
아주아주 화가 난다.. 업데이트되고 왜 바로 쓰려고 했을까 삽질 좀 했다.
custom storybook control 설정
https://thoughtbot.com/blog/creating-a-custom-color-control-in-storybook
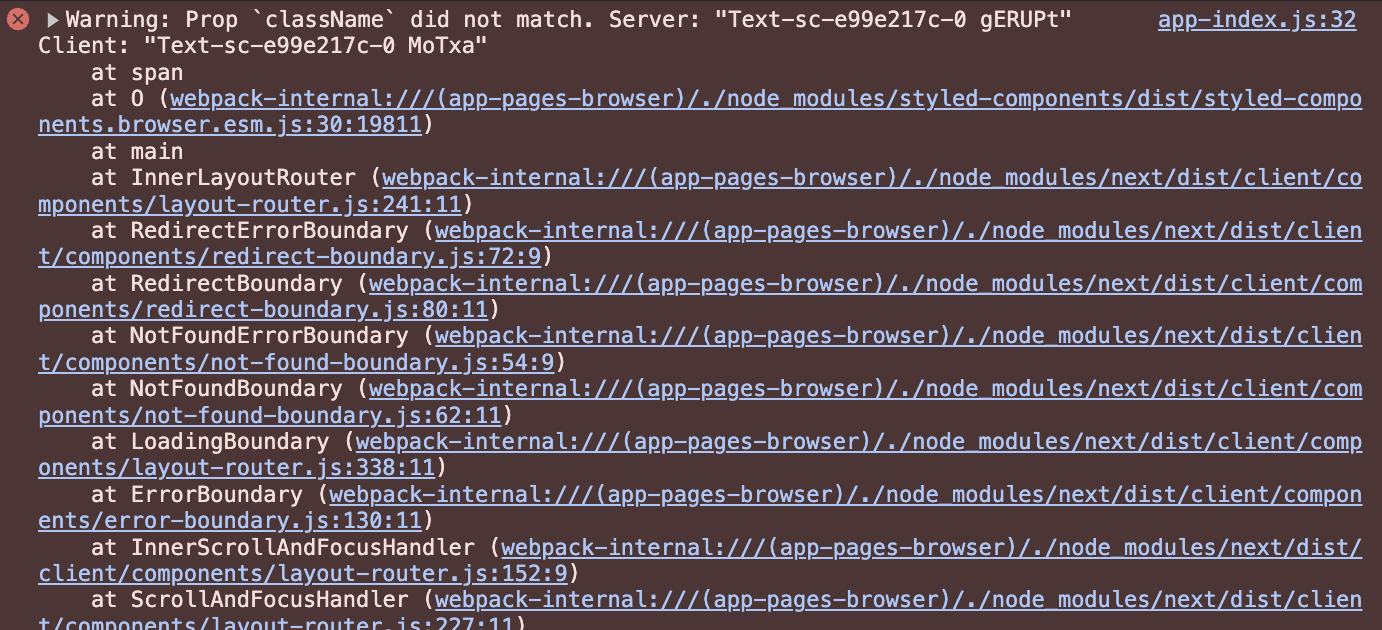
warning className did not match 오류
https://jha-memo.tistory.com/99
https://tesseractjh.tistory.com/164
https://blog.shift.moe/2021/01/02/prop-classname-did-not-match/
https://nextjs.org/docs/architecture/nextjs-compiler#styled-components
https://github.com/vercel/app-playground/tree/main/app/styling/styled-components
Vercel - Cannot find module '파일명' or its corresponding type declarations 오류
https://velog.io/@shyuuuuni/Vercel-Cannot-find-module-%ED%8C%8C%EC%9D%BC%EB%AA%85-or-its-corresponding-type-declarations-%EC%98%A4%EB%A5%98-%ED%95%B4%EA%B2%B0
Already included file name differs from file name only in casing... 이슈
https://choiblog.tistory.com/125
https://velog.io/@a770418/vercel%EC%97%90-%EA%B3%84%EC%86%8D-Already-included-file-name-differs-from-file-name-only-in-casing-%EC%98%A4%EB%A5%98%EA%B0%80-%EC%83%9D%EA%B8%B0%EB%8A%94-%EB%AC%B8%EC%A0%9C
해결과정
nextjs 14 버전이 나온지 얼마되지 않아서 호환성이 별로 좋지 않은 것 같다.
