1. Object 생성 기계인 constructor
function Student() {
this.name = 'Kim'
this.age = 15
this.sayHi = function() {
console.log('안녕하세요' + this.name + '입니다.')
}
}
const student = new Student()-
this는 내가 포함되어 있는 부모를 뜻함
-
this.name은 부모인 Student()의 name을 뜻함 => 'Kim'
-
new연산자를 사용하여 생성자(constructor) Student() 객체를
const student에 대입하여
student 인스턴스를(instance) 생성 -
console.log(student)를 출력 시
Student { name: 'Kim', age: 15 } -
console.log(student.sayHi())를 출력 시
안녕하세요Kim입니다.
name, age 값을 부여하고 싶다면
function Student(name, age) {
this.name = name
this.age = age
this.sayHi = function() {
console.log('안녕하세요' + this.name + '입니다.')
}
}
const student1 = new Student('Jeong', 29)
const student2 = new Student('Kim', 23)-
응용하여 생성자 함수에 파라미터를 넣을 수도 있다.
-
console.log(student1)을 출력 시
{ name: 'Jeong', age: 29, sayHi: [Function (anonymous)] } -
anonymous는 익명 함수를 의미
2. prototype
prototype은 유전자이다.
- prototype에 값을 추가하면
모든 자식들이 물려받기가 가능하다.
function Student(name, age) {
this.name = name
this.age = age
this.sayHi = function() {
console.log('안녕하세요' + this.name + '입니다.')
}
}
Student.prototype.gender = '남'
const student1 = new Student('Jeong', 29)
const student2 = new Student('Kim', 23)
console.log(Student.prototype)
console.log(Student.prototype.gender)
console.log(student1.gender)-
콘솔창에 Student.prototype 출력 시
{ gender: '남' } -
콘솔창에 Student.prototype.gender 출력 시
'남' -
콘솔창에 student1.gender 출력 시
'남'
construtor Student 안에 gender라는 값을 추가 하지 않았는데??
Student 함수 안에는 name, age, sayHi 값만 추가 됐다는 게 보여진다.
그런데 어떻게 gender가 출력될까?
자바스크립트만의 문법을 이해해보자.
function Student(name, age) {
this.name = name
this.age = age
this.sayHi = function() {
console.log('안녕하세요' + this.name + '입니다.')
}
}
Student.prototype.gender = '남'
const student1 = new Student('Jeong', 29)
const student2 = new Student('Kim', 23)
// 1번
console.log(student1.name) // 'Jeong' 출력
// 2번
console.log(student1.gender) // '남' 출력콘솔창에 1번을 출력하면 자바스크립트에서는 이렇게 물어본다.
1-1. student1의 부모 안에 name이 있니?
- name 속성이 있으므로 'Jeong'을 출력한다.
2-1. student1의 부모 안에 gender가 있니?
- Student 함수 안에 gender가 없다.
2-2. student1의 prototype(유전자) 안에 gender가 있니?
- Student 유전자 안에 gender 값이 있으므로 '남'을 출력한다.
array와 object를 저장할 때, arr.sort()
let arr = [1, 2, 3]우리는 배열을 저장할 때 위와 같은 형태로 저장한다.
하지만 자바스크립트에서는 아래와 같이 저장해서 보여준다.
let arr = new Array(1, 2, 3)여기서 중요한 사실을 알게된다. 우리가 무심코 사용했던
메소드들 sort, map, reduce 등등...
arr.sort()를 사용하면 자바스크립트는 물어본다.
arr의 부모 안에 sort값이 있니?
arr 부모 prototype(유전자) 안에 sort가 있니?
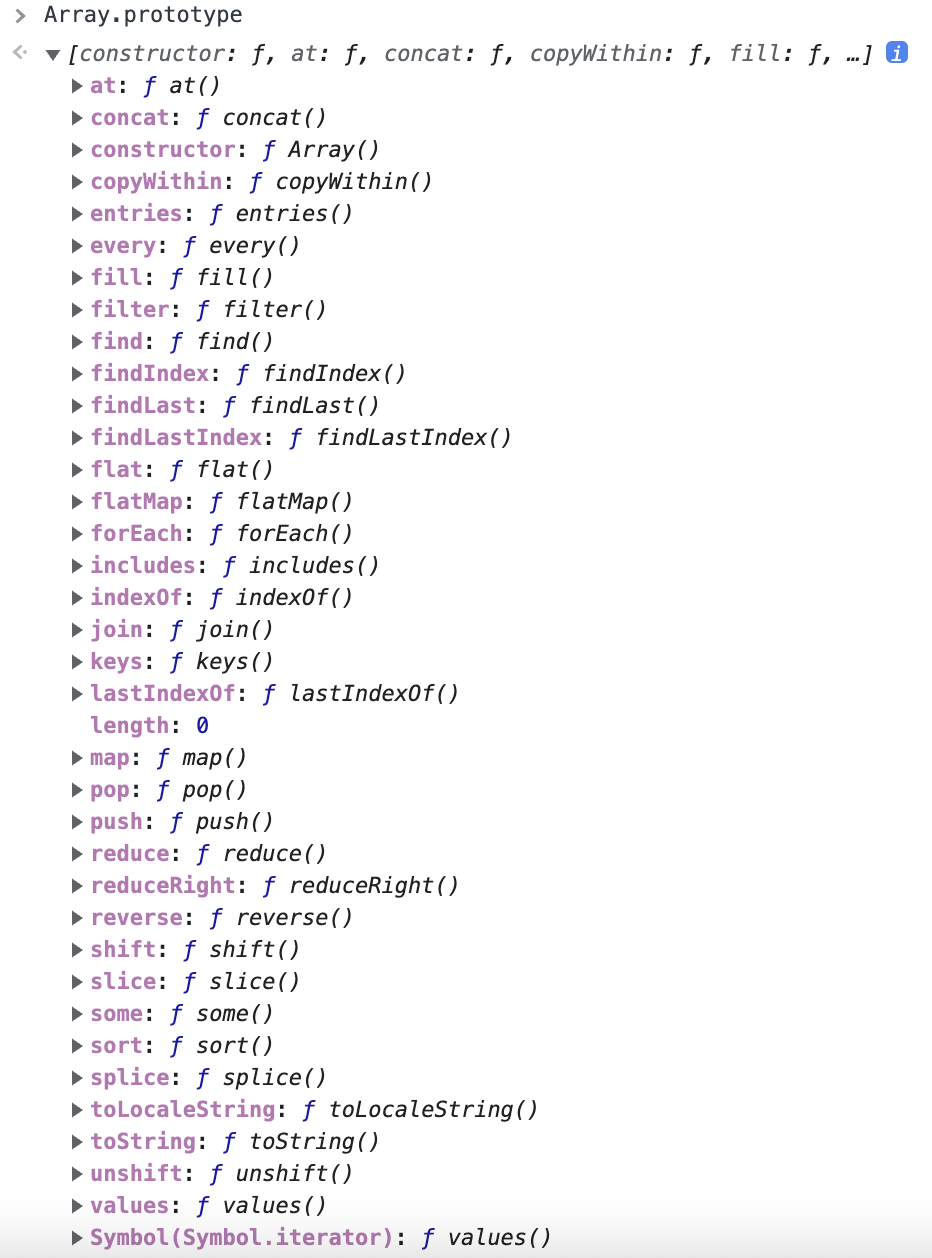
arr의 부모인 Array의 prototype을 출력해봤다.

프로토타입 안에 sort 메소드가 있는 게 보여진다.
무심코 사용했던 메소드들의 원리를 알 수 있었다!!!
