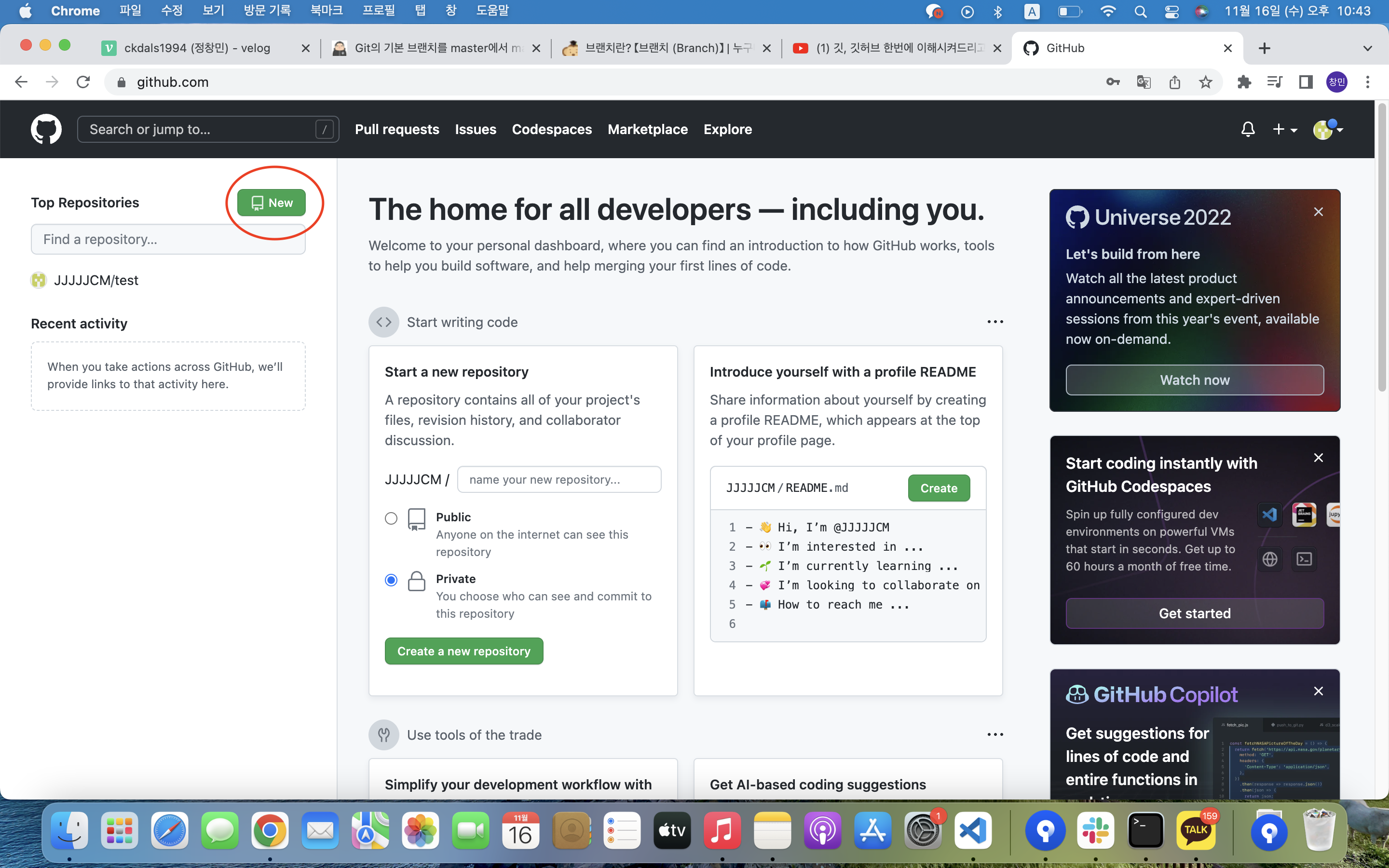
1. GitGube에 로그인 해서 new버튼 클릭

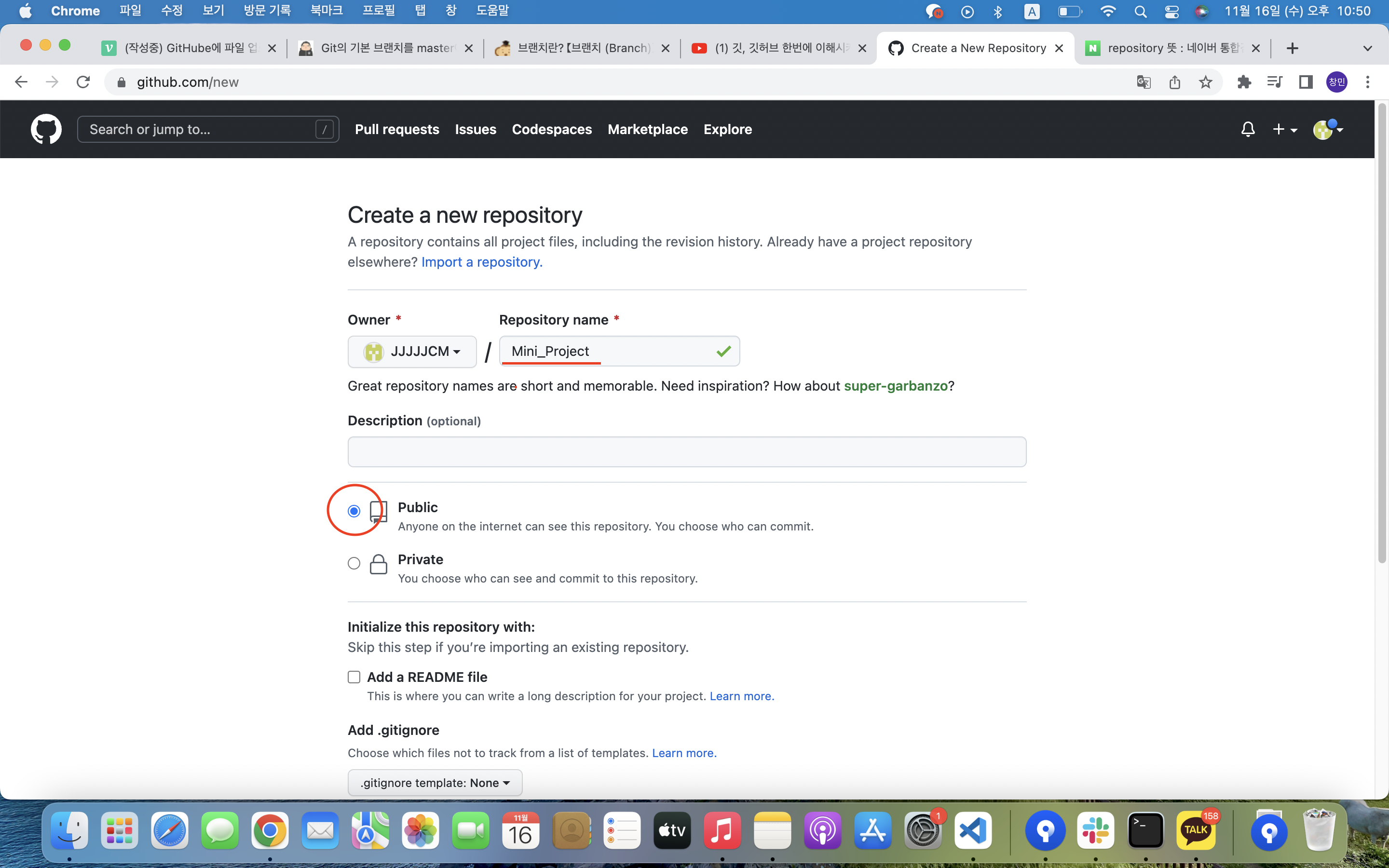
2. 폴더명 기입하고, 공개 범위 설정

