웹 접근성이란 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 뜻하며, 상황에 따라 비장애인의 접근을 보장하는 것 또한 포함한다.
웹 접근성은 어떤 상황이든, 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록하는 것을 목표로 한다.
웹 접근성의 이점
1. 사용자층 확대
웹 접근성을 확보하면 장애인, 고령자 등 정보 소외 계층의 웹 사이트 이용을 보장할 수 있다. 그로인해 사이트의 이용자를 증가와 새로운 고객층 확보를 기대할 수 있다. 실제로 웹 접근성 향상을 통해 매출이 증가한 외국 쇼핑몰 사례도 있으며, 국내 온라인 쇼핑몰에서도 노년층의 매출이 증가 추세를 보이고 있다.
2. 다양한 환경 지원
정보 소외 계층이 아니더라도 운전 중이라 화면을 보기 어렵거나, 마우스를 사용할 수 없는 상황 등 정보에 접근하기 어려운 상황에 처할 수 있는데, 웹 접근성을 향상시키면 다양한 환경, 다양한 기기에서의 웹 사이트를 자유롭게 사용할 수 있게 되므로 서비스의 사용 범위가 확대된다. 이를 통해 자연스럽게 서비스의 이용자 수 증가를 기대할 수 있다.
3. 사회적 이미지 향상
기업의 사회적 책임에 대한 중요성이 점점 증가하고있는 상황에서, 웹 접근성 확보를 통해 기업이 정보 소외 계층을 위한 사회 공헌 및 복지 향상에 힘쓰고 있음을 보여줄 수 있다. 기업의 사회적 이미지가 향상되면 그만큼 이용자 수의 증가와 동시에 충성 고객을 확보할 수 있는 가능성이 증가한다.
웹 콘텐츠 접근성 지침
WCAG(Web Content Accessibility Guidelines) 2.0 기반의 한국형 웹 콘텐츠 접근성 지침 2.1
인식의 용이성
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
-
적절한 대체 텍스트
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를 제공해야 한다.<img src="이미지 주소" alt="대체 텍스트" />- 배경 이미지와같이 정보를 인식할 필요가 없는 경우 / 인접요소에 이미지의 정보를 충분히 인지할 수 있는 경우에는
alt에 빈 문자열을 설정한다.
- 배경 이미지와같이 정보를 인식할 필요가 없는 경우 / 인접요소에 이미지의 정보를 충분히 인지할 수 있는 경우에는
-
자막 제공
멀티미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일을 불러오는 경우
<video> <track src="자막.vtt" kind="captions" /> <!--VVT or TTML 형식 사용--> </video>
- 비디오 요소 안쪽에 track 요소를 사용하여 자막 파일을 불러오는 경우
-
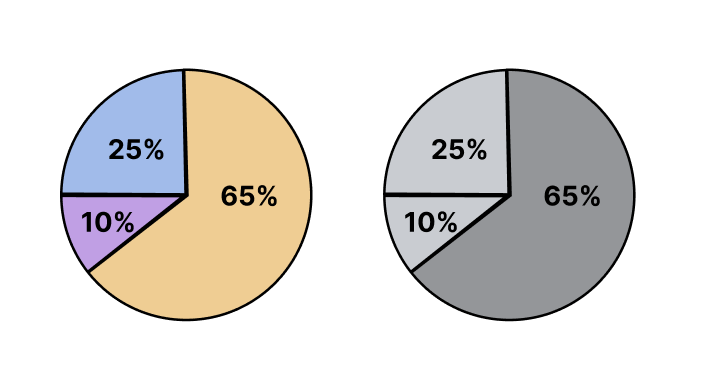
색에 무관한 콘텐츠 인식
콘텐츠는 테두리나 레이블을 통해 색에 관계 없이 인식될 수 있어야 한다
-
명확한 지시사항 제공
지시사항은 해당하는 버튼 등을 설명하는 대체 텍스트를 작성해 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 한다. -
텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5 대 1 이상이어야 한다.텍스트가 18pt 또는 굵은(Bold) 14pt 이상일 경우, 확대 가능한 페이지인 경우, 비활성화 된 콘텐츠인 경우, 장식 목적의 콘텐츠인 경우 3 대 1 까지 허용한다.
