오늘은 11월 13일 13일차이다.
목표
- LoadPage 구성
진행
우선 디자인은 간단하게 했다. 최대 4명의 solver들의 단어 목록을 한 페이지에서 볼 수 있다. 5번째 solver부터는 페이지를 넘겨 볼 수 있도록 구현할 예정이다.
solver의 닉네임이 가장 위에 있고, 그 아래 6줄에 걸쳐 solver가 입력한 단어들의 목록이 나온다.
코드
원래는 loadPage에 작업해야하지만, 닉네임 입력하는 부분과 solver들을 확인하는 부분을 분리하여 작업하기 위해 따로 testBoard를 만들었다.
import styled from 'styled-components';
import WordList from "./Word/WordList";
import { useEffect, useState } from 'react';
import { BACK } from './Keyboard/Keyboard';
import { oneLine, sixLines, sevenLines } from './Word/designSettings/WordListSet';
import client from '../lib/api/client';
const BoardContainer = styled.div` // 헤더를 제외한 부분 스타일
width: 100%;
margin: 0 auto;
height: calc(100% - 65px);
display: flex;
flex-direction: row;
`;
const BoardBlock = styled.div` // 단어 리스트 스타일
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
overflow: hidden;
`;
const Message = styled.div` // 알림 박스 스타일
width: auto;
height: 40px;
position: absolute;
display: ${props => props.message !== null ? 'inline-block' : 'none'};
left: 50%;
top: 60px;
background-color: black;
border-radius: 5px;
color: white;
padding: 2px 10px;
text-align: center;
line-height: 40px;
font-size: 17px;
font-weight: bold;
transform: translate(-50%, 0);
`;
const wordMaxLen = 5;
let isFinished = false;
let submitNickname = false;
let submitWord = false;
let listIndex = 0;
let keyState = {};
let nickname='';
let correct_word='';
const TestBoard = () => {
const [word, setWord] = useState([]);
const [wordList, setWordList] = useState([]);
const [wordState, setWordState] = useState('');
const [solvers, setSolvers] = useState([]);
const [message, setMessage] = useState(null);
useEffect(() => {
client.get('/load/')
.then( res => {
setSolvers(res.data);
})
}, []);
const solversList = solvers.map( (solver, index) =>
<WordList key={index} lineSet={sevenLines} word={word} wordState={wordState} wordList={solver.nickname.concat(solver.wordList)}/>);
return (
<BoardContainer>
<Message message={message}>{message}</Message>
<BoardBlock>
{solversList.length === 0 ? "There is no solver yet" : solversList}
</BoardBlock>
</BoardContainer>
);
};
export default TestBoard;TestBoard이다. 처음 렌더링할 때 GET /load 요청을 하여 solver 데이터를 받아왔다. maker 정보는 지금은 TestBoard이기 때문에 내가 임의로 두었다. 받아온 res.data에는 nickname과 wordList가 2차원 배열 형태로 저장되어 있다. 이것은 solvers 상태에 업데이트해주고, map 함수를 이용해 컴포넌트 리스트를 만들어 렌더링해준다.
router.get('/', async (req, res) => {
try {
const maker = await Maker.findOne({
attributes: ['correct_word'],
where: {
nickname: 'AAAAA',
},
include: [{
model: Solver,
attributes: ['nickname', 'word_list'],
}]
});
const solvers = maker.Solvers.map(
solver => ({
nickname: [solver.nickname.split('').map(nickname => ({
text: nickname,
state: 'filled',
}))],
wordList: solver.word_list === null ? [] : JSON.parse(solver.word_list),
}))
res.send(solvers);
} catch (error) {
console.error(error);
}
});GET /load 요청을 처리하는 라우터이다. maker 닉네임에 해당하는 solver를 모두 가져오고, 배열으로 전환하여 클라이언트로 보내준다. nickname에 대괄호가 있는 이유는 렌더링할 때 wordList와 병합해서 렌더링하는데, wordList가 2차원 배열인 반면, nickname은 1차원 배열이기 때문이다.

