
오늘은 11월 8일 8일차이다.
목표
- solverPage API 구성
- makerPage에서 url 렌더링 요소 생성
진행
먼저, 프론트엔드 프로젝트에 SPA부터 적용했다. wordle 링크를 생성했을 때 그 링크로 접속 시 바로 페이지가 렌더링되야 되기 때문에 SPA 먼저 적용 후, solverPage의 API를 구성했다.
코드
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);프론트엔드의 index.js이다. 패키지로는 react-router-dom을 사용했다.
import { Route, Routes } from 'react-router-dom';
import MakerPage from './pages/MakerPage';
import SolverPage from './pages/SolverPage';
const App = () => {
return (
<Routes>
<Route path="/" element={<MakerPage />} />
<Route path="/solve/:maker" element={<SolverPage />} />
</Routes>
);
};
export default App;
App.js이다. /로 접속 시 MakerPage가 렌더링되고, /solve/:maker로 접속 시 그에 해당하는 SolverPage가 렌더링된다. 개발하는 과정에서 편리하게 하기 위해 url 파라미터를 단순히 maker의 닉네임으로 설정했는데, 나중에 무작위문자열로 바꿀 예정이다.
client.post('/solve/duplicated', { nickname: nickname })
.then( res => {
if ( res.data === 'duplicated') {
nickname = '';
setMessage('It already exists!');
setWordState('not-word');
setTimeout(() => {setWordState(''); setMessage(null);}, 500);
return;
}
else {
submitNickname = true;
for( let i = 0 ; i < wordMaxLen ; i++ ) {
word[i].state = 'correct';
}
setWordList({
...wordList,
word,
});
// solver 닉네임과 url을 함께 보내면서 등록 요청
client.post('/solve/register', {
nickname: nickname,
url: `http://localhost:3000/solve/${params.maker}`,
})
setTimeout(() => {
setWordList([]);
setWord([]);
setTimeout(() => { // 6줄로 전환
setLineSet(sixLines);
setMessage('Enter the word!');
}, 2000);
}, 2000);
}
});중복을 체크하고, solver 등록 요청을 보내는 부분이다. 이때 useParams Hook을 사용하여 url 파라미터를 가져왔다.
useEffect(() => { // WordList가 6줄이 될 때 기존 wordList 정보 요청
if ( lineSet === sixLines ) {
client.get(`/solve/${params.maker}/correct`)
.then ( res => {
setWordCorrect(res.data.wordCorrect);
/*setWordList(res.data.wordList);
keyState = res.data.keyState;*/
})
}
}, [lineSet]);6줄로 바뀌면 정답 단어와 기존에 입력했던 단어들을 요청하는 부분이다. 일단은 정답 단어만 요청하는 걸로 구현했다. wordList와 keyState는 다음에 구현해야겠다.
router.post('/register', async (req, res) => {
try {
const nickname = req.body.nickname;
console.log(nickname, req.body.url);
const url = await Url.findOne({
attributes: ['id'],
where: {
url: req.body.url
}
})
const solver = await Solver.create({
nickname: nickname,
url: url.id,
});
res.status(200);
} catch (error) {
console.error(error);
}
});POST /solve/register 요청을 처리하는 라우터이다. 닉네임과 url을 받고, 받은 url에 해당하는 로우를 id만 가져온다. 이후 solver를 nickname과 url.id로 등록한다.
router.get('/:maker/correct', async (req, res) => {
const url = await Url.findOne({
attributes: ['correct_word', 'id'],
where: {
url: `http://localhost:3000/solve/${req.params.maker}`
}
})
res.send({
wordCorrect: url.correct_word,
/*wordList: url.wordList,
keyState: keyState*/
});
});GET /solve/:maker/correct 요청을 처리하는 라우터이다. req.params.maker에 들어있는 파라미터를 통해 url을 찾아낸다. 이후 해당 로우의 정답 단어를 보내준다.

localhost:3000/에 접속하여 닉네임을 입력했다.

내가 정답으로 하고 싶은 단어를 입력했다.

