JQuery
- Javascript 라이브러리
JQuery 사용 준비
- 쓰기 위해 임포트 필요
- JQuery CDN
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>JQuery 사용
- css에서 class를 사용
- JQuery에선 id를 사용
id 사용
<input type="email" class="form-control" id="url" placeholder="name@example.com">
<label for="url">영화URL</label>$('#id').val('입력값') : 값 입력. 입력값이 없을 경우 값 가져옴

콘솔창에서 작성 : $('#url').val('입력을 하고 싶다')
- id로 지정한 곳에 값을 넣는 코드
- $('#url') : id url('#url')에다 JQuery를 적용
- .val('넣을 값') : 지정한 곳에 값을 넣음

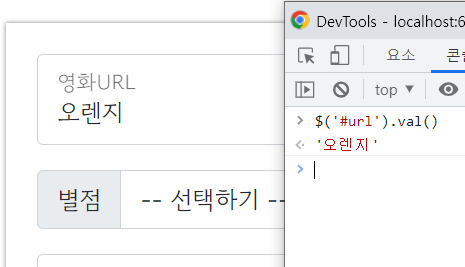
콘솔창에서 작성 : $('#url').val()
- id로 지정한 곳의 값을 가져오는 코드
$('#id').hide() : 지정한 곳 숨기기
$('#id').show() : 지정한 곳 보이기

let temp_html =
`<button>나는 버튼이다</button>`
$('#card_box').append(temp_html)
( ` <- 백틱임 )
- temp_html에다
<button>나는 버튼이다</button>라는 텍스트 저장 (아직 html 아님) - card_box에 temp_html 값을 붙여
<button>나는 버튼이다</button>를 html로서 적용 - card_box 범위의 영화 카드들에 버튼이 하나 생긴 것을 볼 수 있다
- temp_html에 영화 카드 코드를 넣으면 버튼 대신 영화 카드가 하나 더 생김

let mytitle = '타이타닉'
let temp_html = `<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${mytitle}</h5>
<p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p>
<p>⭐⭐⭐</p>
<p class="mycomment">나의 한줄 평을 씁니다</p>
</div>
</div>
</div>`
$('#card_box').append(temp_html)- 영화 카드 만들 때마다 제목 칸에 변수를 줘서 제목을 바꿀 수 있다
- ${변수명}