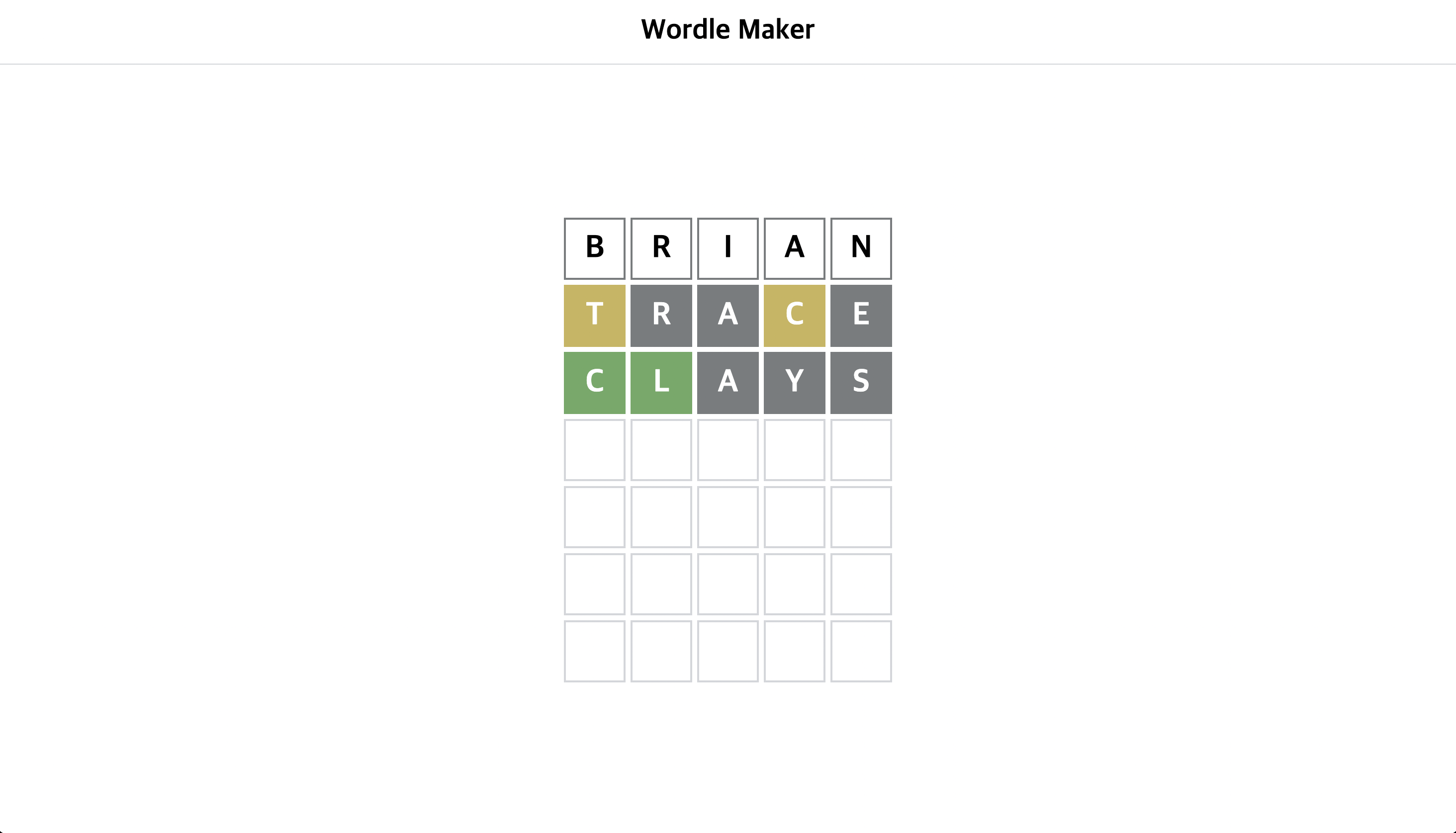
첫 번째 solver가 입력하고 난 후 testPage를 조회하면 위와 같이 나온다.