먼저 styled-component 를 nextjs 와 함께 사용하려니 Page Router 방식에서 App Router 방식으로 전환되는 과정에서 ThemeProvider 같은걸 어떻게 설정해야 하는지 이전 버전에서(Page Router) 설정해줘야 했던게 어떻게 대체해야 하는지 일부만 나와 있어 어쩔 수 없이 RootLayout 을 'use client'로 감싸서 CSR 로 임시대처해두었다.

이 오류는 SSR 로 인해 발생한 오류인데 SSR 로 서버에서 먼저 렌더링한 이후 styled-component 를 적용하려니 클라이언트에서 다시 렌더링할때 다른 클래스 이름이 생성되어 className 이 서로 맞지 않다는 오류가 뜨는 것이다.
이 문제를 해결하기 위해 nextjs 12 이전까지는 (11까지) babel-plugin-styled-components 으로 대처가 가능했고 이후 버전부터는 swc 를 사용하게 되면서 바벨을 쓰지 않아도 next.config.js 에 다음과 같이 설정해서 해결이 가능하게 되었다.
/** @type {import('next').NextConfig} */
const nextConfig = {
compiler: {
styledComponents: true,
},
};
module.exports = nextConfig;그런데 이건 nextjs 13 까지를 말하는 것인지 14 버전에서 styled-component 5.3.5 버전을 사용중이었는데 해결이 되지 않았다. 그래서 CSR 로 대체한 것도 있다.

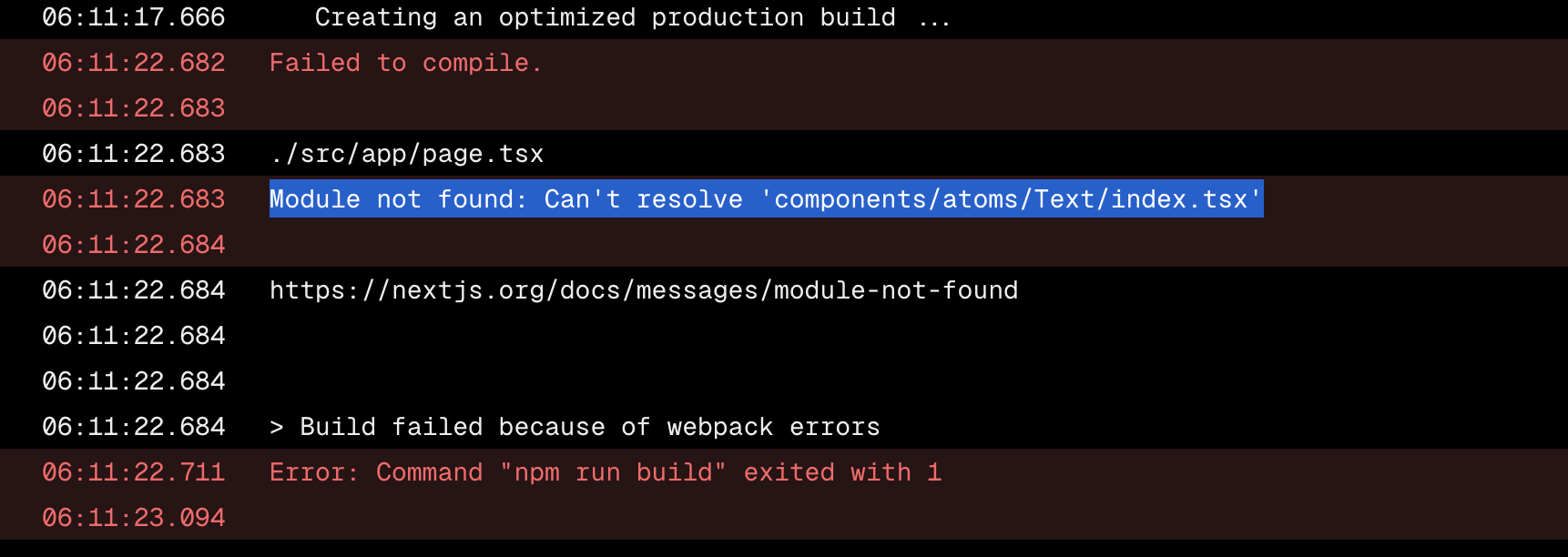
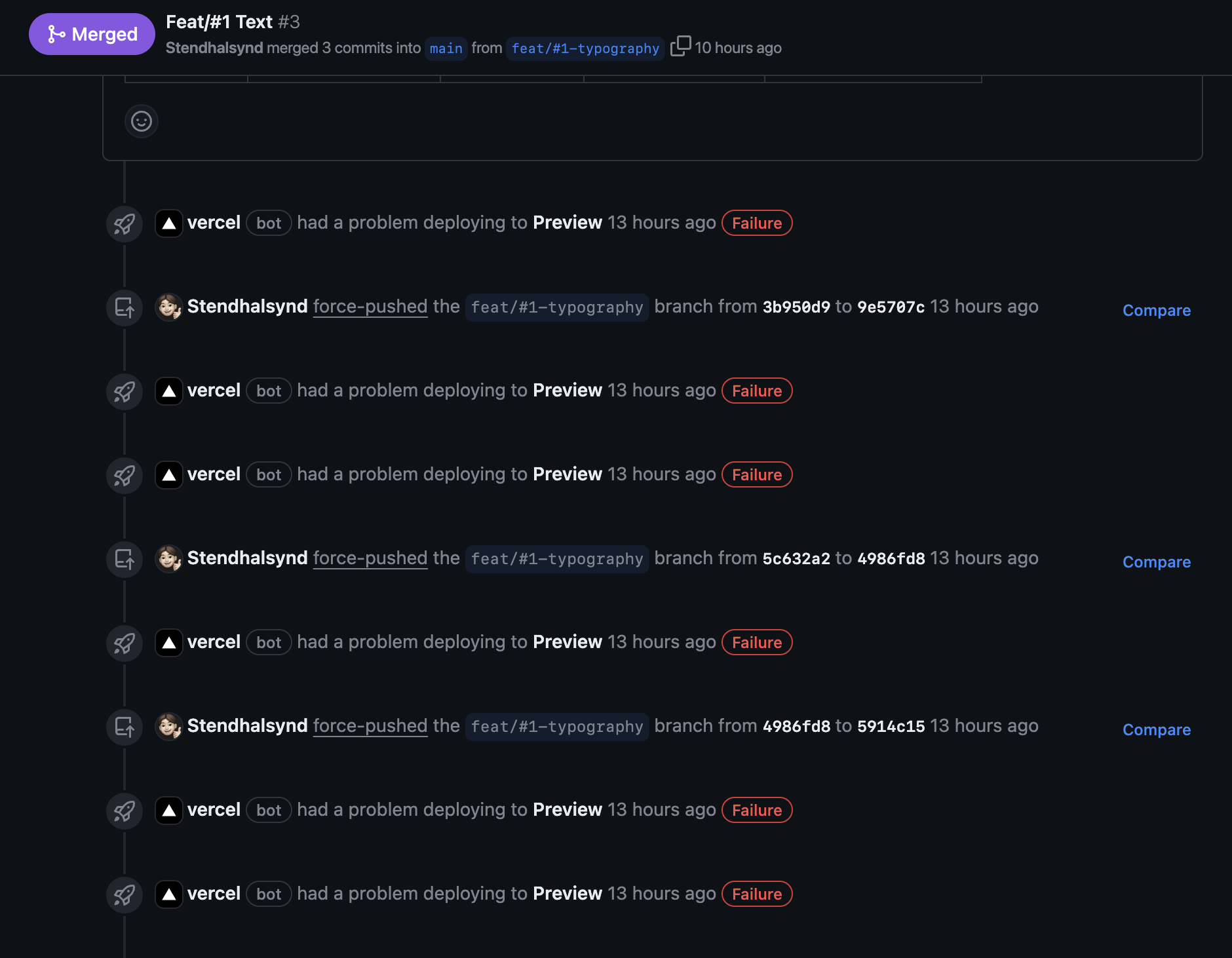
어찌저찌 해결하고 나니 이젠 모듈을 못찾고 있다. 한참 찾다보니 PR 된 내역이 이상했다.

