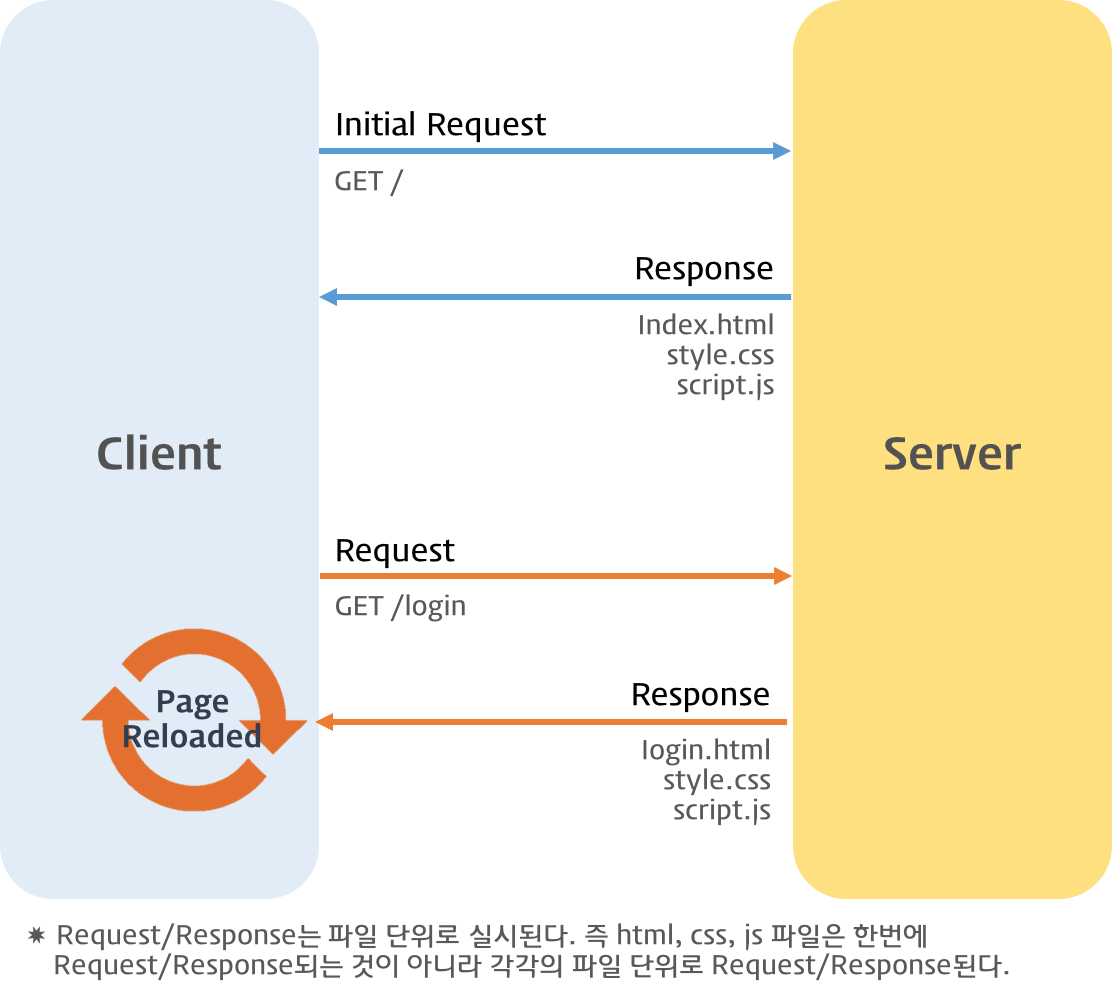
1.1 전통적인 Routing
사용자가 <a href="route.html">을 클릭하면 해당 리소스를 서버에 요청한다. 이 때 서버는 html로 화면을 표시하기 위한 리소스를 응답한다. 이를 서버 사이드 렌더링이라고 한다. 이 때 이전 페이지에서 수신된 html로 전환하는 과정에서 전체 페이지를 다시 렌더링하므로 새로고침이 발생한다.

이 방식은 JS가 필요없이 응답된 html만으로 렌더링이 가능하고 각 페이지 마다 고유의 URL이 존재하므로 history 관리 및 SEO 대응에 문제가 없지만 중복된 리소스를 요청마다 수신 해야되고 전체 페이지를 다시 렌더링 해야하므로 성능상 좋지 않다.
1.2 모던 SPA 라우팅
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드한다. 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하므로 전체적인 트래픽을 감소할 수 있고, 변경되는 부분만 갱신하므로 네이티브 앱과 유사한 사용자 경험을 제공할 수 있다.
SPA는 초기 구동 속도가 상대적으로 느리다. 하지만 SPA는 웹페이지보다는 애플리케이션에 적합한 기술이므로 트래픽의 감소와 속도, 사용성, 반응성 향상 등의 장점을 생각한다면 이는 결정적인 단점은 아니다.
1.2.1 SPA 라우팅 과정
- 브라우저에게 최초의 '/' 경로로 요청을 한다.
- React Web App을 내려준다.
- 내려받은 React App에서 '/' 경로에 맞는 컴포넌트를 보여준다.
- React App 에서 다른 페이지로 이동하는 동작을 수행한다.
- 새로운 경로에 맞는 컴포넌트를 보여준다.
React는 spa로 동작하기 때문에 초기에 모든 리소스를 불러오고 필요할 때 마다 부분적으로 요청을 보내고 컴포넌트를 렌더링해주기 때문에 history 객체가 관리되지 않는다.
이러한 점을 보완해주는 것이 react-router 라이브러리이다.
2. react-router
리액트 라우터와 같은 라우팅 시스템은 사용자의 브라우저 주소창의 경로에 따라 알맞는 페이지를 보여준다.
이후 링크를 눌러서 다른 페이지로 이동하게 될 때 서버에 다른 페이지의 html을 새로 요청하는 것이 아니라, 브라우저의 History API를 사용하여 브라우저의 주소창의 값만 변경하고 기존에 페이지에 띄웠던 웹 애플리케이션을 그대로 유지하면서 라우팅 설정에 따라 또 다른 페이지를 보여주게 됩니다.
또한 컴포넌트 별로 고유한 url을 갖도록 도와주는 기능을 주로 해준다.
