오늘은 11월 14일 14일차이다.
목표
- 4개 넘어가는 데이터들에 대해 페이지 구현
진행
먼저 pageIndex 상태를 정의해주고, 이 값에 따라 서버에서 받아온 solvers 배열을 slice 해주었다. 앞 뒤로 넘길 수 있는 버튼도 새로 만들었다.
코드
const onClick = e => {
if ( e.target.id === 'next' ) {
if ( solvers.length > pageIndex * 4 )
setPageIndex(pageIndex + 1);
}
else if ( e.target.id === 'prev' ) {
if ( pageIndex > 1 )
setPageIndex(pageIndex - 1);
}
};버튼에 적용되는 onClick 함수이다. next 버튼은 solvers의 길이가 pageIndex*4 보다 클 때만 작동하고, prev 버튼은 pageIndex가 1보다 클 때만 작동한다.
const solversList = solvers.slice((pageIndex-1)*4, pageIndex*4).map( (solver, index) =>
<WordList key={index} lineSet={sevenLines} word={word} wordState={wordState}
wordList={solver.nickname.concat(solver.wordList)}/>);렌더링할 solversList를 만드는 부분이다. solvers를 슬라이싱하는데, (pageIndex-1)4번째 solver부터 pageIndex4번째 solver까지 가져온다.
return (
<BoardContainer>
<Message message={message}>{message}</Message>
<BoardBlock>
{solversList.length === 0 ? "There is no solver yet" : solversList}
</BoardBlock>
<ButtonBlock>
<Button id='prev' pageIndex={pageIndex} listLength={solvers.length} onClick={onClick}><</Button>
<Button id='next' pageIndex={pageIndex} listLength={solvers.length} onClick={onClick}>></Button>
</ButtonBlock>
</BoardContainer>
);렌더링하는 부분이다. Button 컴포넌트에 pageIndex와 listLength를 넘겨주는 이유는 첫 페이지와 마지막 페이지에서는 각각 prev 버튼과 next 버튼을 연하게 처리할 것이기 때문이다.
const Button = styled.div`
line-height: 80px;
margin: 30px 20px;
padding: 1px 1px;
font-weight: bold;
font-size: 80px;
border: none;
text-align: center;
justify-content: cnenter;
background-color: white;
color: ${props =>
(props.id === 'prev' && (props.pageIndex === 1) && '#d3d3d3') ||
(props.id === 'next' && (props.listLength <= props.pageIndex * 4) && '#d3d3d3') ||
'black'
};
:hover {
cursor: ${props =>
(props.id === 'prev' && (props.pageIndex === 1) && 'default') ||
(props.id === 'next' && (props.listLength <= props.pageIndex * 4) && 'default') ||
'pointer'
};
}
`;Button 컴포넌트의 styled-component 부분이다. props로 전달한 id, pageIndex, listLength를 이용하여 조건부 렌더링을 적용하였다.

