express와 typeScript로 백엔드 기본 구조를 만들고 있었는데, 각종 에러가 나서 여기에 정리한다.
먼저
shoppingform-be git:(main) ✗ npm start
> shoppingform-be@1.0.0 start
> node app.ts
(node:65227) Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
/Users/ochanghyeon/Desktop/shoppingform-be/app.ts:1
import express from "express";
^^^^^^
SyntaxError: Cannot use import statement outside a module
at internalCompileFunction (node:internal/vm:73:18)
at wrapSafe (node:internal/modules/cjs/loader:1178:20)
at Module._compile (node:internal/modules/cjs/loader:1220:27)
at Module._extensions..js (node:internal/modules/cjs/loader:1310:10)
at Module.load (node:internal/modules/cjs/loader:1119:32)
at Module._load (node:internal/modules/cjs/loader:960:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)
at node:internal/main/run_main_module:23:47
Node.js v18.17.1
➜ shoppingform-be git:(main) ✗
위와 같은 오류가 났다.
이 오류 메시지는 Node.js가 import 문법을 사용하는 ES 모듈 형식으로 작성된 app.ts 파일을 CommonJS 모듈로 해석하려고 할 때 발생한다.
Node.js에서는 기본적으로 CommonJS 모듈 시스템을 사용하지만, 최근 버전에서는 ES 모듈도 지원하기 때문에,
{
"type": "module",
}을 package.json에 추가해주었고 이렇게 하면 js 파일을 ES 모듈로 해석하게 된다.
{
"compilerOptions": {
"module": "ESNext",
}
}그리고 tsconfig.json에서 TypeScript가 ES 모듈로 컴파일하도록 설정했다.
위 설정을 해주고 나니
shoppingform-be git:(main) ✗ npm start
> shoppingform-be@1.0.0 start
> npx ts-node app.ts
TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".ts" for /Users/ochanghyeon/Desktop/shoppingform-be/app.ts
at new NodeError (node:internal/errors:405:5)
at Object.getFileProtocolModuleFormat [as file:] (node:internal/modules/esm/get_format:79:11)
at defaultGetFormat (node:internal/modules/esm/get_format:124:36)
at defaultLoad (node:internal/modules/esm/load:84:20)
at nextLoad (node:internal/modules/esm/loader:163:28)
at ESMLoader.load (node:internal/modules/esm/loader:603:26)
at ESMLoader.moduleProvider (node:internal/modules/esm/loader:457:22)
at new ModuleJob (node:internal/modules/esm/module_job:64:26)
at ESMLoader.#createModuleJob (node:internal/modules/esm/loader:480:17)
at ESMLoader.getModuleJob (node:internal/modules/esm/loader:434:34) {
code: 'ERR_UNKNOWN_FILE_EXTENSION'
}
➜ shoppingform-be git:(main) ✗ 이런 에러를 뿜는다,,,
검색해보니 ts-node를 설치하라고 해서
npm install ts-node --save-dev
로 설치해주었다.
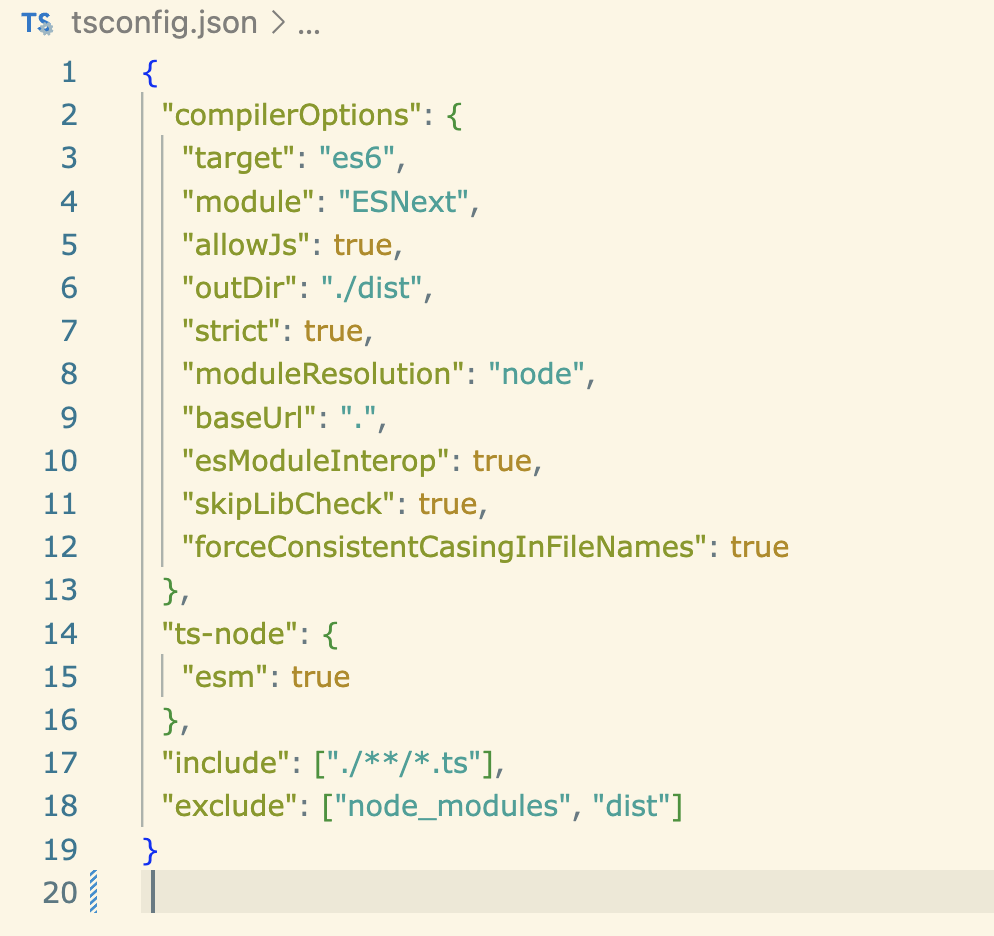
또한 tsconfig.json에
"ts-node": {
"esm": true
},를 추가해주었다.
compilerOptions 아래에 작성해주자
 이렇게 작성해주면 된다.
이렇게 작성해주면 된다.
아 참고로 다른 블로그에서 tsconfig.json에 "module": "CommonJS", 이런식으로 모듈을 작성해두는 경우가 있는데 ES모듈을 사용할 거라면 "module": "ESNext",혹은 "module": "ES6",로 작성해주어야 ES모듈 즉 import문을 인식한다.