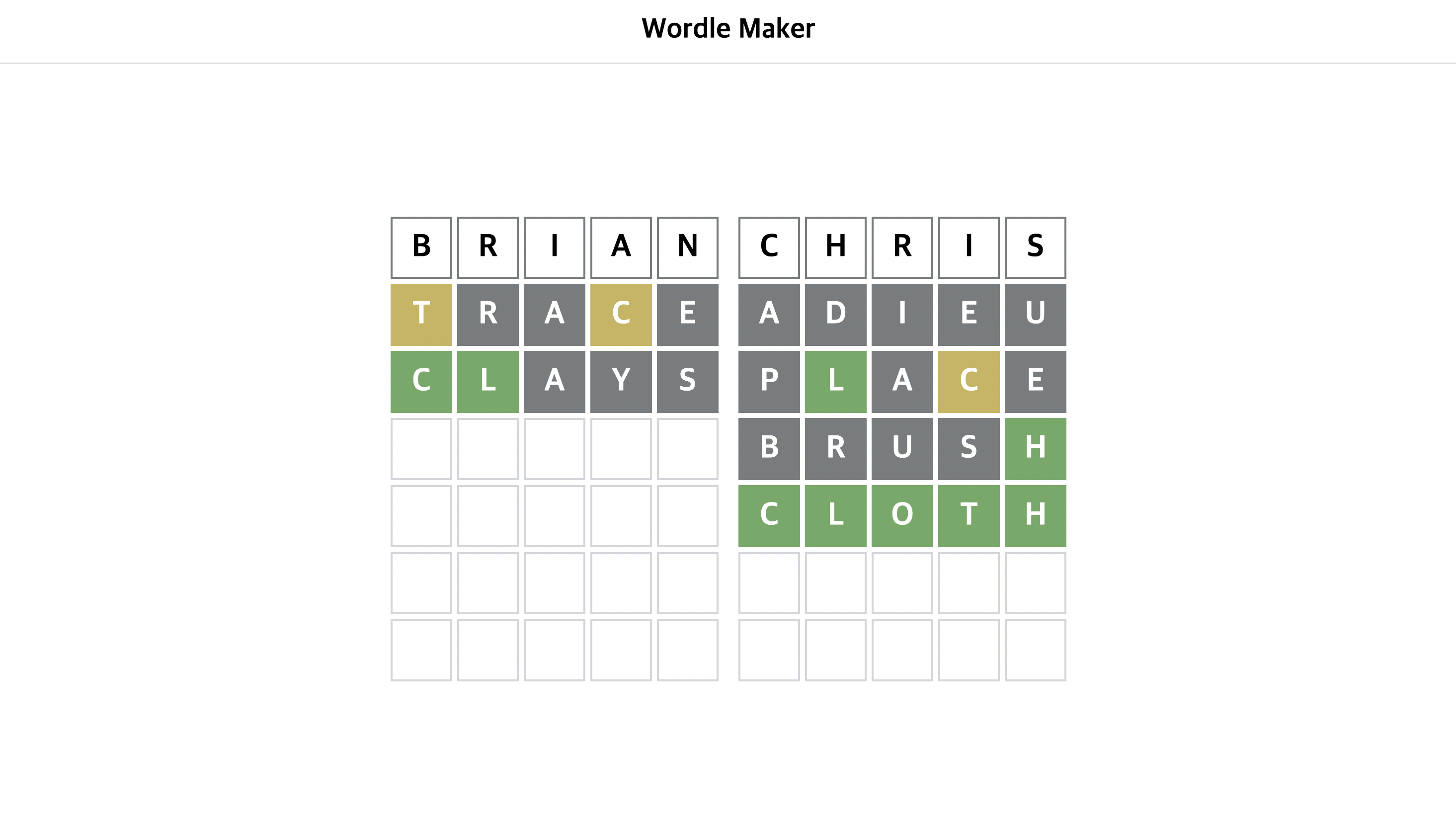
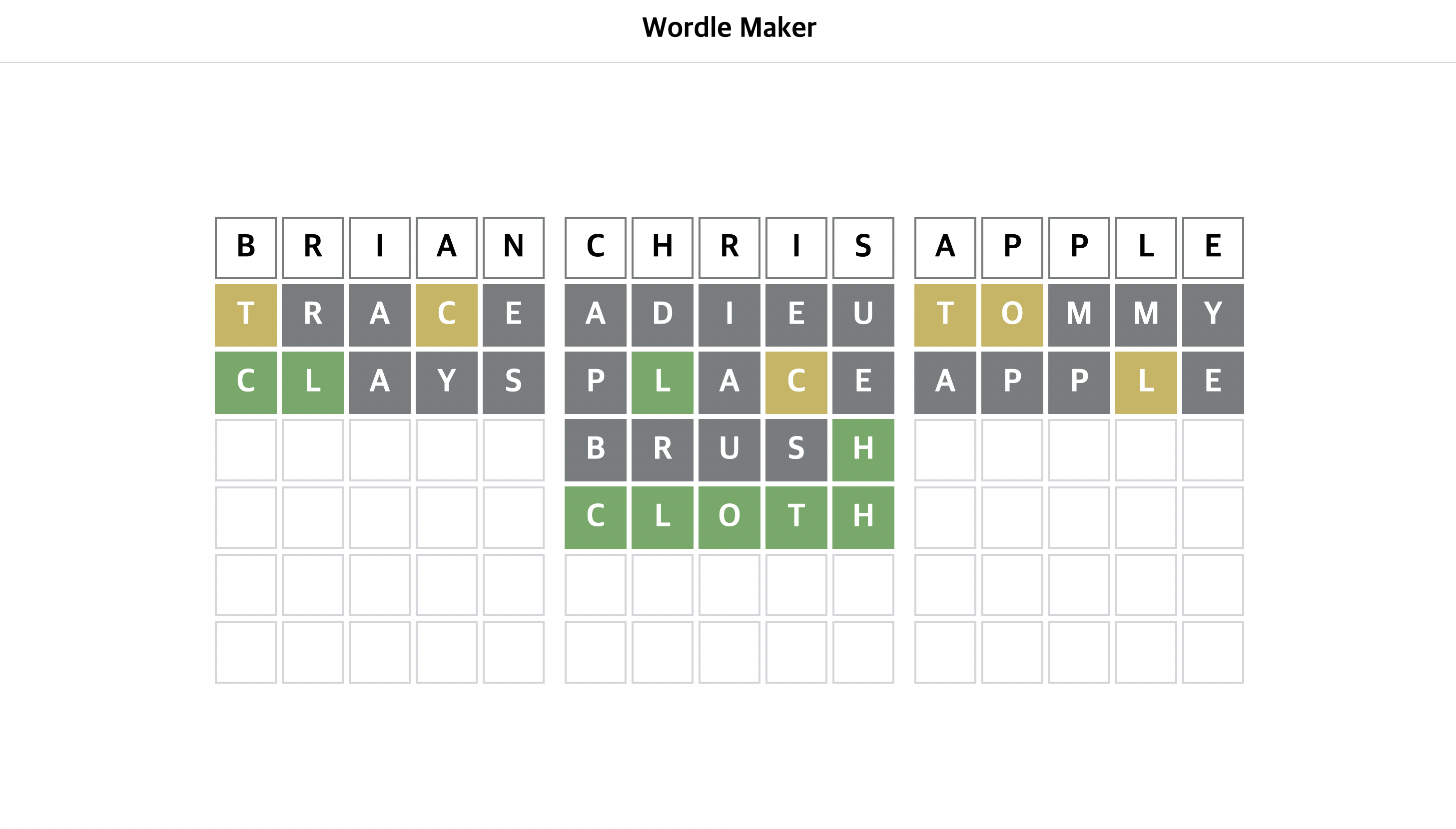
한 번 입력한 solver가 다른 단어를 입력해도 잘 렌더링되고 있는 모습이다.