- 프로젝트를 저장할 폴더를 만드는 작업
2-1. 폴더명을 작성한다.
2-2. 공개 범위를 '전체 공개'로 설정한다.

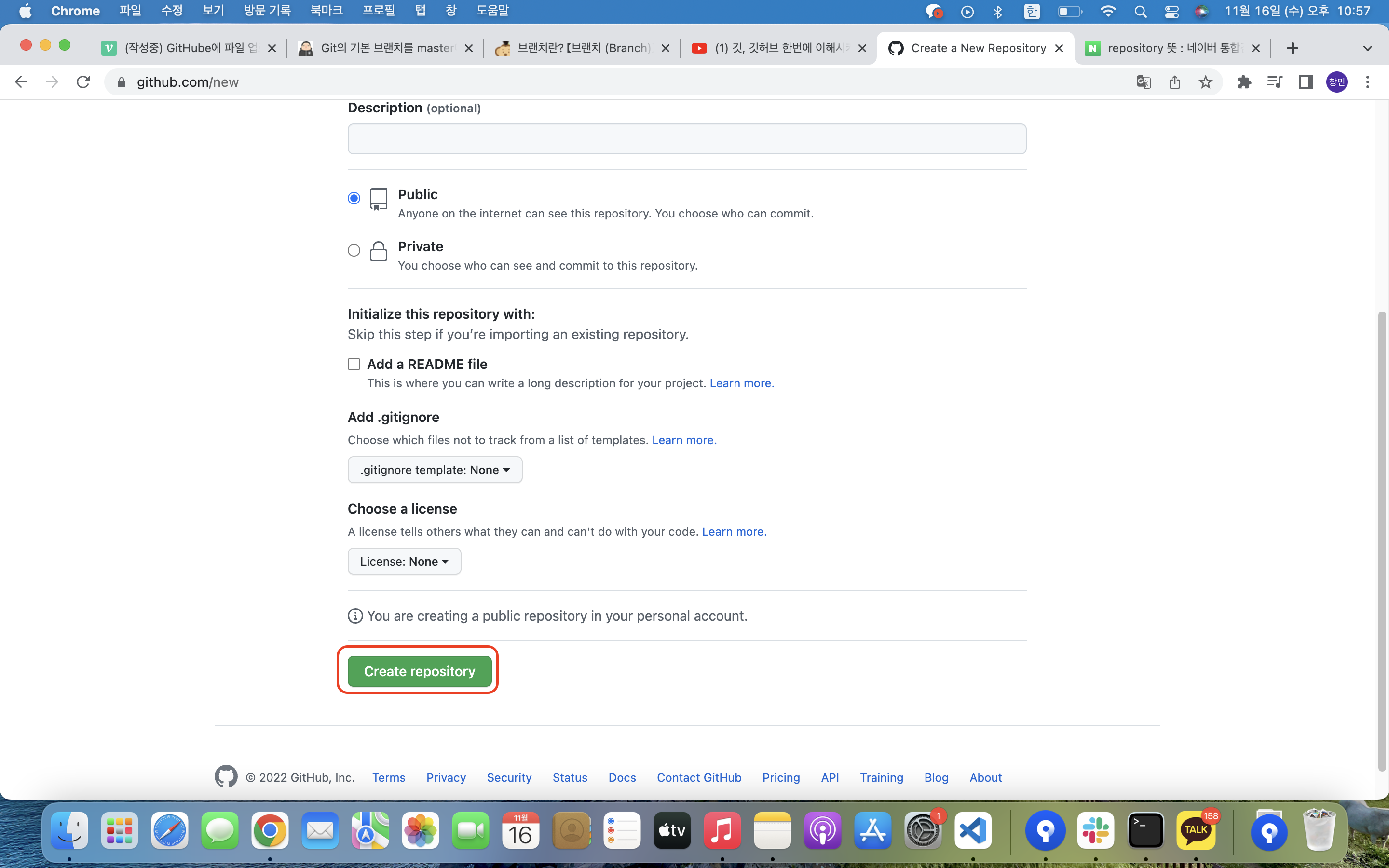
2-3. 스크롤을 내린 후 폴더 생성 버튼을 클릭
개념 정리!
