저번 시간에 이어서 firebase를 이용한 구글 로그인을 구현해보겠습니다.
firebase 설정
구글 로그인을 설정하기 위해서 firebase를 이용합니다.
firebase 콘솔에 들어가시면 다음과 같은 화면에서 "프로젝트 만들기"를 클릭합니다.

저는 프로젝트 이름을 "example-google-login"으로 설정하여 진행하였습니다.
나머지 부분은 진행을 눌러서 계속하시면 됩니다.
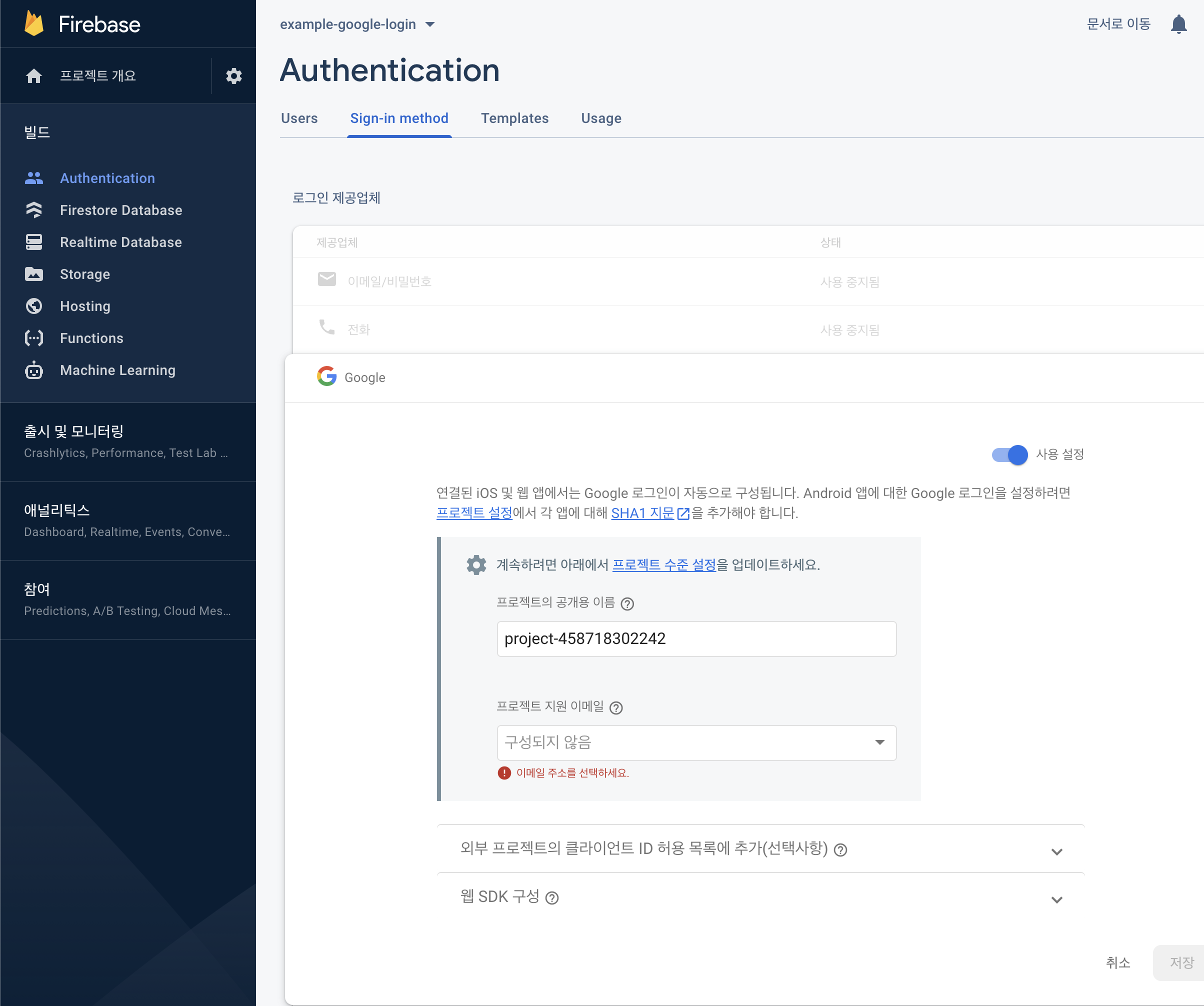
진행을 완료하면 다음과 같이 프로젝트 화면으로 들어갈 수 있는데, 여기서 사이드 메뉴의 "Authentication"의 "Sign-in method"에 들어가서 Google 로그인을 사용 설정합니다.