-
자동재생 금지
스크린 리더 등을 사용하는 경우 자동재생된 소리가 방해되기에 자동으로 소리가 재생되지 않게 조치하거나 빠르게 정지시킬수 있게 조치해야 한다. -
콘텐츠 간 구분
이웃한 콘텐츠는 테두리, 구분선, 무늬, 명도 등 시각적으로 구별될 수 있어야 한다.
운용의 용이성
사용자 인터페이스 구성요소는 조작 가능하고 네비게이션 할 수 있어야 한다.
-
키보드 사용 보장
모든 기능은 키보드만으로 사용할 수 있어야 한다. -
초점 이동
키보드에 의한 초점은 논리적으로 이동해야 하며 시작적으로 구별할 수 있어야 한다. -
조작 가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 한다.미세한 조작이 어려운 상황에서도 원하는 요소를 선택하여 조작할 수 있도록 컨트롤의 대각선 길이는 6mm 이상, 컨트롤 간 1픽셀 이상의 여백을 주어야 한다.
-
응답 시간 조절
시간제한이 있는 콘텐츠는 응답시간을 조절할 수 있어야 한다.시간 제한이 없는 것이 베스트이고 필요하다면 충분한 시간, 종료 한내, 조절 수단을 제공해야 한다.
-
정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 한다.캐러셀 슬라이드: 이전, 다음, 정지 기능 제공
자동 변경 컨텐츠: 접근했을 때 모든 콘텐츠를 확인할 수 있도록 구현
-
깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다.번쩍이는 콘텐츠가 차지하는 면적이 전체 화면의 10% 미만이거나, 사전에 경고하고 중단할 수 있는 수단을 제공하거나, 시간을 3초 미만으로 제한하는경우 사용 가능
-
반복 영역 건너뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다. -
제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다. -
적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
이해의 용이성
콘텐츠는 이해할 수 있어야 한다.
- 기본 언어 표시
주로 사용하는 언어를 명시해야 한다.
<html lang="ko">
<!--페이지 내에 다른 언어가 존재하는 경우에는 해당 요소에 lang 속성을 표기-->-
사용자 요구에 따른 실행
사용자가 의도하지 않은 기능(새 창, 초점에 의한 맥락 변화 등)은 실행되지 않아야 한다.- 페이지 진입 시에 팝업이 뜨지 않게 해야 하며, 화면을 가리는 레이어 창(모달)이 있는 경우, 가장 상단에 제공하여 가장 먼저 제어할 수 있도록 해야 한다.
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못할수 있기 때문에 새 창임을 알려줄 수 있어야 한다.
<!--셋 중 하나 선택--> <a href="...">페이지<span class="blind">새 창</span></a> <a href="..." title="새 창">페이지</a> <a href="..." target="_blank">페이지</a>
-
콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 한다.
탭에 해당하는 내용이 있는 경우, 탭 제목 다음에 탭 내용이 오도록 마크업을 구성해야한다.
-
표의 구성
표는 이해하기 쉽게 구성해야 한다. -
레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.<label> or <input aria-label=''> -
오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
견고성
웹 콘텐츠는 미래의 기술로도 접근할 수 있도록 견고하게 만들어야 한다.
-
마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 한다. -
웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 한다.
WAI-ARIA
WAI에서 발표한 RIA환경에서의 웹 접근성 기술 규격
-
RIA
별도의 설치가 필요 없는 웹 애플리케이션의 배포, 서버 측 웹 서비스와의 연동, 마크업 언어 기반의 선언적 애플리케이션 구성 등 웹 애플리케이션의 장점을 유지하면 서 데스크톱 애플리케이션과 대등한 사용자 경험을 주는 것을 목표로 하는 기술의 통칭별도의 런타임 시스템을 가진 기술을 지칭하는 용어로 사용되나 웹 브라우저에서 실행되는 애플리케이션의 사용자 인터페이스를 향상하는 기법인 Ajax, 사용자 인터페이스 관점에서 많은 발전을 가져올 HTML의 다음 버전인 HTML5 등에 기반한 애플리케이션을 지칭하기도 한다.