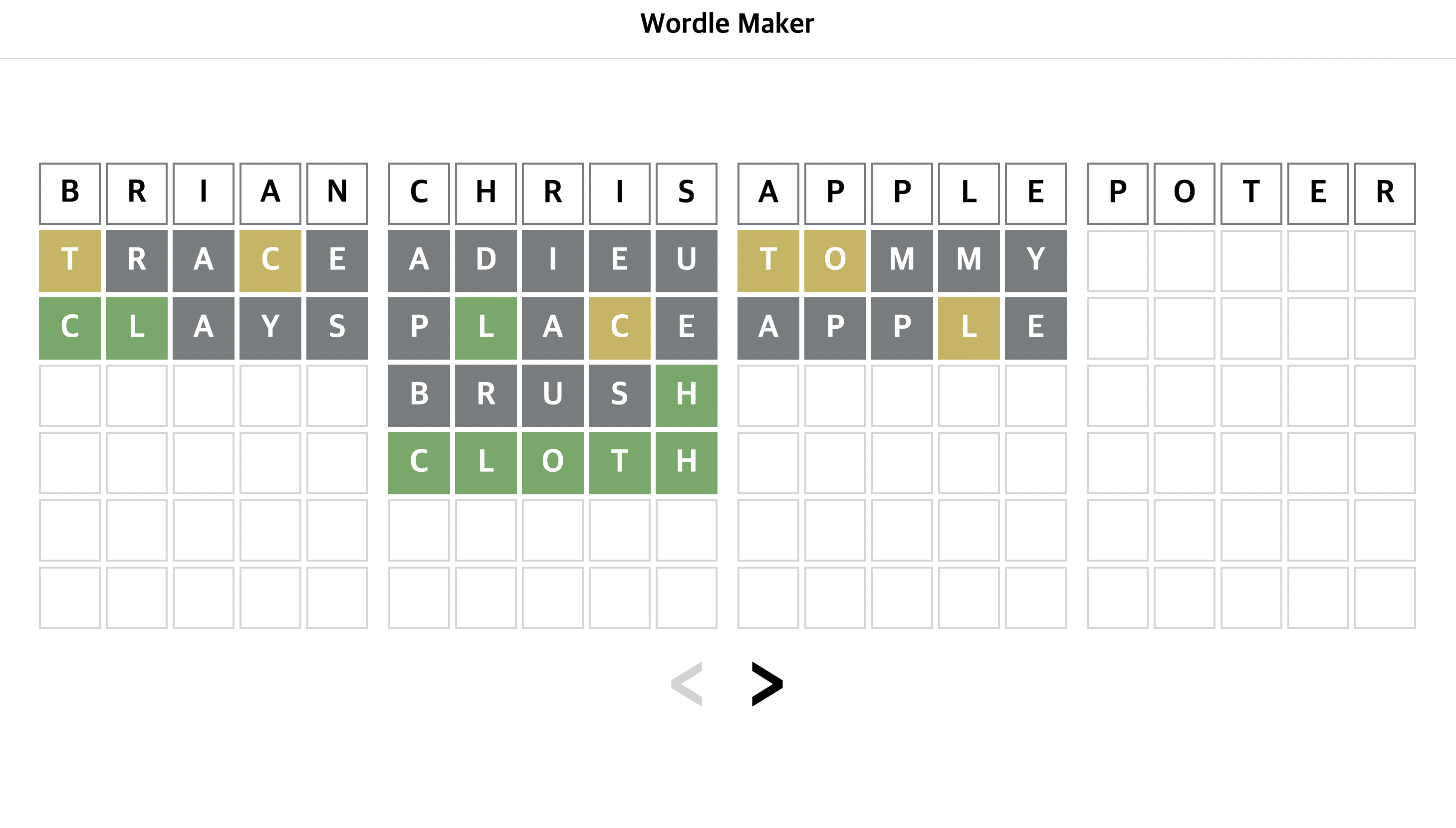
첫 페이지이다. 첫페이지니까 prev 버튼을 비활성화시킨 디자인을 주었다.
마우스 커서를 올려도 포인터가 되지 않고 아무 변화 없다.