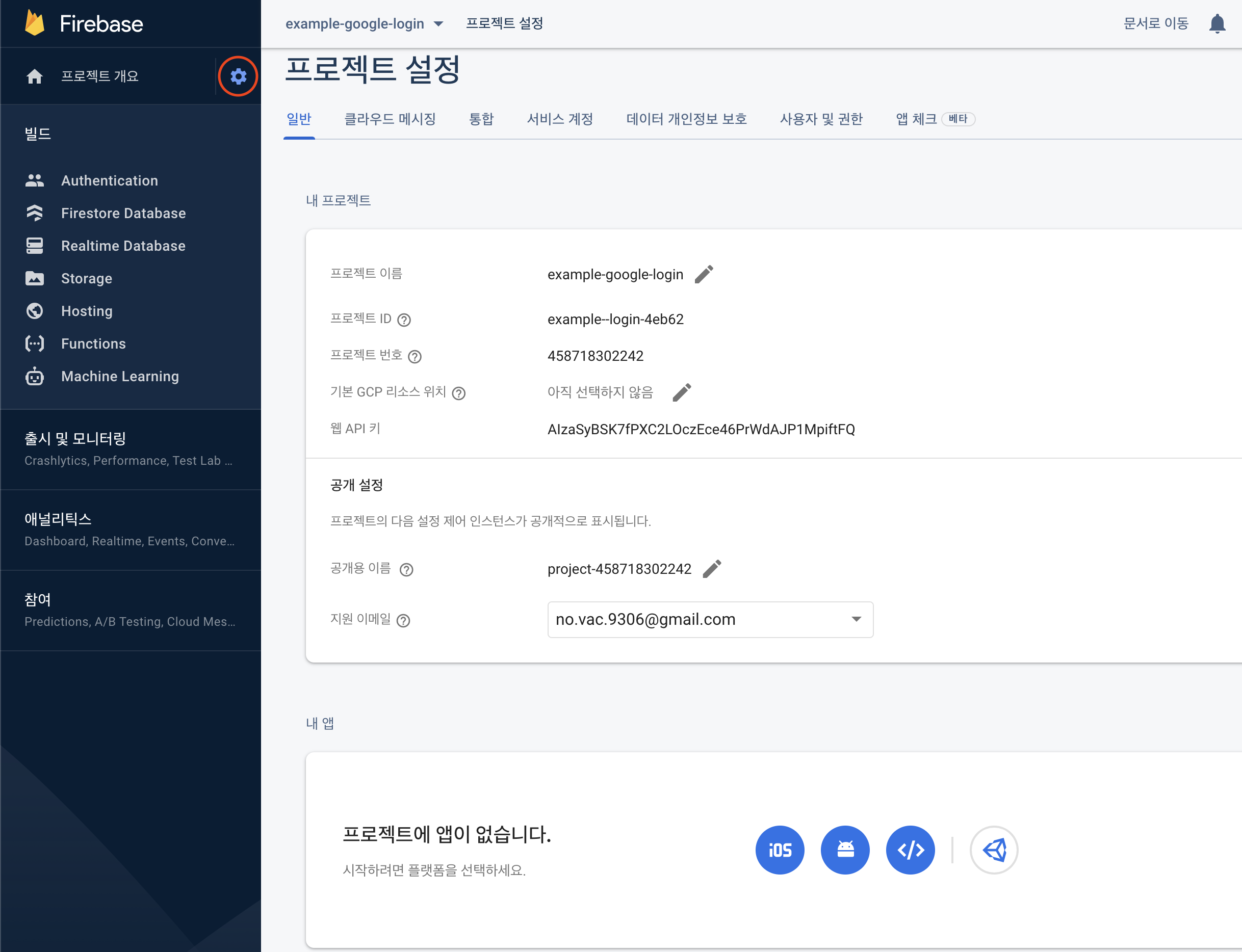
그 다음엔 아래 그림과 같이 설정을 클릭하여 프로젝트 설정으로 들어가서 아래 "내 앱" 부분의 "</>" 부분을 클릭하여 웹 앱을 생성합니다.