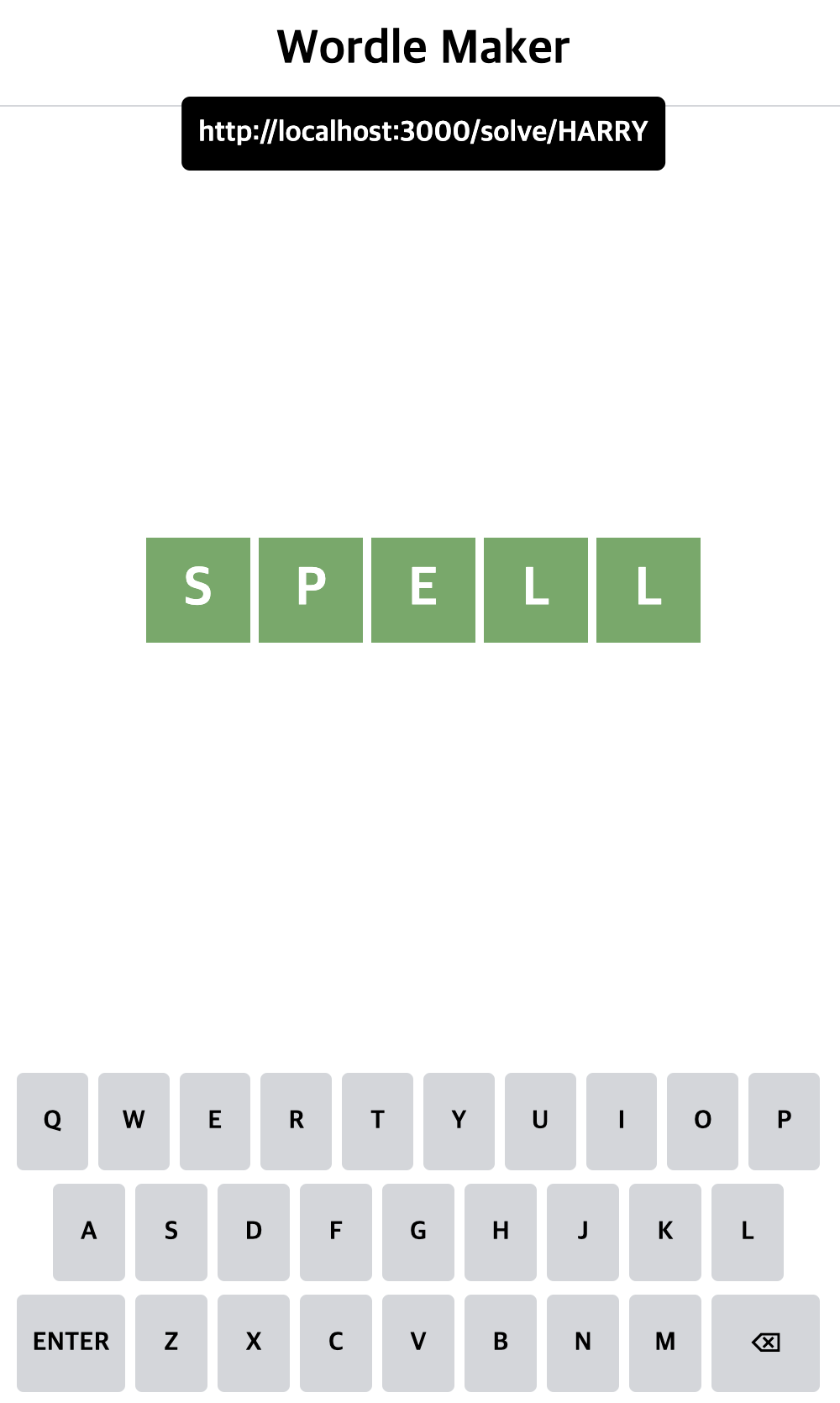
