
Redux는 React에서 Component와 상태를 분리하고 관리하는 패턴을 사용 할 수 있다.
redux는 React의 상태관리 라이브러리가 아니다. React가 없어도 Redux
React에서는 (Stata)상태 관리를 Class Component안에서 관리한다.
형제 Component는 부모 Component에 상태를 두고 부모를 통해서 상태를 관리 받는다.
그러므로 자식이 많아지면 필연적으로 상태관리가 매우 복잡해진다. Props를 통해 상태를 내려주고 SetState를 통해 상태를 다시 올려주는 과정은 매우 복잡해 질 수 있다. 그럴때 Redux를 사용하면 간편해진다..
특징
- Single source of truth
- State is read-only
- Changes are made with pure functions
1.하나의 상태관리 저장소를 가진다.
Redux에서는 Store라는 저장소를 통한다.
2. Redux는 action 객체를 사용하여 상태변경
3. Redux는 순수함수로만 변경 가능.
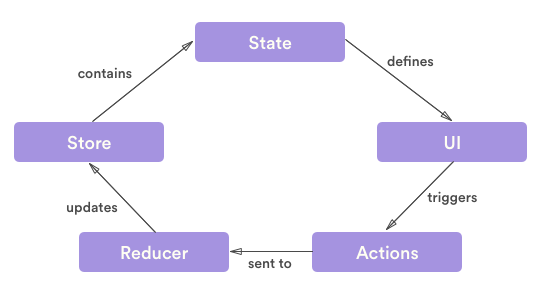
기본개념
Store는 상태가 관리되는 오직 하나의 공간
Action은 Simple javascript object
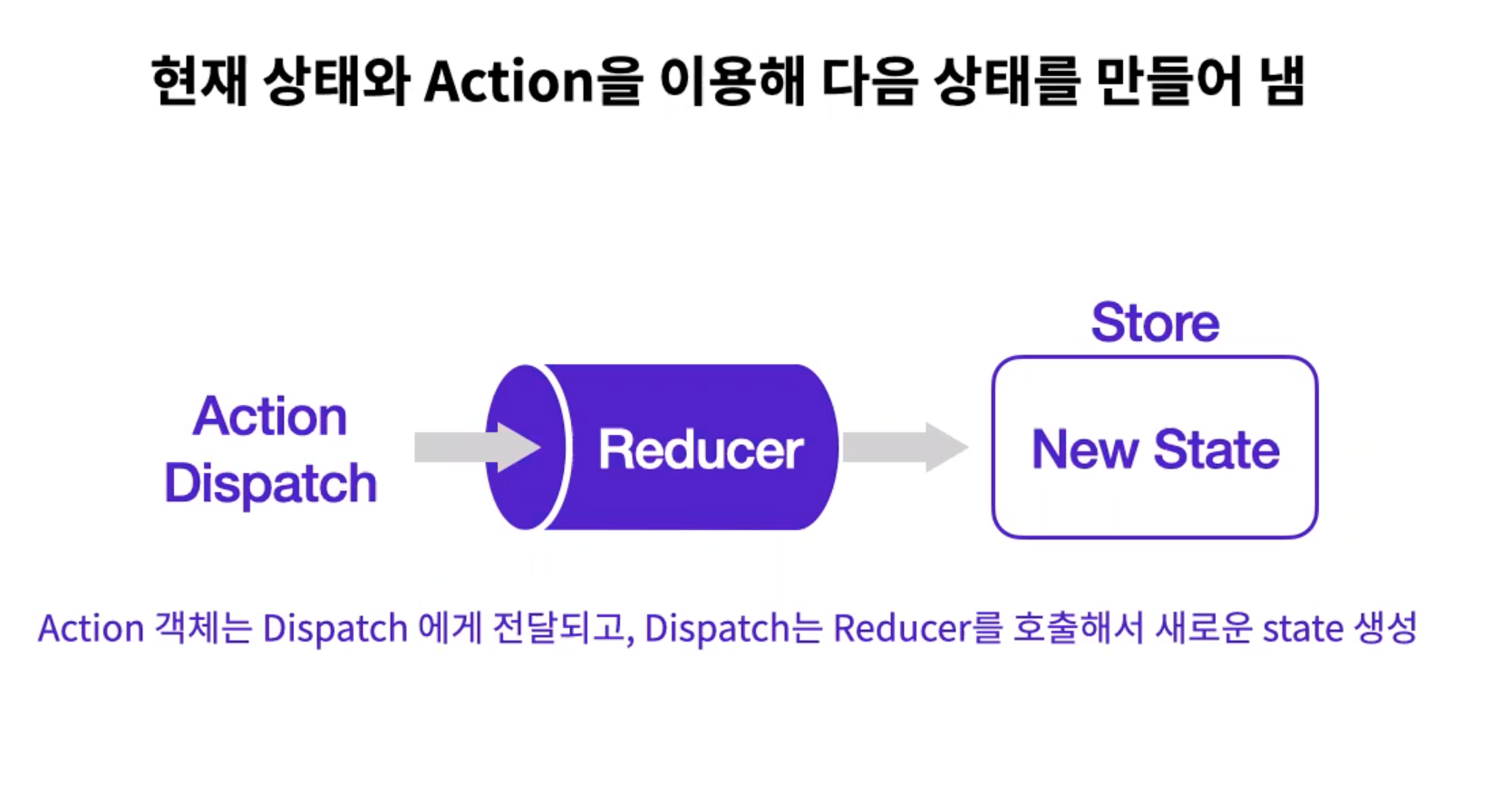
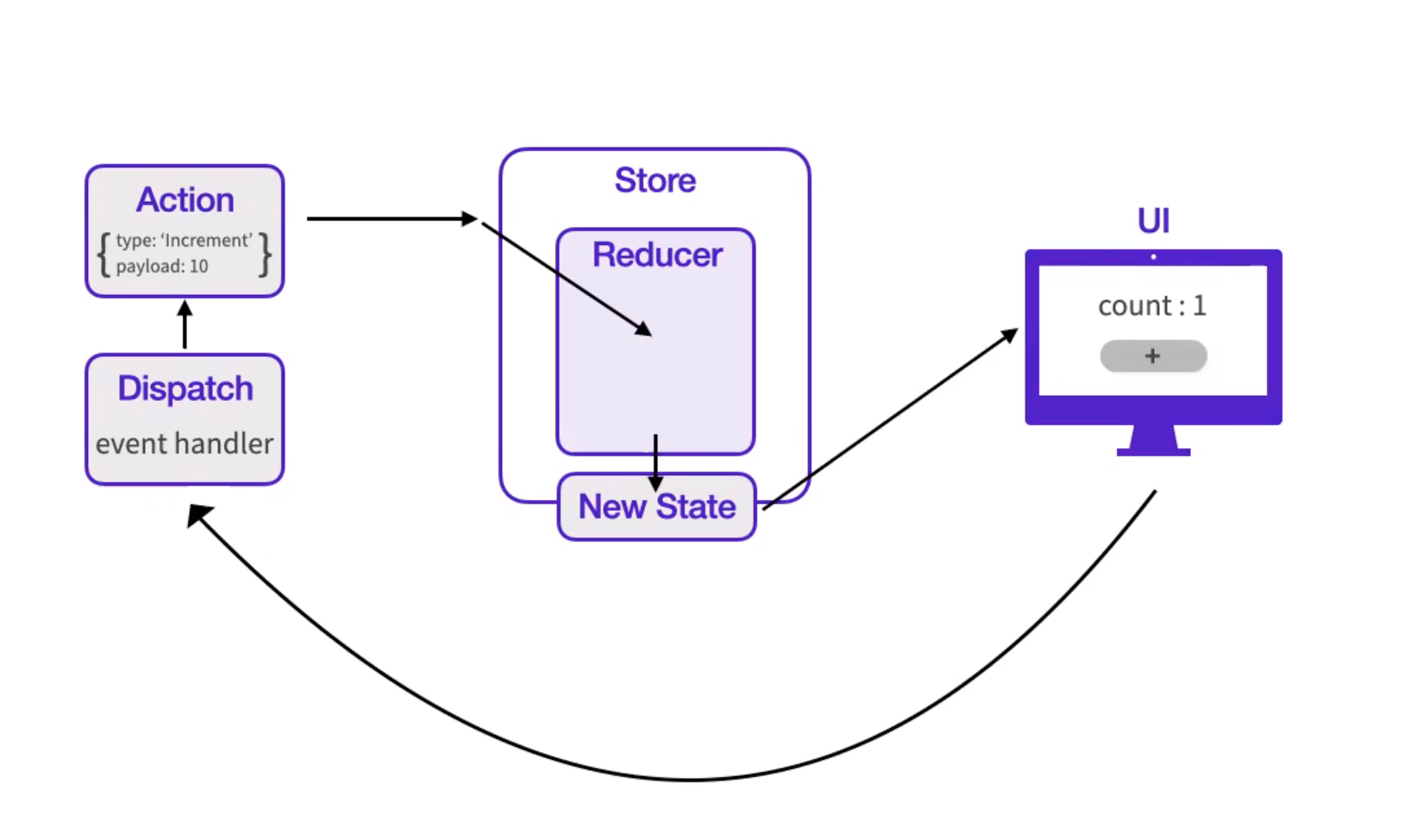
Reducer는 현재상태와 Action을 이용해 다음 상태를 만들어 낸다.
Action객체는 Dispatcher 메소드에게 전달하고 Dispatcher는 Reducer를 호출해서 새로운 객체를 만든다.