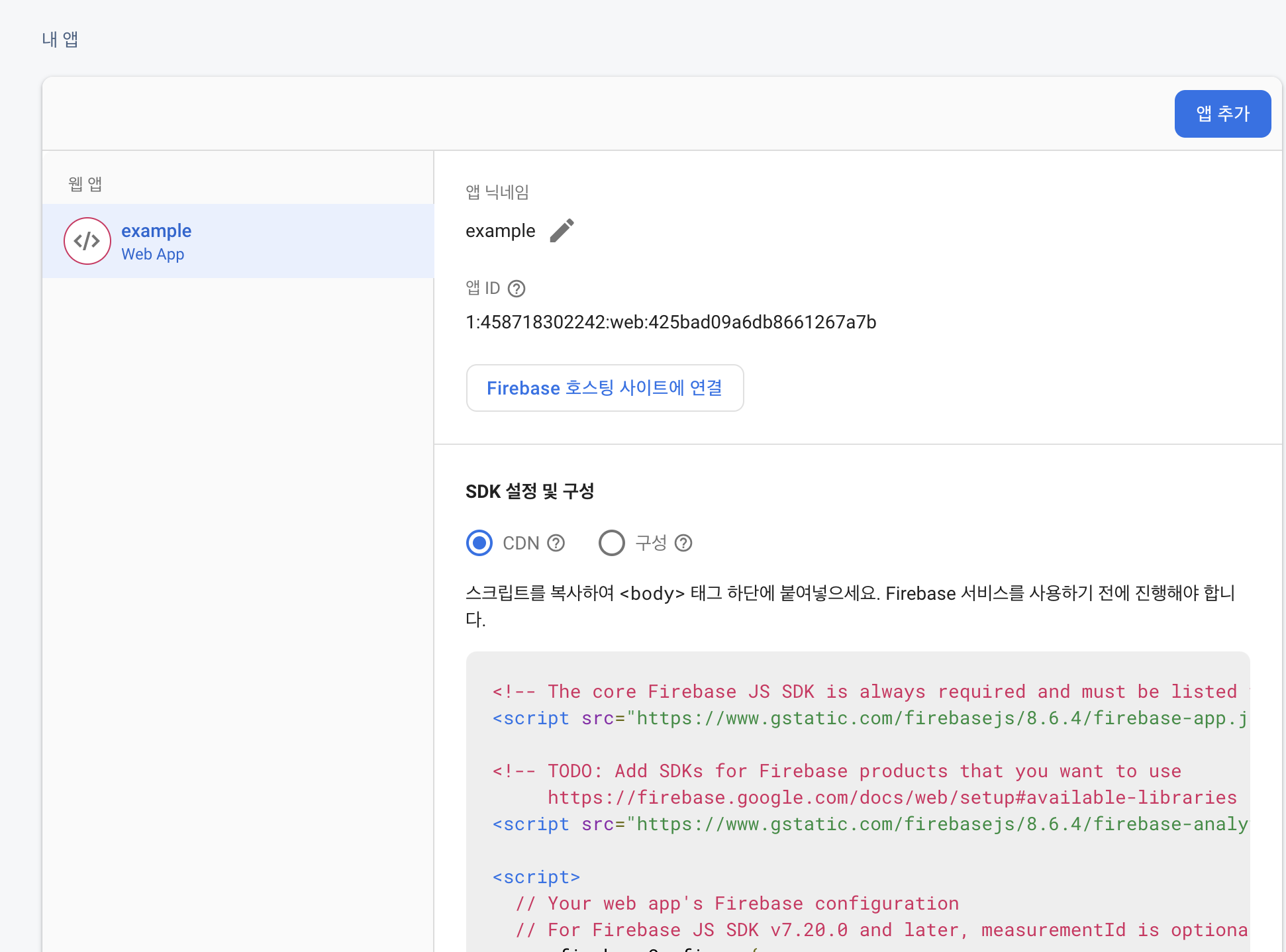
전 웹앱 이름은 "example"이라고 정하고 firebase hosting은 설정하지 않았습니다.

