현재 Next.js로 개인프로젝트를 진행하고 있다.
Next.js도 공부할겸, 이전부터 만들어 보고 싶은 웹앱이 있었기 때문이다.
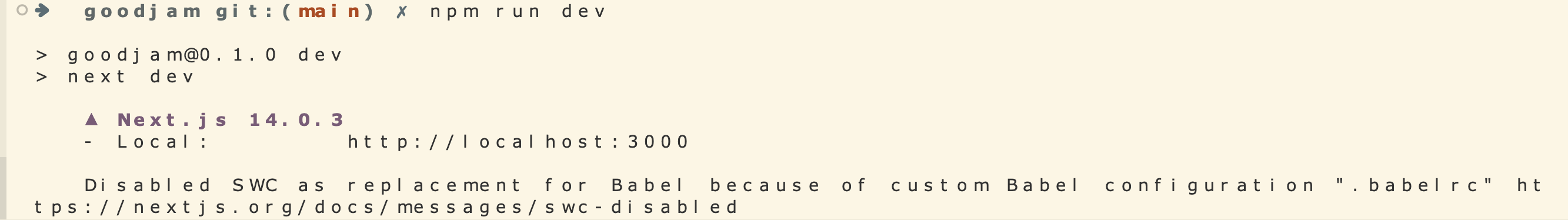
현재 페이지 기본 세팅을 하고 있는데 Next.js에서 스타일드 컴포넌트를 사용하려고 했고 스타일드 컴포넌트의 서버사이드 렌더링이 가능하도록 babel로 세팅을 하니,  위와 같이 SWC가 비활성화 되었다는 문구가 나왔다. SWC가 뭐지?
위와 같이 SWC가 비활성화 되었다는 문구가 나왔다. SWC가 뭐지?

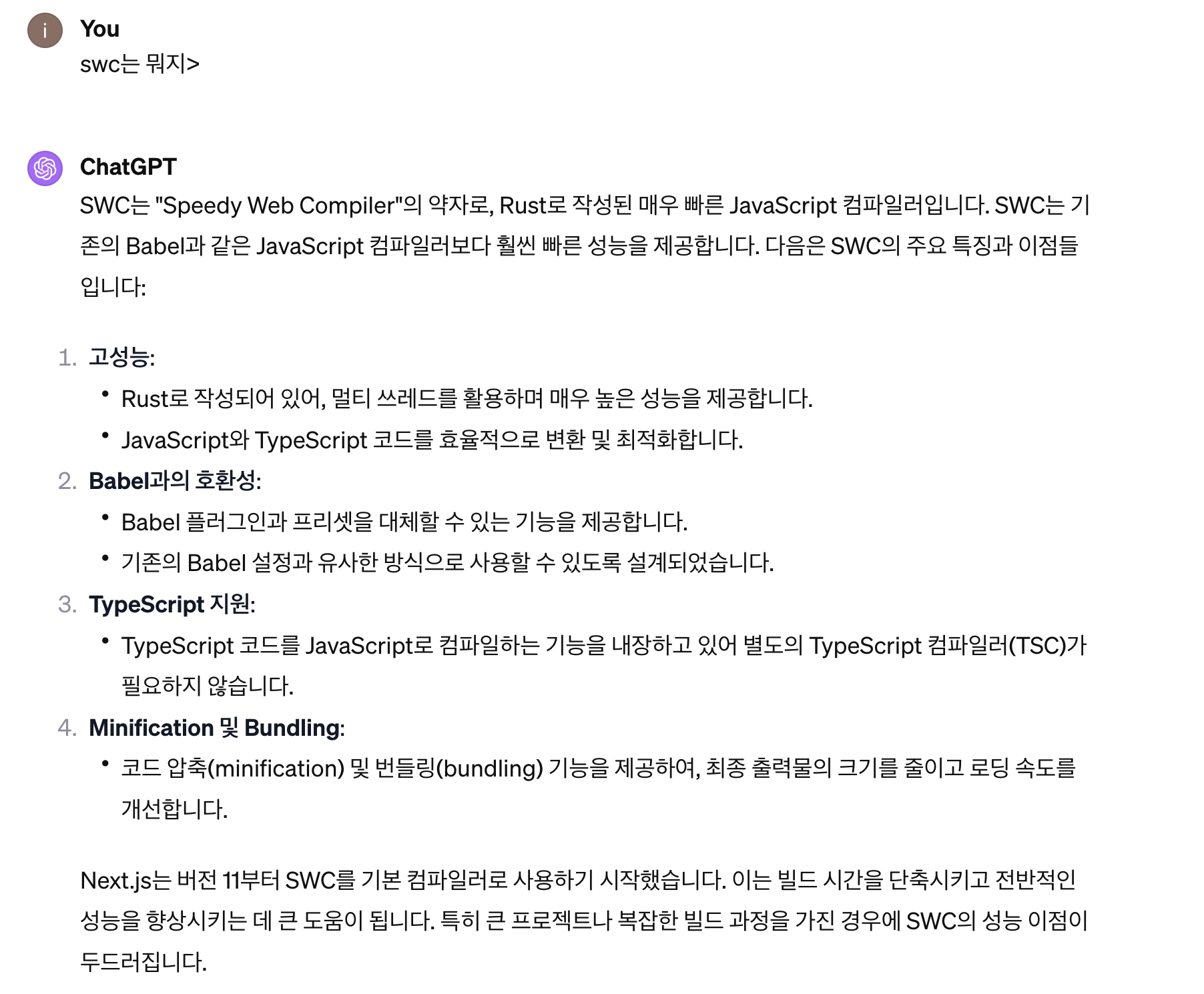
지피티에게 물어보니 Babel과 비슷한 컴파일러지만, 훨씬 빠른 성능을 제공한다고 한다.