- GitHub: 소스코드를 올리는 공간
- Git: 소스코드를 "내 컴퓨터 → 인터넷" 으로 올려주는 역활
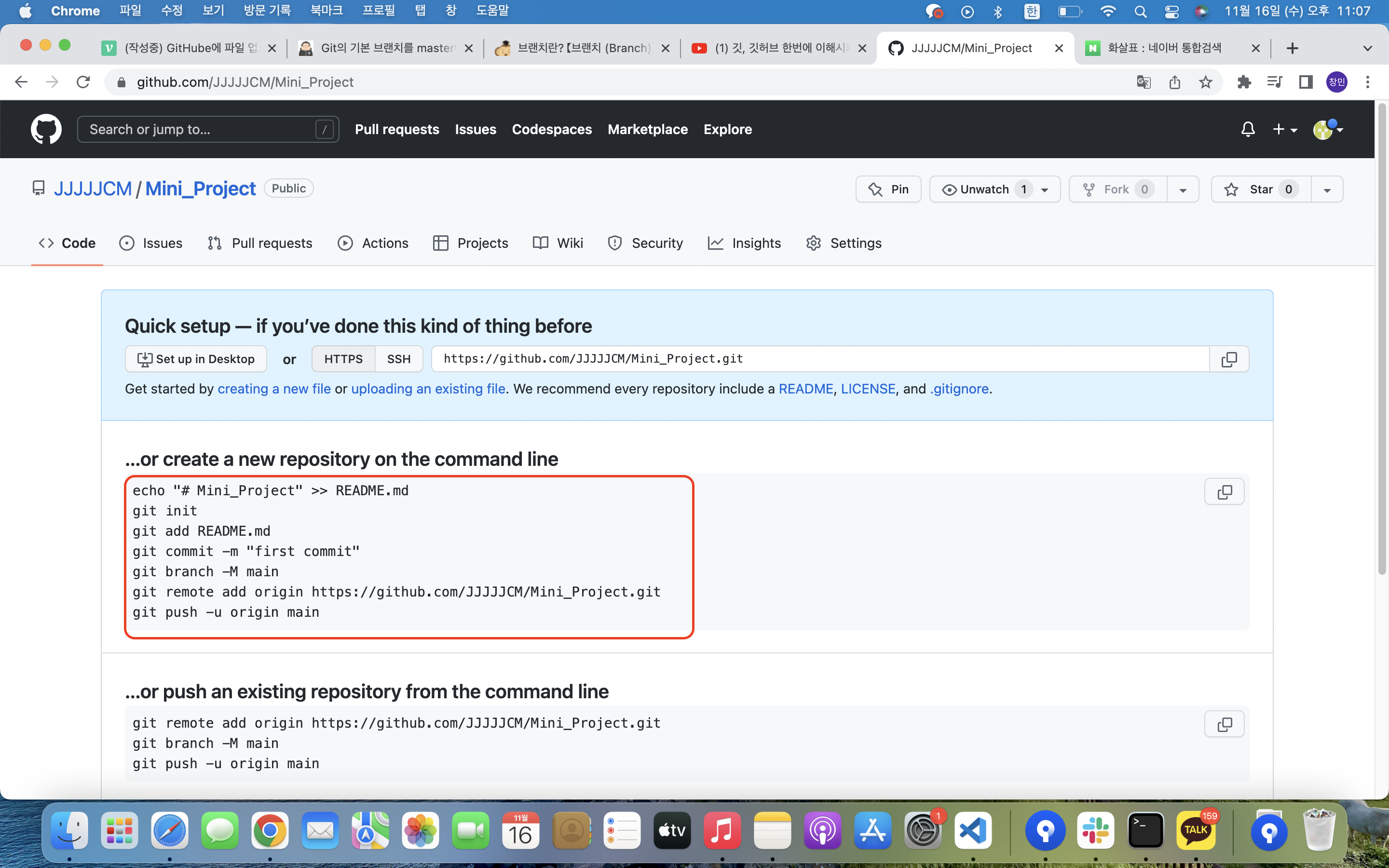
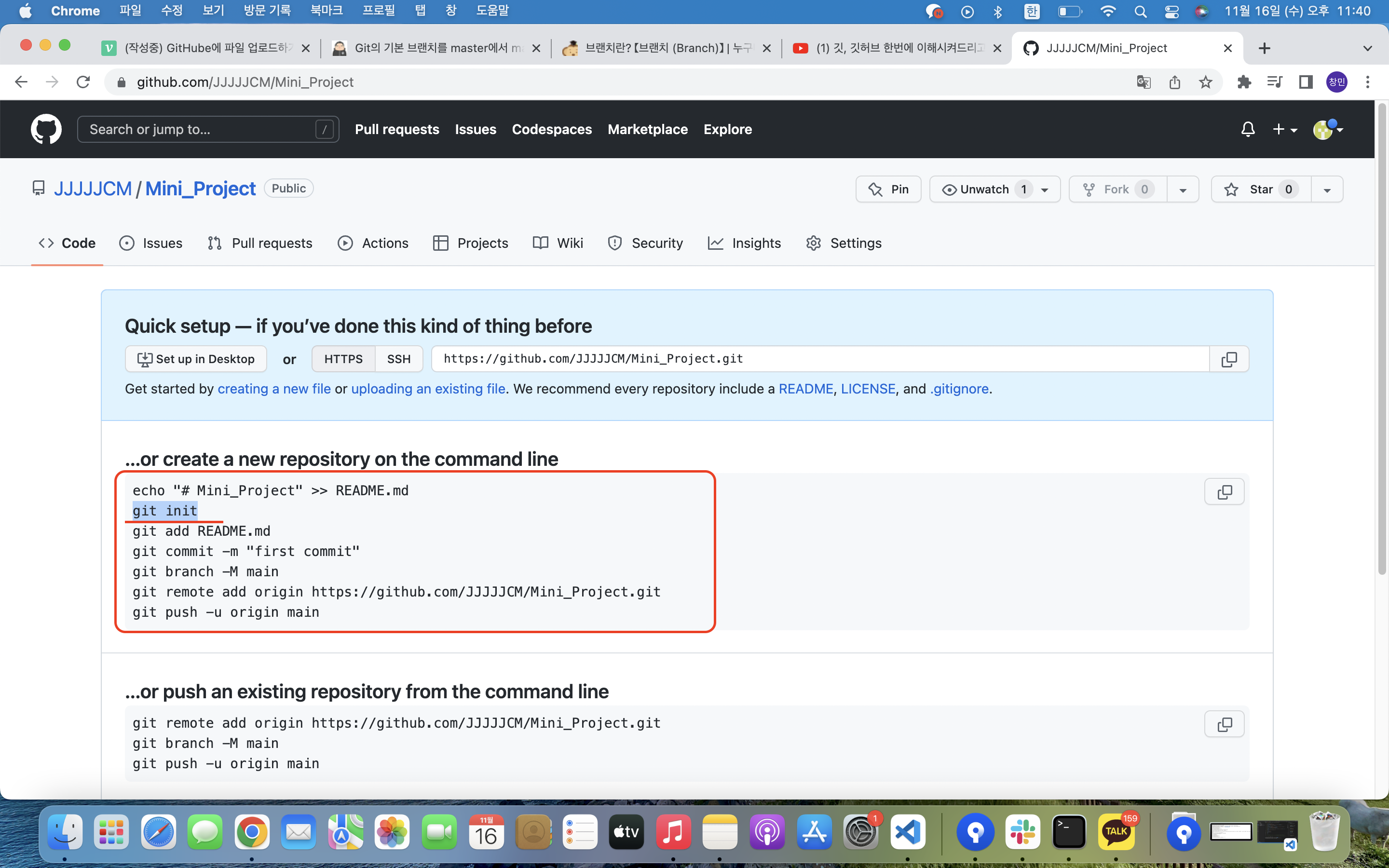
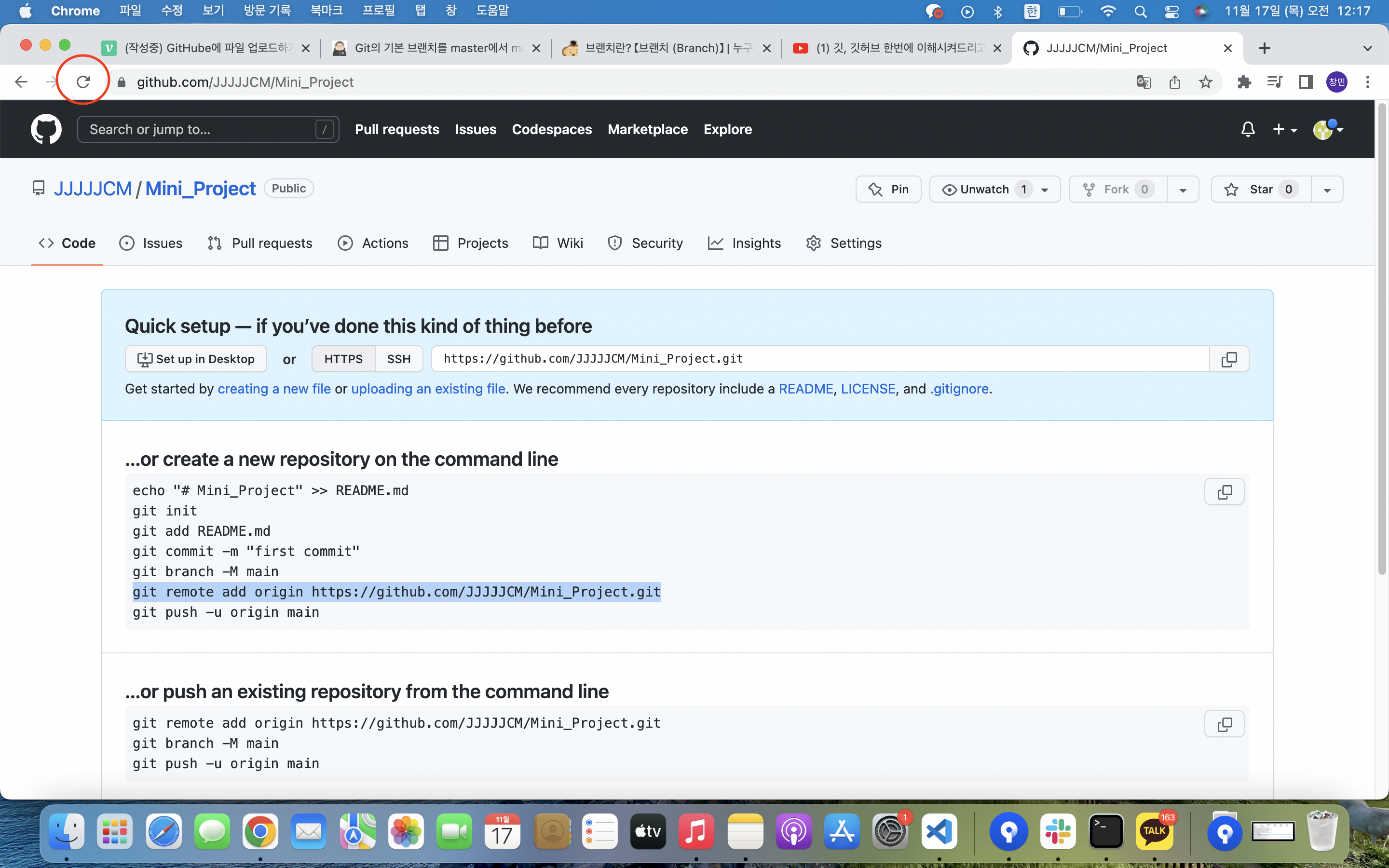
3. 폴더 생성을 완료하면, git을 설치할 때 사용하는 명령어를 확인

4. 맥에서 Git 설치하기(wijoonwu님의 블로그 참조)
https://velog.io/@wijoonwu/Mac-OS-%EC%97%90%EC%84%9C-Git-%EC%84%A4%EC%B9%98%ED%95%98%EA%B8%B0
5. Git setting
- 순서대로 터미널 창에 입력한다.
