
브라우저
브라우저는 URI에 따라 서버에 자원을 요청하고, HTML과 CSS 명세에 따라 HTML 파일을 해석해서 화면에 표시하는 소프트웨어입니다.
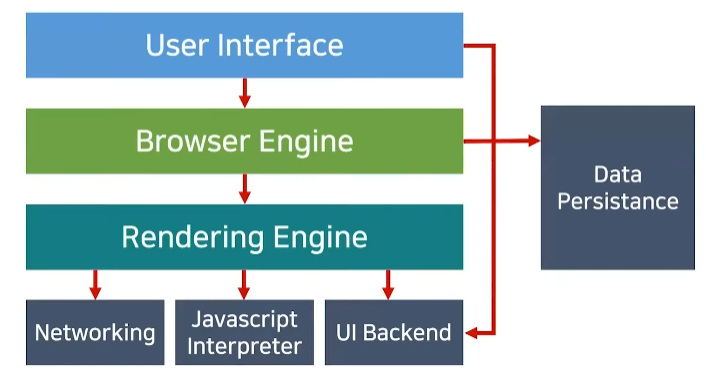
브라우저의 구조

- 유저 인터페이스 - 주소 표시줄, 이전, 다음, 새로고침 버튼 등 웹페이지를 제외하고 사용자와 상호작용하는 인터페이스
- 렌더링 엔진 - HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
- 브라우저 엔진 - 유저 인터페이스와 렌더링 엔진을 연결
- 네트워킹 - 네트워크 요청을 수행
- 자바스크립트 인터프리터 - 자바스크립트 코드를 해석하고 실행
- UI 백엔드 - 기본적인 위젯을 그림
- 자료 저장소 - localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장
렌더링 엔진
브라우저마다 다른 렌더링 엔진을 사용합니다. 파이어폭스는 Gecko, 사파리는 Webkit, 크롬은 Blink를 사용하는데 크롬도 기존에는 Webkit을 사용하다가 2013년 Blink로 갈라져 나왔습니다. 모든 엔진들은 웹표준을 준수하지만, 엔진마다 조금씩 다르게 작동합니다.
렌더링 엔진의 목표
- HTML, CSS, JS 등 웹페이지에 포함된 모든 요소를 화면에 보여주기
- 업데이트가 필요할 때, 효율적으로 렌더링할 수 있도록 자료구조 생성하기
여기서 업데이트란 사용자 입력, 애니메이션, 스크롤, 비동기 요청으로 인한 데이터 로딩 등을 의미합니다.
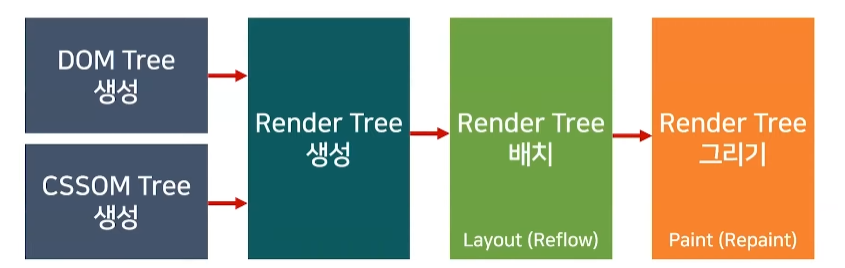
렌더링 엔진의 동작과정

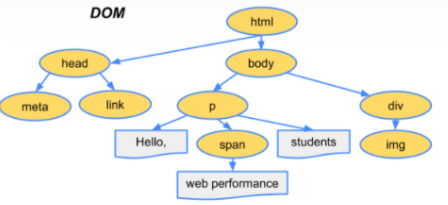
1. 토큰화
-
DOM Tree 생성

-
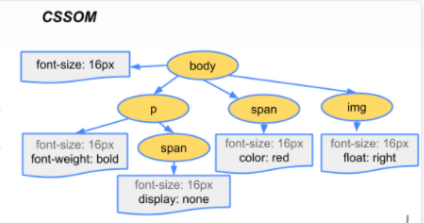
CSSOM Tree 생성

-
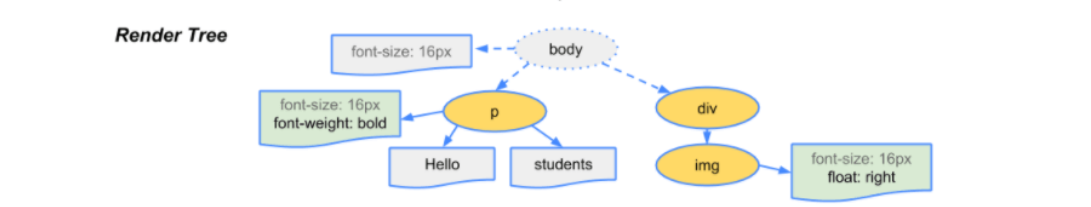
Render Tree 생성

-
Render Tree 배치
Layout 과정을 통해 요소와 텍스트를 어디에 어떤 크기로 배치시킬지 계산합니다. -
Render Tree 그리기
Render Tree를 실제 화면에 픽셀 단위로 그립니다.
UI가 업데이트 되는 경우
-
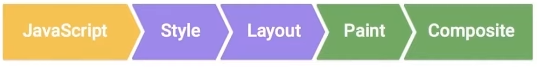
Layout 부터 다시 업데이트 하는 경우

요소의 위치나 크기가 변경되는 경우에 발생합니다. 또한 브라우저 창의 크기가 변할 때 주로 발생합니다. -
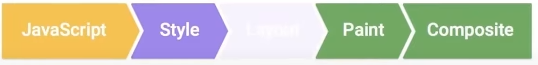
Paint 부터 다시 업데이트 하는 경우

이미지나 텍스트의 색상같이 레이아웃이 변경되지 않는 스타일이 변경될 때 발생합니다. -
Composite 부터 다시 업데이트 하는 경우

레이어의 합성만 필요할 때 발생하며, 2개의 과정을 하지 않기 때문에 성능적으로 가장 우수합니다.
최적화
유저의 눈에 동일한 변경이 일어나는 업데이트의 경우, 레이어의 합성만 필요한 업데이트로 적용하면 성능적으로 최적화할 수 있습니다.
https://csstriggers.com 에서 어떤 css 속성이 어떤 업데이트를 가져올지 볼 수 있습니다.
예) left 속성을 변경하는 애니메이션은 layout부터 업데이트 하지만 transform 속성을 변경하는 애니메이션은 레이어의 합성만 합니다. 동일하게 보이는 애니메이션을 transform으로 구현할 수 있으니 이러한 상황에서 transform속성을 사용하면 렌더링 과정이 최소화됩니다.