물론 내가 만드는 프로젝트가 복잡하고 무거운 프로젝트는 아니지만, 기왕이면 빠른게 좋을 것이다.
SWC로 스타일드 컴포넌트를 SSR로 변환시켜보자.
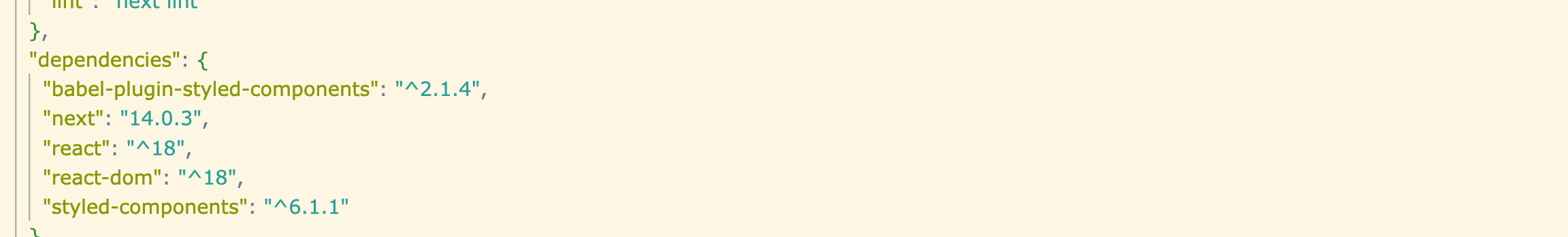
 먼저 기존에 설치되어있던 babel-plugin-styled-component을 삭제해주자
먼저 기존에 설치되어있던 babel-plugin-styled-component을 삭제해주자

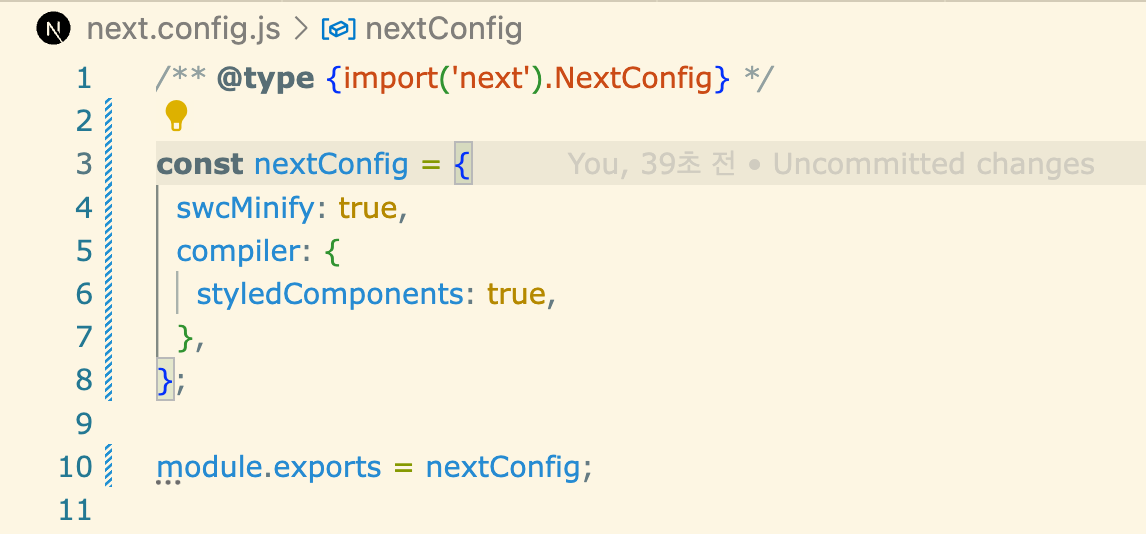
그리고 기존 babel에서 설정해주던 부분을 SWC에서 설정해주기 위해 next.config.js 파일에 위처럼 작성해주었다.
(SSR에 의해 styled-components 스타일 적용 전에 화면 렌더링 되는 문제를 방지하기 위한 설정)
babel을 사용하는 것과 swc를 사용하는 것이 프로젝트 빌드에 얼마나 차이가 나는지 확인하기 위해 gnomon툴을 사용했다.
npm install -g gnomon 으로 설치하고
npm run build | gnomon --type=elapsed-total
으로 빌드하는데 걸리는 시간을 확인할 수 있다.