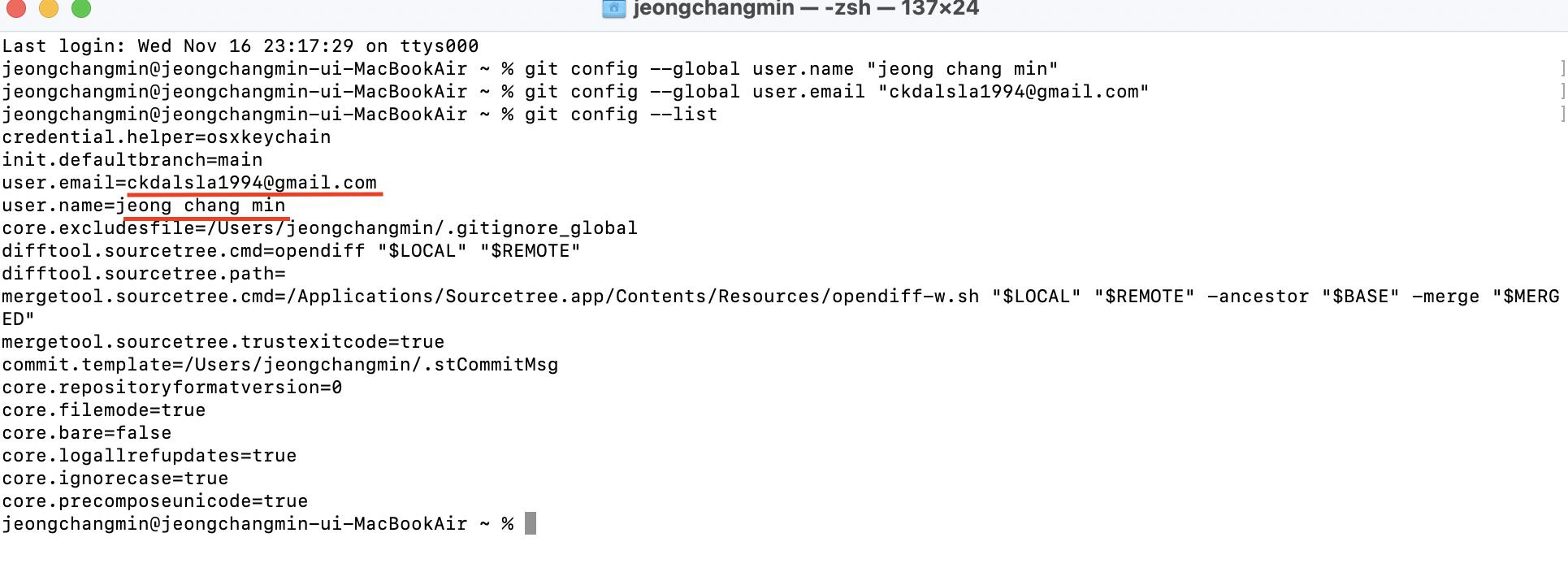
1. git config --global user.name "jeong chang min" // 본인 이름 적기2. git config --global user.email "ckdalsla1994@gmail.com" // 깃허브 가입 시 이메일3. git config --list // 설정이 잘 들어갔는지 확인 가능
5-1. 밑줄친 구간에서 본인의 이름과 이메일이 잘 들어갔는지 확인한다.
