
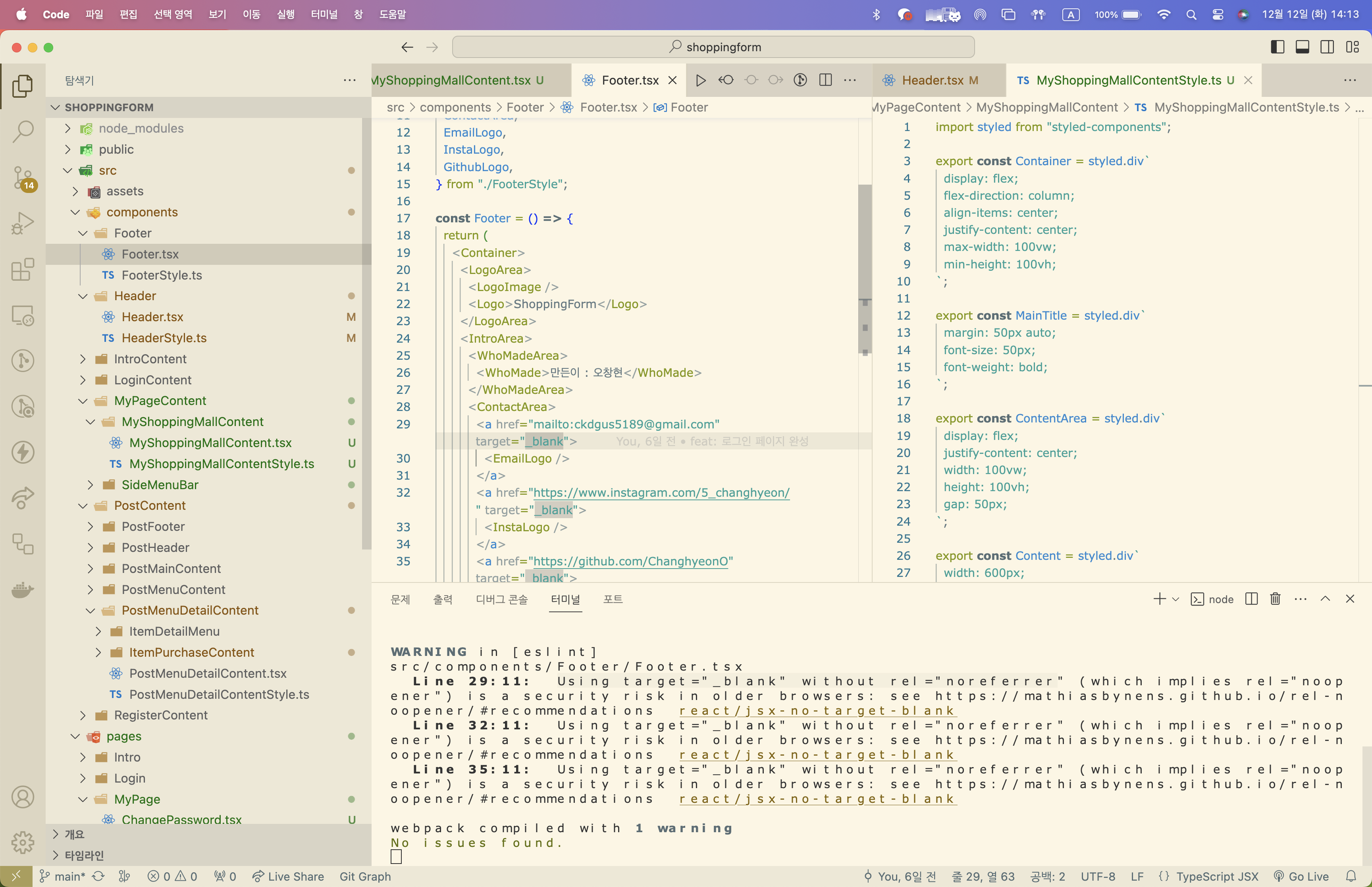
푸터에 <a> 태그로 연결시켜두었던 연락처란에 eslint에러가 발생했다.
해석해보니 target="_blank"만 단독으로 사용할 경우 오래된 브라우저에서 보안상 문제가 생길 수 있다는 내용이다.
어떤 보안상 문제가 발생할지 찾아보았다.
보안 취약점
링크된 페이지의 JavaScript에서 window.opener로 부모 윈도우의 오브젝트에 접근해 부모 윈도우의 URL을 바꿔칠 수 있다.
이렇게 부모 윈도우의 정보를 사용하거나 조작하여 개인정보를 유출시키는 가짜 페이지로 부적절한 리다이렉션을 하는 등 보안상 심각한 문제가 발생할 수 있다.
성능 저하
링크된 페이지는 부모 윈도우와 같은 프로세서를 통해 실행된다. 만약 링크된 페이지에서 높은 부하를 일으키는 JavaScript가 실행된다면 부모 윈도우에 영향을 미쳐 퍼포먼스가 떨어질 수 있다.
그러니까 rel="noopener noreferrer"를 사용하지 않았을 때 링크 하이재킹이 가능하다고 한다.

위처럼 rel="noopener noreferrer"을 a태그에 추가해주었다.
noopener 는 링크된 페이지에서 window.opner로 부모 윈도우를 참조할 수 없도록 한다. 즉 기존 창의 페이지를 조작할 수 없도록 한다.
noreferrer는 다른 페이지로 이동시 링크를 건 페이지 정보를 HTTP referer header를 전송해서는 안됨을 나타낸다. 즉, 하이퍼링크로 이동할 때 referer 헤더를 생략하고 참조자 정보를 누출하지 않게 막는다.