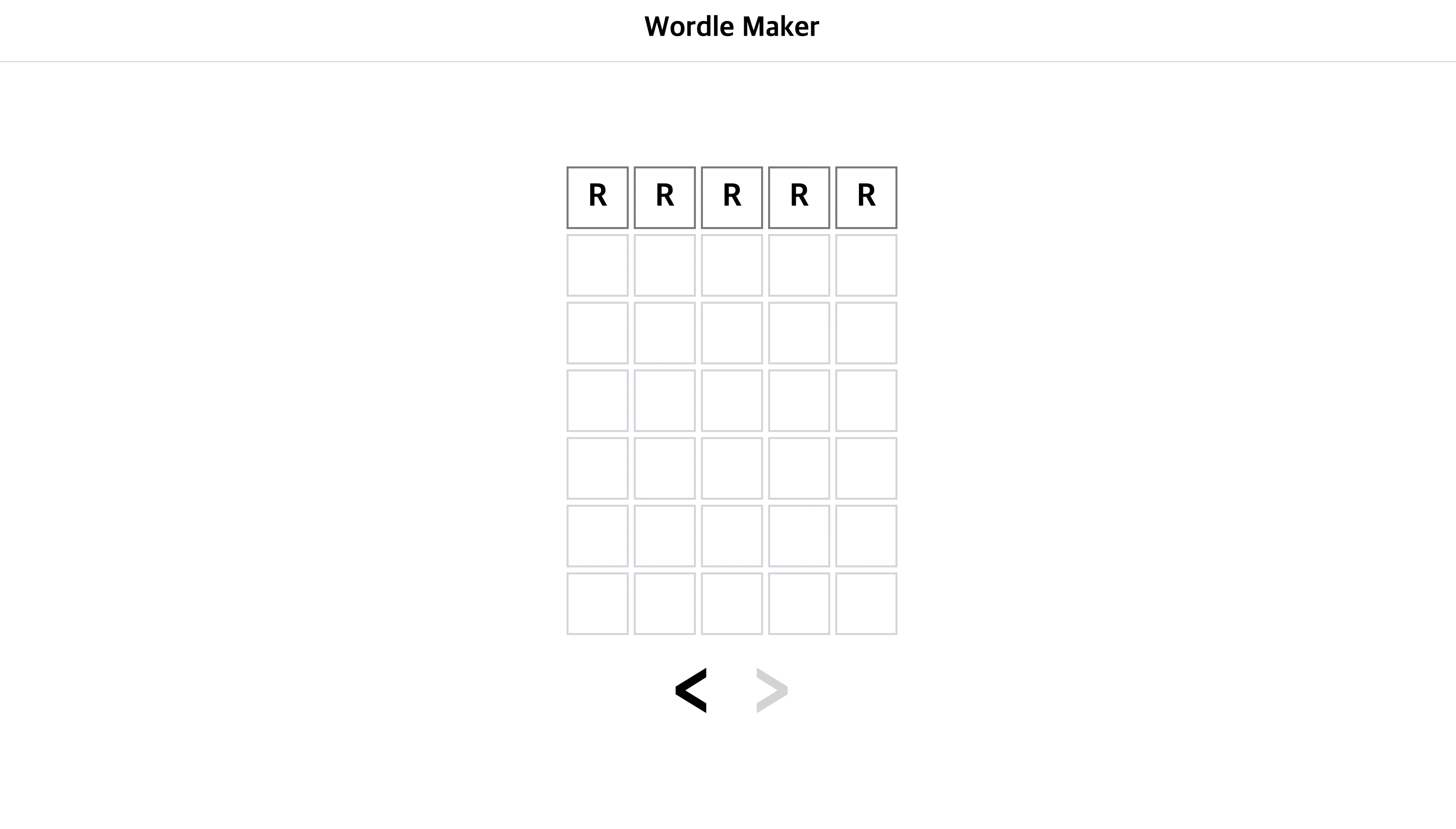
두 번째 페이지이자 마지막 페이지이다. 마지막 페이지라서 next 버튼을 비활성화시킨 디자인을 주었다.
보충할 것
- styled-component 지식
- css
내일 할 것
- 옆으로 넘겼을 때 부드럽게 넘어가는 애니메이션(가능하다면)
- 현재 wordle에서 하는 것처럼 렌더링될 때 판이 돌아가는 애니메이션이 불규칙적으로 나타나는데, loadPage에서는 애니메이션을 없애는 작업
마무리
나름 최선을 다해 디자인했는데, 뭔가 아쉬운 모습이다. 버튼 디자인은 다시 한 번 생각해봐야겠다. 그리고 저 버튼 2개가 가운데 정렬로 되어 있는 건지 확신이 안 든다. 스크립트 상으로는 확실히 했는데, 어딘가 불편한 느낌이 든다.