5-2. 확인이 정상적으로 완료됐다면 환경설정 완료!
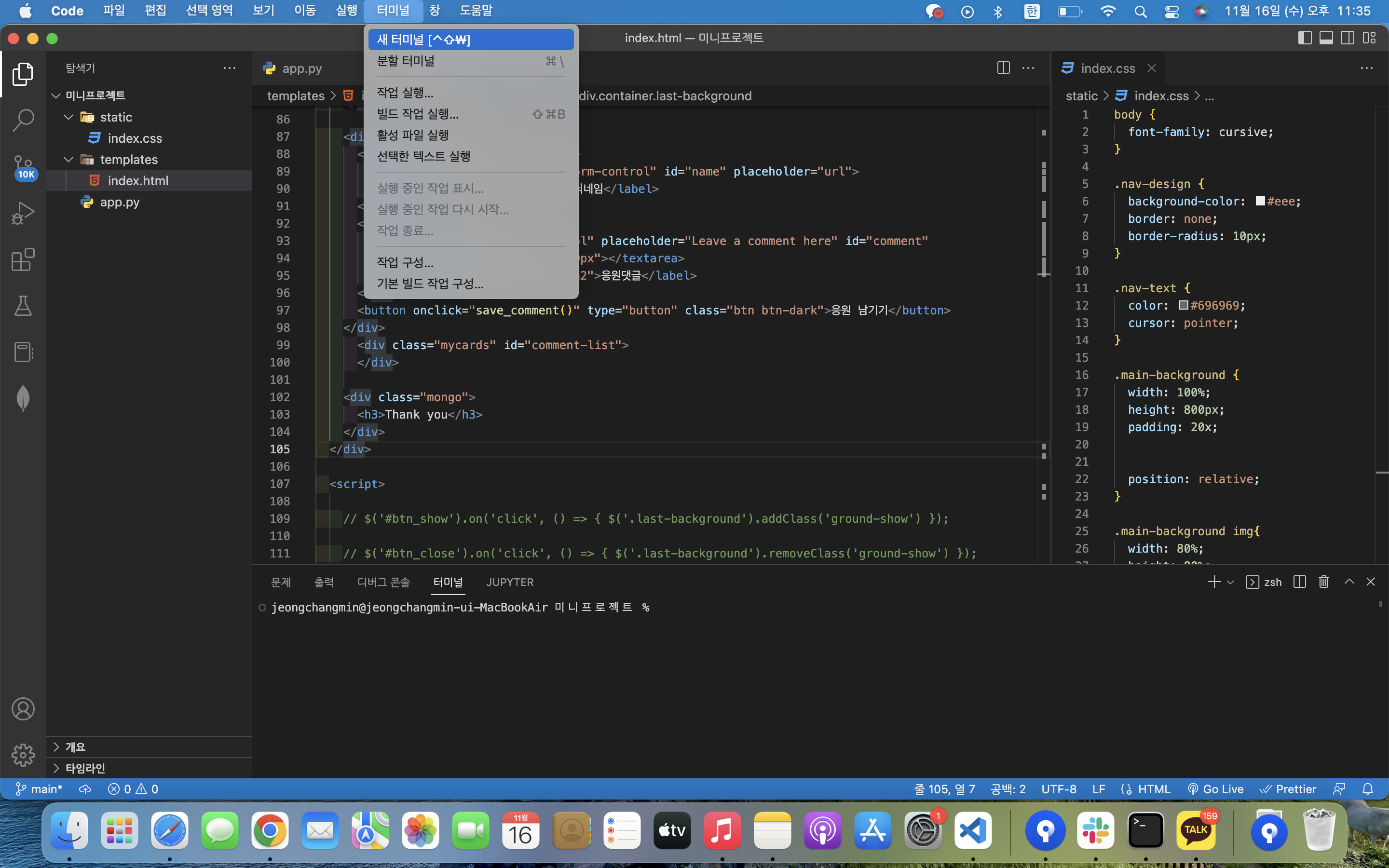
6. VScode에 접속 후 "터미널 → 새 터미널" 클릭

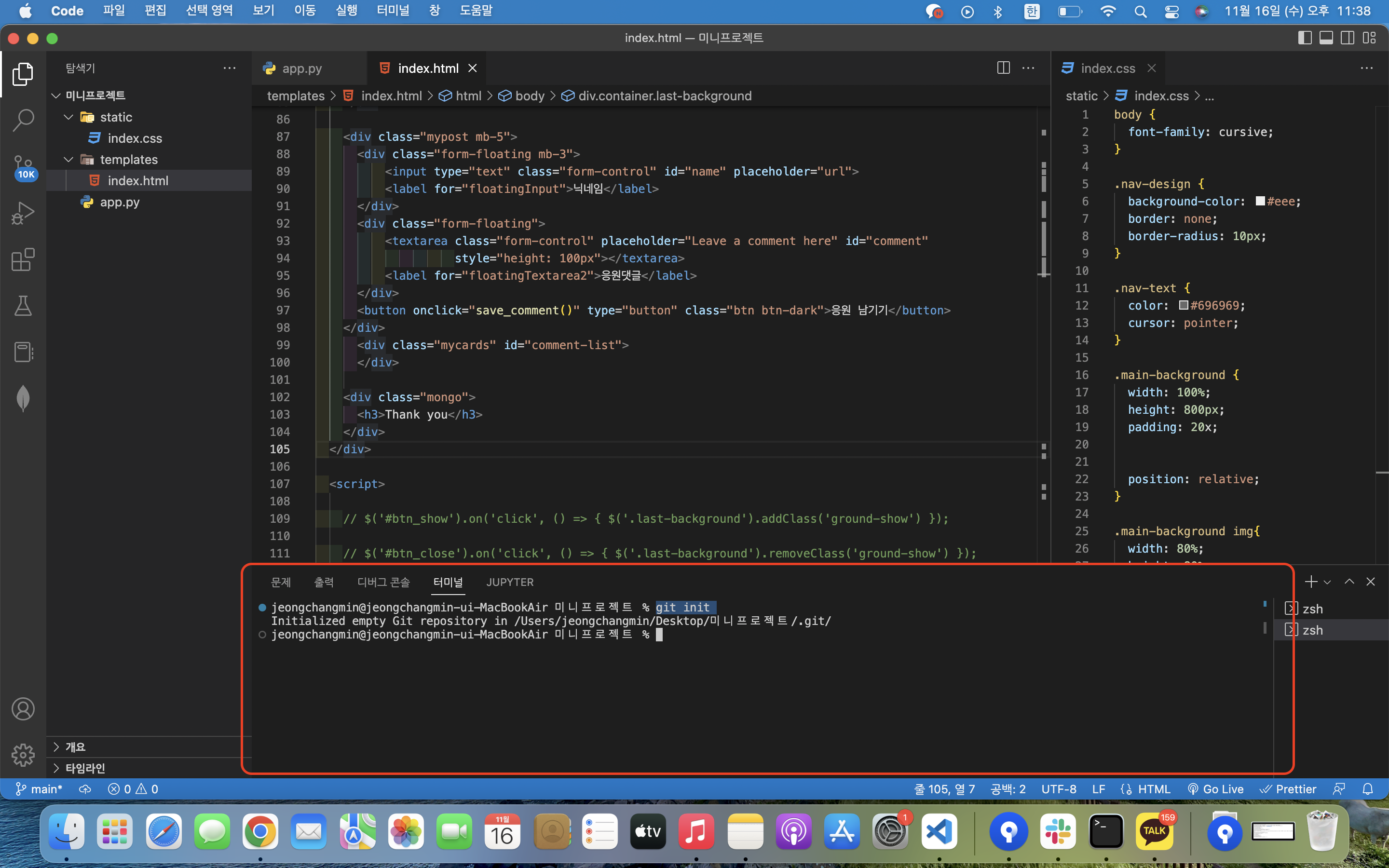
7. 터미널 창에서 명령어 입력

1. git initgit을 쓸 준비 초기화를 내가 해주겠다.(맨처음에 프로젝트를 올릴 시 git init을 해줘야함)

아까 보았던 창에서 복사 붙어넣기를 하면 더 수월하다~!