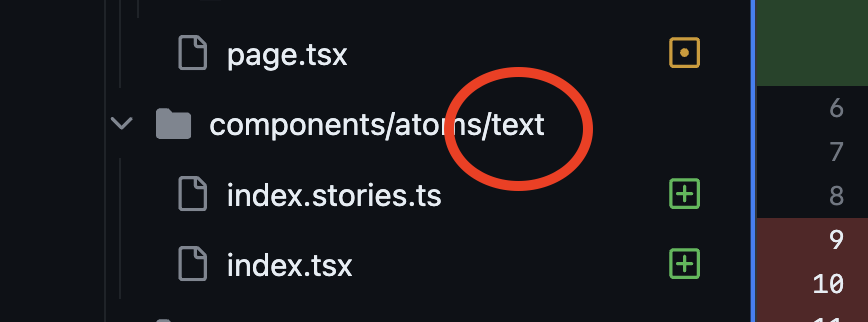
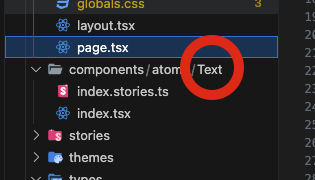
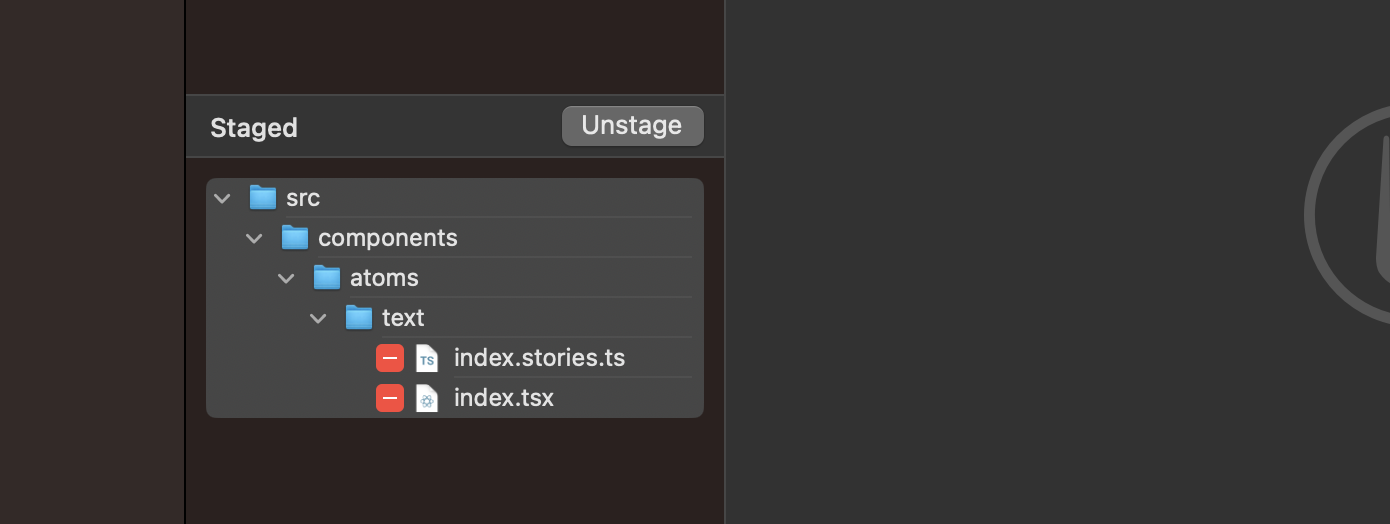
초기에 저렇게 소문자로 폴더명을 만들어두었다가 커밋한 이후 대문자로 디렉토리 이름을 수정했다.