필요성
HTML 요소에 추가적으로 의미를 부여할 수 있게 해줌으로서 보조적으로 사용하면, 웹 접근성을 향상시킬 수 있다. 다음과 같은 상황에서 WAI-ARIA를 사용하면 웹 접근성을 효과적으로 향상시킬 수 있다.
-
시맨틱 요소만으로 의미를 충분히 부여할 수 없는 상황
HTML 요소에 추가적인 의미를 부여하여 더 원활하게 페이지를 탐색 할 수 있게 도와준다. -
SPA처럼 AJAX를 사용하는 상황
새로고침 없이 페이지의 내용이 바뀌는 상황에서도 변경된 영역에대한 정보를 전달해줄 수 있어 동적인 콘텐츠에서도 웹 접근성을 향상시킬 수 있다.
사용법
HTML 태그 내부에 속성(attribute)을 추가함으로써 의미를 부여해줄 수 있으며, 크게 세 가지로 분류된다.
- role : HTML 요소의 역할을 정의
- state : 요소의 현재 상태를 표현
- property : 요소의 특징을 정의
1. 역할(role)
HTML의 요소 종류와 역할이 서로 맞지 않을 때, 어떤 역할을 하는 요소인지 명시해줄 때 사용할 수 있는 속성(attribute)
버튼으로 사용되는 요소를 만들었는데 <div> 요소를 사용했다면, 이 요소가 버튼 역할을 하고 있음을 다음과 같이 표시해줄 수 있다.
<!--올바른 사용 1-->
<div role="button">div이지만 button으로 사용되는 요소</div>
<!--올바른 사용 2-->
<div role="tabList">
<li role="tab">Tab1</li>
<li role="tab">Tab2</li>
<li role="tab">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>
<!--잘못된 사용 1-->
<button role="button">button인 요소</button>
<!--잘못된 사용 2-->
<h1 role="button">h1인 요소</h1>2. 상태(state)
올바른 사용 2에는 어떤 tab이 선택 되었는지도 알 수 있어야 한다. 이를 위해 aria-selected를 사용할 수 있다.
<div role="tabList">
<li role="tab" aria-selected="true">Tab1</li>
<li role="tab" aria-selected="false">Tab2</li>
<li role="tab" aria-selected="false">Tab3</li>
</div>
<div role="tabpanel">Tab menu ONE</div>
<div role="tabpanel">Tab menu TWO</div>
<div role="tabpanel">Tab menu THREE</div>그 외에도 아코디언 UI가 펼쳐진 상태인지 표시해주는 aria-expanded, 요소가 숨김 상태인지를 표시하는 aria-hidden 등의 속성이 존재한다.
3. 속성(peoperty)
이미지만 들어있는 버튼의 경우 HTML 요소의 구조만으로 어떤 역할을 하는 버튼인지 파악하기 힘들기에 aria-label을 통해 설명을 더할 수 있다.
<button aria-label="닫기"/> <img src="close.png" /> </button>
<button aria-label="검색"/> <img src="search.png" /> </button>스크린 리더 사용자들은 화면의 동적인 요소들을 알아채기 어렵기 때문에 alert, modal, dialog와 같이 브라우징 도중에 냐용을 띄우는 요소 또는 ajax를 통해 실시간으로 내용을 갱신하는 영역에 사용하는 속성에 aria-live 속성을 사용해 스크린 리더 사용자들에게 실시간으로 갱신되는 내용을 알려줄 수 있다.
속성값으로 polite, assertive, off(default) 가 있다.
- polite : 스크린 리더가 현재 읽고있는 내용을 모두 읽고나서 갱신된 내용을 사용자에게 전달
- assertive : 스크린 리더가 현재 읽고있는 내용을 중단하고 갱신된 내용을 바로 사용자에게 전달
이 외에도 다양한 WAI-ARIA 속성들이 존재하지만 우선은 role, aria-label 정도만 사용해도 HTML에 추가적인 의미를 부여할 수 있기에 웹 접근성을 어느정도 향상시킬 수 있다.
웹 접근성을 확보할 때는 우선적으로 시맨틱한 HTML을 작성해야 하며, WAI-ARIA는 보조적인 역할로 사용되어야 한다.
Reference
코드스테이츠