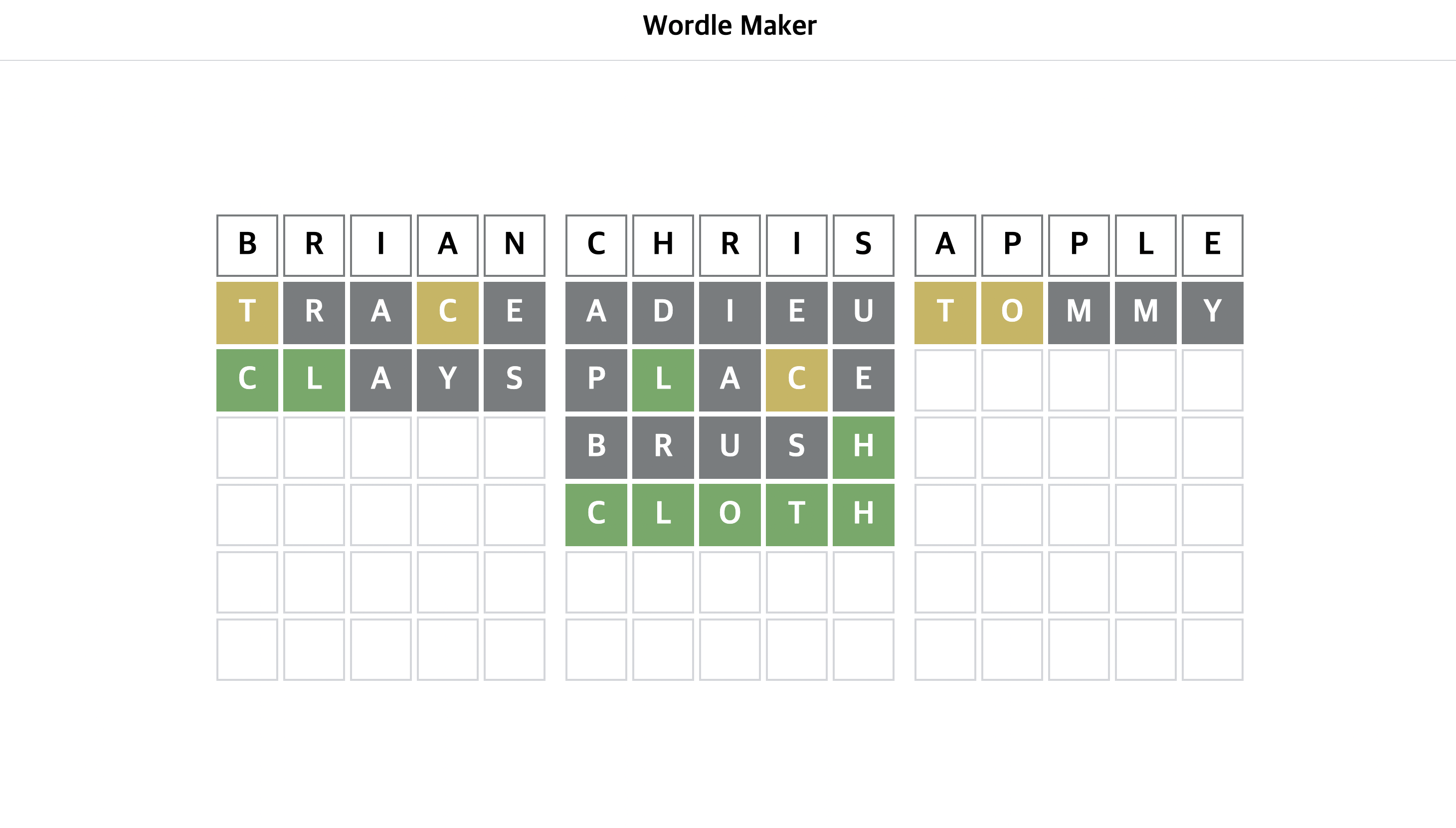
닉네임만 입력해도 빈 단어창을 잘 렌더링하고 있다.
보충할 점
- css flex 개념 확실히 이해하기
- array나 string의 메서드들
내일 할 것
- 4개 넘어가는 데이터들에 대해 페이지 구현
마무리
array.push는 리턴값이 길이이다. 반면 array.concat은 리턴값이 배열이다. string to array는 split을 사용하면 된다. 기본적인 것뿐이지만 많은 것을 배울 수 있었다. loadPage 구현이 끝나면 solver들의 단어 입력 현황을 실시간으로 확인할 수 있도록 만들고 싶다. 그전에 웹소켓에 대해 틈틈이 공부해야겠다. 내일부터는 또 알바가 있기 때문에 시간이 많이 없을 것 같은데, 조금조금씩 꾸준히 해나가겠다는 일념으로 열심히 해야겠다.