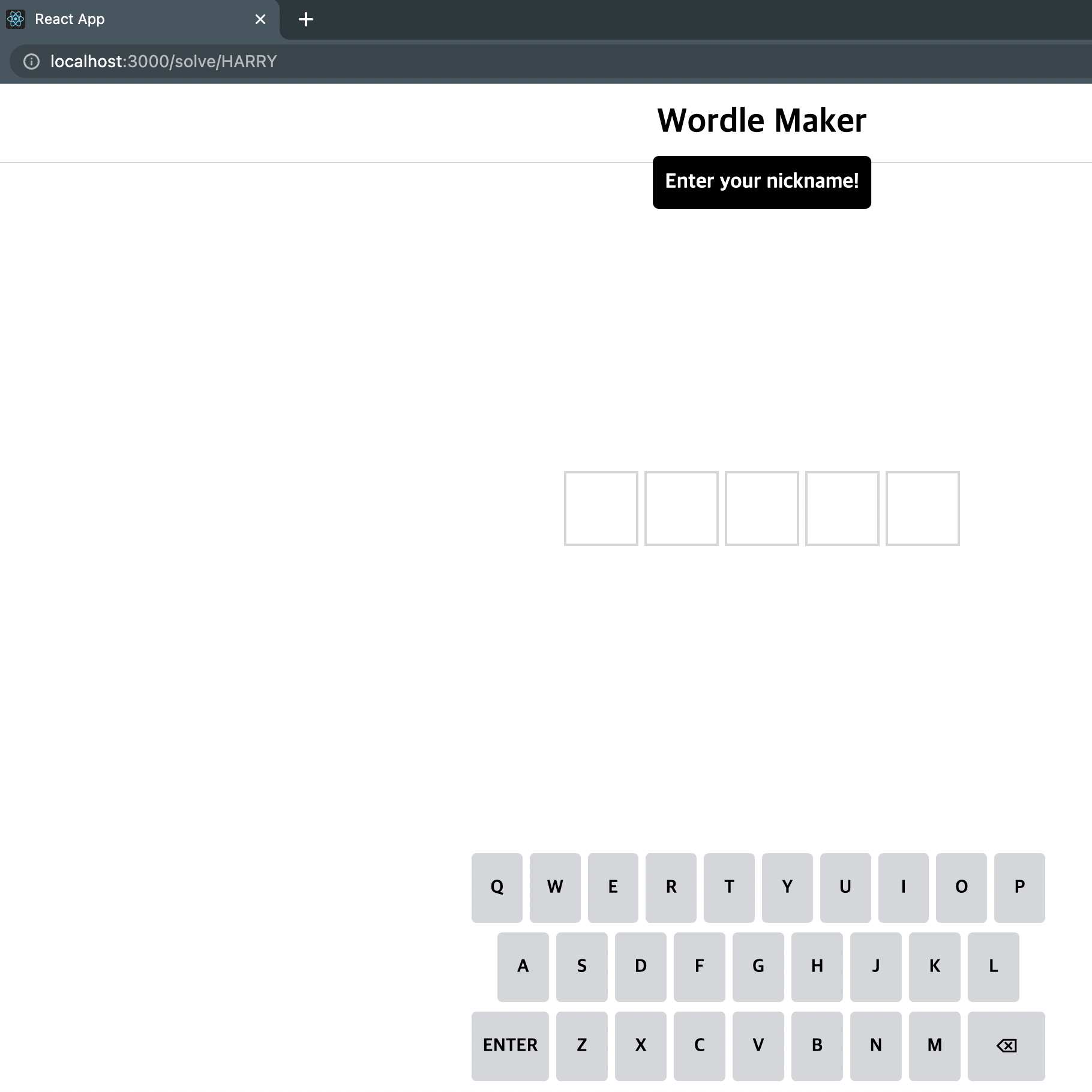
링크가 만들어졌다. 저 링크로 접속해보겠다.