위는 babel로 빌드했을 때 소요된 시간이고

위는 swc로 빌드했을 때 소요된 시간이다.
아직까지 프로젝트에 작성된 내용이 거의 없는데도 불구하고, 2초 이상의 차이를 보여주고 있다.
만약 프로젝트 규모가 커지게 된다면 위보다 더 큰 차이가 날 것이다.
--내용추가--
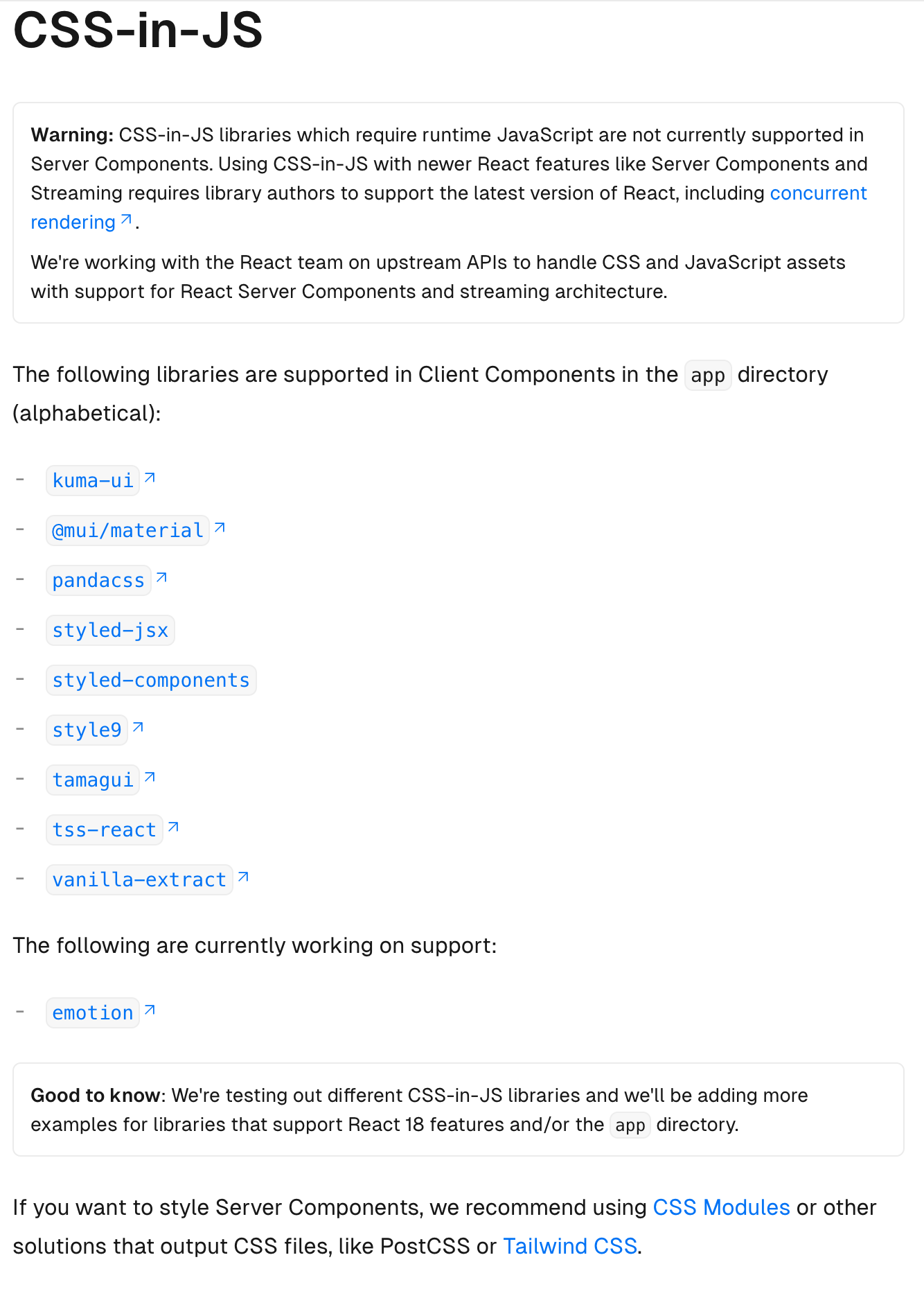
현재 Next.js 14버전에서는 styled-component가 호환성 문제인지 제대로 동작하지 않고 에러를 막 뿜어재낀다.
 엄청난 삽질을 하다 결국 스타일드 컴포넌트 사용을 포기하고 Next.js 공식문서에서 권장하는 테일윈드로 갈아탔다.
엄청난 삽질을 하다 결국 스타일드 컴포넌트 사용을 포기하고 Next.js 공식문서에서 권장하는 테일윈드로 갈아탔다.
다른 분은 CSR 방식으로 돌아가게 해서 임시 땜빵한 듯.
....ㅠㅠ