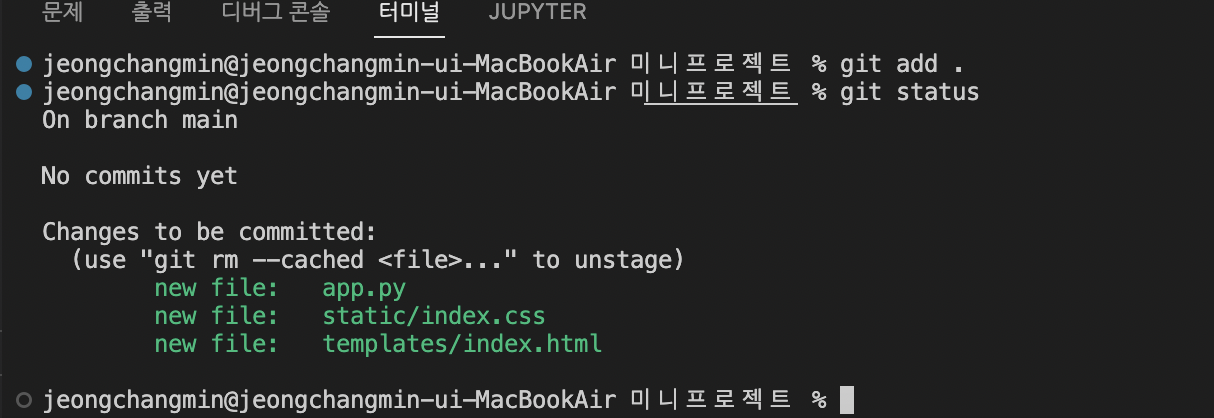
2. git add .모든 파일을 올리겠다.
.(점, dot)은 모두를 뜻함
3. git status
git staus를 입력하면 파일들이 잘 추가되었는지 상태를 확인 할 수 있다.
4. git commit -m "first commit"git commit은 파일의 히스토리를 만든 것
git remote add origin https://github.com/JJJJJCM/Mini_Project.gitVScode의 파일과 GitHube의 연결고리를 만들어 줌
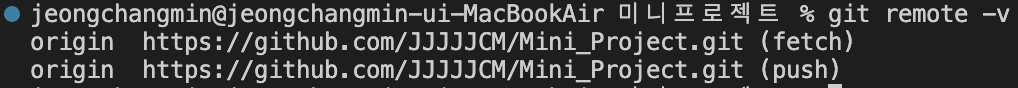
5. git remote -v
git remote -v를 입력하면 연결고리를 확인할 수 있음. 확인이 됐다면 연결고리 생성 완료
6. git push origin main(or master)푸쉬해서 파일을 보내 준다.