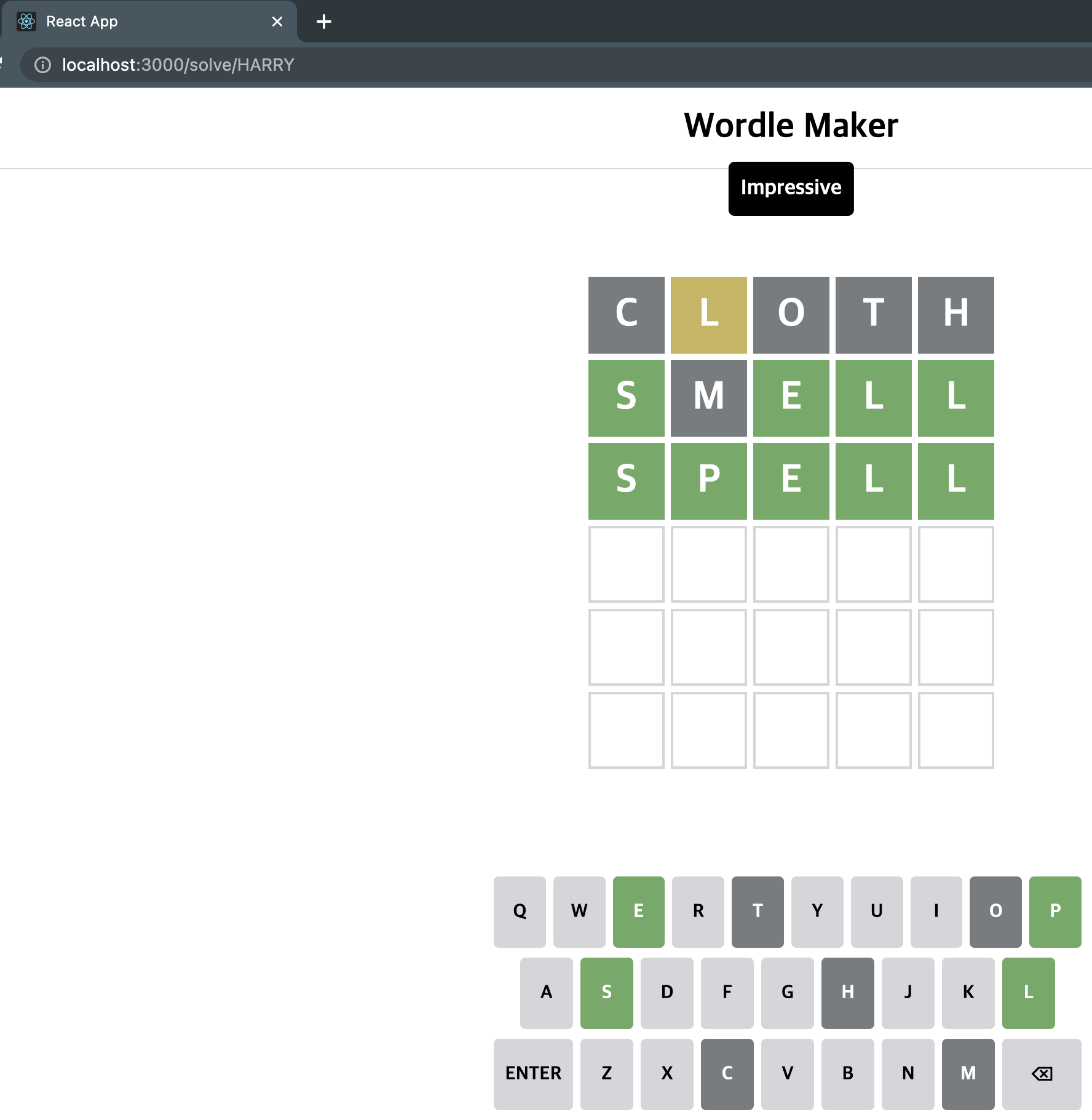
내가 정답으로 설정했던 단어가 잘 구현되어 있다.
보충할 점
- 닉네임 중복 검증의 필요성 생각할 필요 있음
- sql, sequelize 지식
내일 할 것
- 정답 단어 설정 시 단어 존재여부 검증
- 닉네임 중복 검증 손보기
마무리
오늘 꽤 많은 진전을 이뤄낸 것 같다. 처음에 wordle maker를 구상하면서 이 부분(링크 생성)에서 막힐 것이라고 생각했는데, 의외로 생각보다 간단하게 구현되었다. 다행이라는 생각이 든다. 내일은 시간이 많이 없는 날이라서 간단하게 하고 넘어갈 예정이다. 그리고 앞으로 뭘 할지에 대해서도 구상해봐야겠다.