로컬에선 잘 변경되어 있는 것으로 보였으나 캐시가 남아있어 깃허브 PR 에선 바뀌지 않았다.

저 명령어를 입력하여 캐시 내역을 삭제해주고 남아있던 폴더를 모두 날린 이후 새로 대문자로 된 경로에 커밋해주었다.

저 취소된 캐시 내역에 해당하는 커밋들을 모두 먼저 커밋한 이후 새로 바뀐 내역을 다시 커밋해줘야 적용된다.

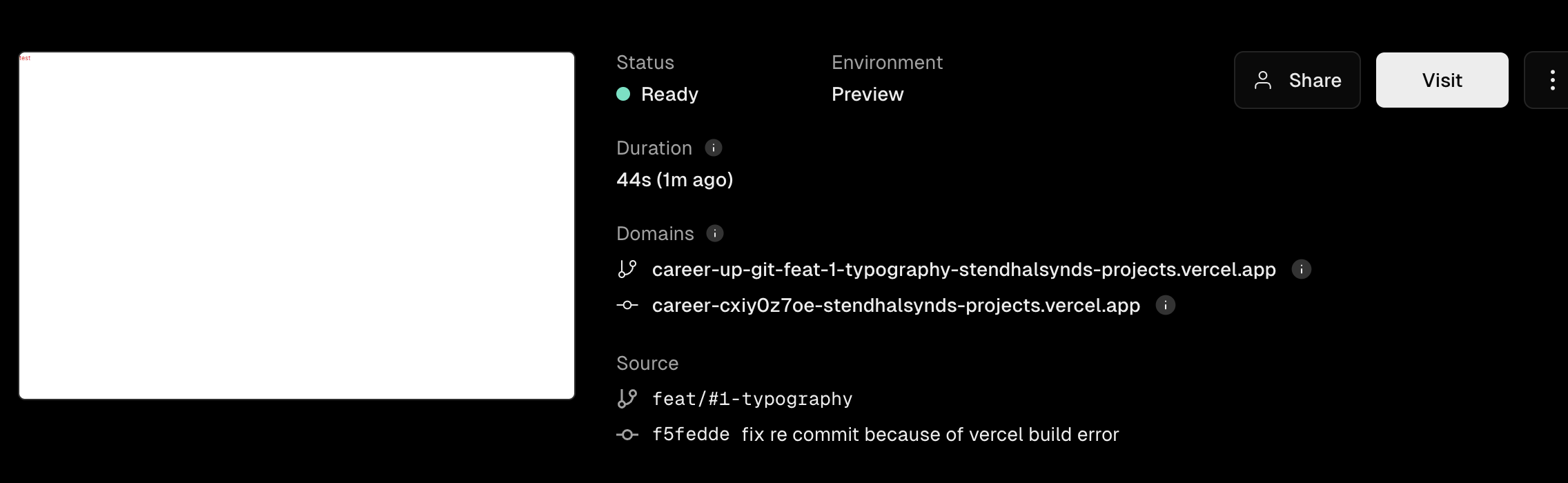
겨우겨우 배포에 성공했다.

삽질의 흔적..