필자는 main으로 생성되어 있어서 main으로 보냈지만 대부분 master로 되어있을 것임. 이 문제에 관련해서는 더 공부가 필요할 것으로 보인다.
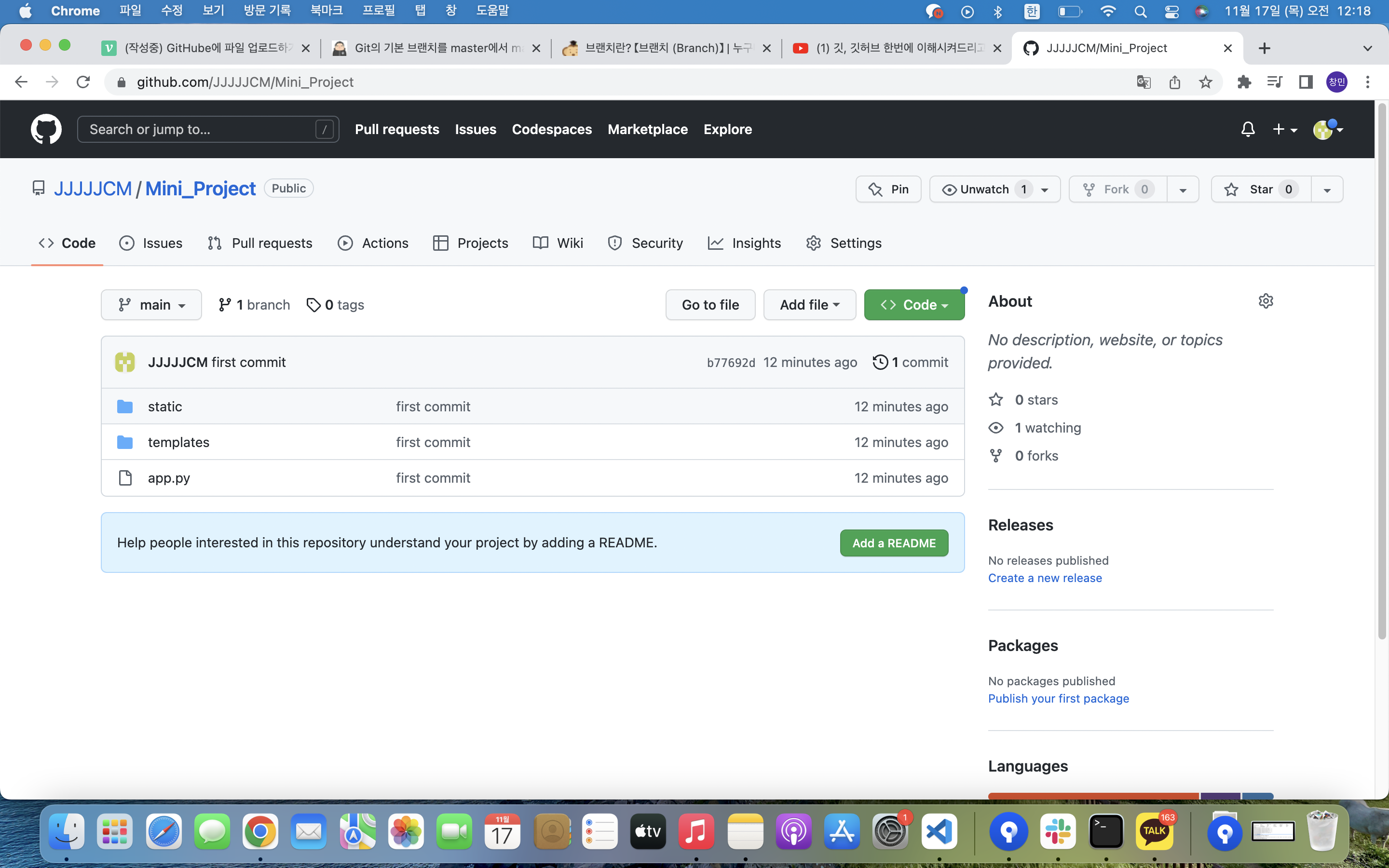
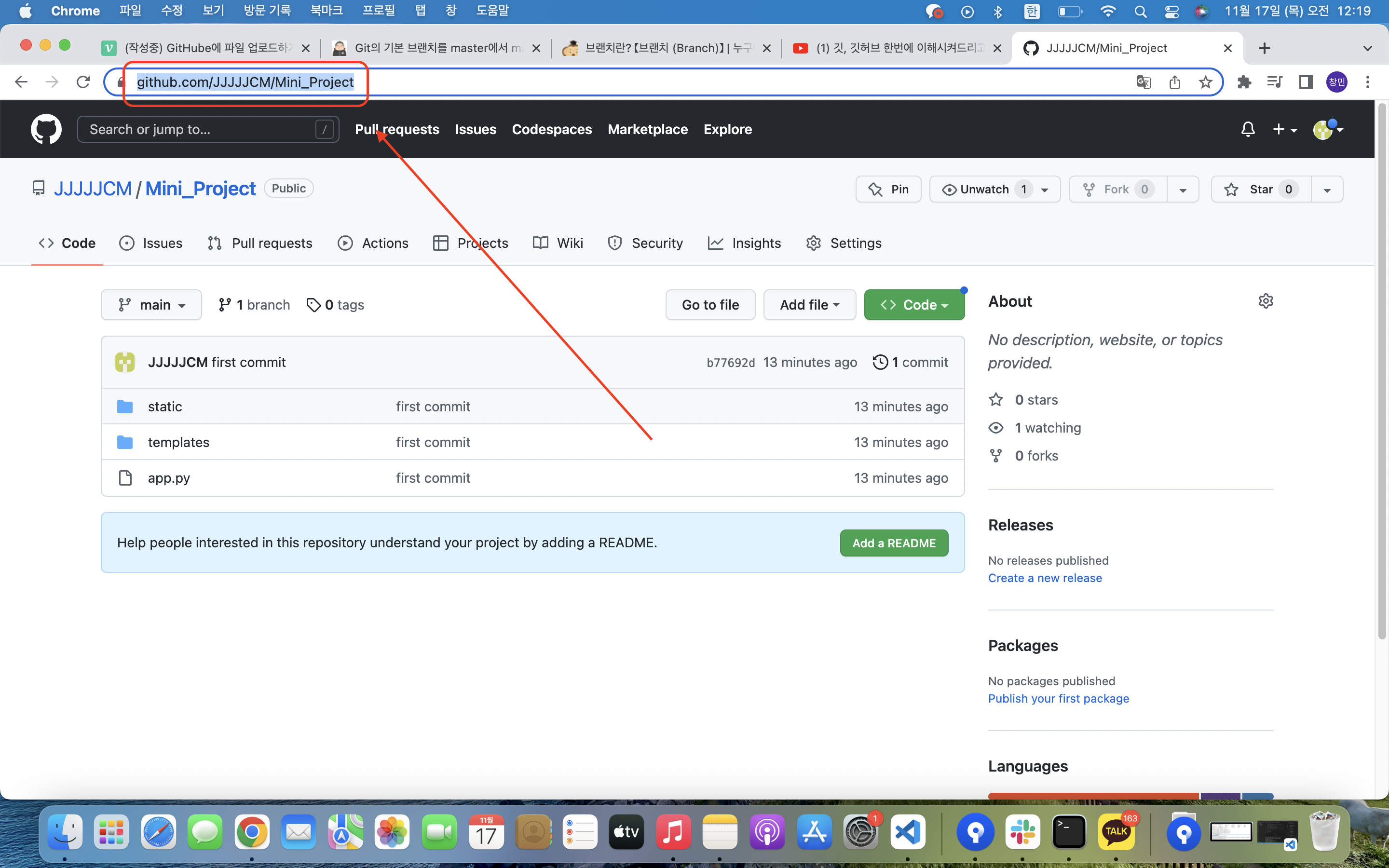
8. GitHube창에서 새로고침을 눌러준다.


- 파일이 잘 올라왔다면 성공!!!
9. 사람들과 파일을 공유하기

위 그림의 페이지에서 주소만 공유하면 파일을 쉽게 공유할 수 있다.
10. 파일을 수정해서 다시 업로드가 필요하다면
VScode 터미널 창에 명령어 입력
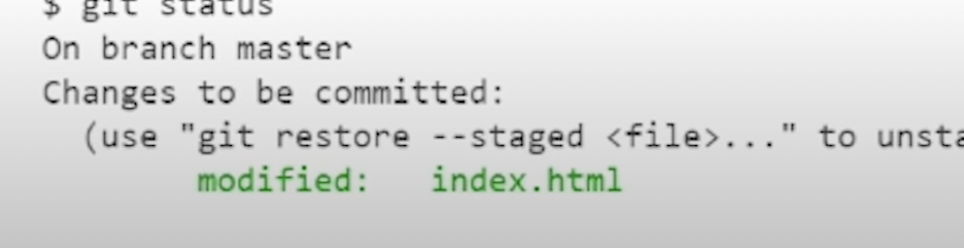
1. git add .2. git status
modified 수정이 잘 됐는지 확인.
3. git commit -m "second commit"히스토리를 또 만들어 준다
4. git push origin main(or master)파일을 다시 전송해준다.
그리고 GitHube에서 새로고침 후 새로 업로드 된 파일을 확인한다.