설정을 완료하면 아래와 같이 html 페이지에 붙여넣을 수 있는 javascript 코드가 생성됩니다. 이 코드를 html 파일에 붙여넣기하여 구글 로그인을 설정하실 수 있습니다.

구글 로그인 웹 페이지
로그인 Html 페이지 생성
firebase 설정이 완료됬으니 구글 로그인을 하기 위한 웹 페이지를 만들어 보겠습니다.
다음 코드를 사용하여 html을 만듭니다. 위에 부분들은 이전에 설정하였던 firebase의 sdk 설정 부분들입니다.
index.html
<html>
<head>
<script src="https://www.gstatic.com/firebasejs/8.6.4/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.6.4/firebase-auth.js"></script>
</head>
<body>
<script>
const firebaseConfig = {
apiKey: "****",
authDomain: "****",
projectId: "******",
storageBucket: "*****",
messagingSenderId: "*****",
appId: "******",
measurementId: "******"
};
firebase.initializeApp(firebaseConfig);
const handleGoogleLogin = async () => {
const result = await firebase.auth().signInWithPopup(new firebase.auth.GoogleAuthProvider());
console.log(result.user.uid);
console.log(await result.user.getIdToken());
}
</script>
<button onclick="handleGoogleLogin();">google login</button>
</body>
</html>위의 코드 부분에서 몇가지 추가 설정할 것이 있습니다.
- firebaseConfig 부분의 설정 값들은 이전에 firebase 콘솔 페이지에서 설정된 sdk 값들을 이용해야 합니다.
- head 태그 부분에서 두번째 script 태그는 sdk에서 설정한 "firebase-analytics.js" 가 아닌 "firebase-auth.js" 로 설정하셔야 합니다.
간단한 웹 서버 구축
완성된 html 페이지로 구글 로그인을 하기 전에 먼저 설정할 것이 있습니다.
기본적으로 firebase login을 이용하려면 html을 웹 브라우저에서 파일 형식으로 띄우는 것이 아니라 웹 서버를 띄운 후 html을 띄워야 정상 동작합니다.
여러 가지 웹 서버가 있지만 여기서는 간단하게 구글 크롬 앱으로 제공되는 서버를 사용하겠습니다.
웹 서버의 설치 및 실행방법은 링크를 참조해주세요.
로그인 페이지 테스트
서버를 띄우고 index.html에 접속해보면 다음과 같은 화면이 나타나는데 google login 버튼을 클릭하면 구글 로그인을 진행할 수 있다.
(구글 크롬 브라우저 사용을 추천)
자신의 아이디로 로그인을 하면 브라우저의 console(크롬 기준 f12 눌러서 확인 가능) 창에 자신의 uid 값과 idToken 값이 출력된다.
후에 Authorization Server에 해당 값을 보낼때에는 uid 값은 username으로 idToken 값은 password으로 데이터를 보내게 된다.
다음 내용
이 시간에는 firebase를 이용한 구글 로그인을 구현해보았습니다.
다음 시간에는 spring boot와 kotlin을 이용하여 Authorization Server를 구현해보겠습니다.