처음 Chrome Lighthouse로 성능을 확인하면 Avoid enormous network payloads라는 항목에서 예상치 못한 녀석을 발견할 수 있습니다.
바로 폰트입니다.
Avoid enormous network payloads
막대한 네트워크 페이로드 방지
대규모 네트워크 페이로드는 긴 로드 시간과 높은 상관관계가 있습니다. 또한 사용자는 이로 인해 많은 비용을 지불해야 합니다. 예를 들어 사용자는 더 많은 셀룰러 데이터에 대한 비용을 지불해야 할 수 있습니다. 따라서 사이트와 지갑에서 사용자 환경을 개선하기 위해 페이지 네트워크 요청의 전체 크기를 줄이는 것이 좋습니다. - Chrome Developers
우리는 흔히 네트워크 요청의 전체크기가 크면 다음의 원인을 예상할 것입니다.
-
이미지
-
코드
이것을 해결하기 위해 다음과 같은 방법들을 고려할 것입니다.
-
네트워크 페이로드 최소화 + 압축
-
이미지 파일 압축 + WebP 사용
-
네트워크 요청 수 줄이기 (요청 캐싱)
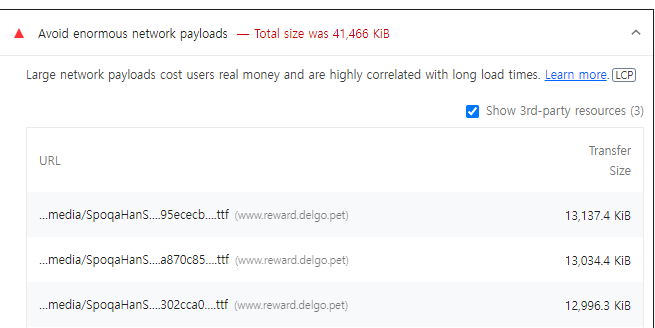
실제로 Chrome Developers에 Avoid enormous network payloads 가이드를 봐도 폰트에 대한 말은 없습니다. 하지만 우리가 만든 페이지를 Lighthouse로 검사하면 이러한 화면을 볼 수 있습니다.

참고로 chrome에서 제시하는 권장 사항은 네트워크 페이로드 전체 바이트 크기를 1600kb 미만으로 유지하라 입니다. 이 화면을 보면 우리는 의문이 생깁니다.
-
폰트가 여기에 왜 있는거지?
-
폰트 사이즈가 원래 이렇게 큰가? 내가 폰트를 잘못 다운받은 건가?
-
폰트가 페이로드 크기의 대부분을 차지하는데 왜 Chrome 가이드에는 폰트 언급이 없지?
폰트가 여기에 왜 있는거지?
기본폰트 말고 다른 폰트를 사용하였으면, 폰트까지 같이 빌드를 하더라도 당연히 클라이언트 pc에는 해당 폰트가 설치되지 않았을 것입니다. 폰트를 적용시키려면 결국 네트워크를 통해 폰트를 요청해야 합니다.
폰트 사이즈가 원래 이렇게 큰가? 내가 폰트를 잘못 다운받은 건가?
ttf 폰트를 사용하는 것은 어찌보면 잘못 다운받았다고 할 수도 있겠습니다. 왜냐하면 woff2형식의 폰트를 사용하면 훨씬 더 작은 사이즈로 폰트를 사용할 수 있기 때문입니다. 하지만 원래 이렇게 폰트 사이즈가 큰가에 대한 의문은 반은 맞고 반은 틀리기 때문에 밑에서 알아보겠습니다.
폰트가 페이로드 크기의 대부분을 차지하는데 왜 Chrome 가이드에는 폰트 언급이 없지?
모든 폰트 사이즈가 원래 이렇게 크지 않기 때문입니다. 해당 폰트는 한글 폰트이기 때문에 사이즈가 큰 것입니다. ttf 형식의 폰트여도 영어 폰트 였다면 사이즈는 크게 고려하지 않아도 될 수준입니다. 왜냐하면 영어는 알파벳 수가 26개지만 알파벳끼리 조합할 수 없고 나열될 뿐입니다. 반면 한글은 조합시 총 11,172자 입니다.
한글 폰트 최적화
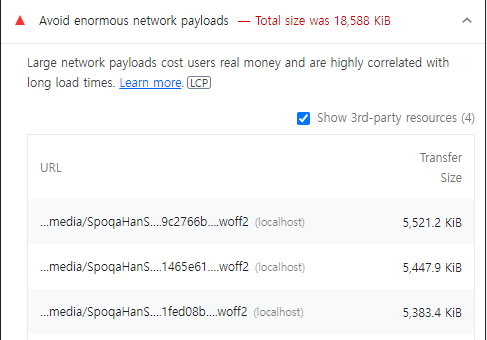
한글 폰트는 단순히 woff2로 변환하기만 해서 해결될 문제가 아닙니다.

woff2로 변환해도 각각 5,000kb가 넘어 도저히 총 1,600kb는 맞추기 어려워 보입니다. 더욱이 우리는 사실 폰트 말고 다른 파일들도 고려해서 1,600kb를 맞춰야 합니다. 그렇게 하려면 폰트 크기를 더욱 극단적으로 줄일 필요가 있습니다.
그럼 어떻게 줄여야 할까요?
다음의 과정을 거치면 한글 폰트도 100kb 단위로 줄이는게 가능합니다.
-
폰트 내에 있는 한글 조합 중 실생활에 사용되지 않는 글자(뷁쐓갥)들을 뺀 서브셋 폰트를 사용한다.
-
내가 사용하는 폰트가 서브셋 폰트가 아닐 경우 그것을 서브셋 폰트로 변환한다.
-
폰트는 ttf, otf, eot 형식말고 woff2 방식을 사용한다.
-
내가 사용하는 폰트가 woff2 형식이 없다면 그것을 woff2로 변환한다.
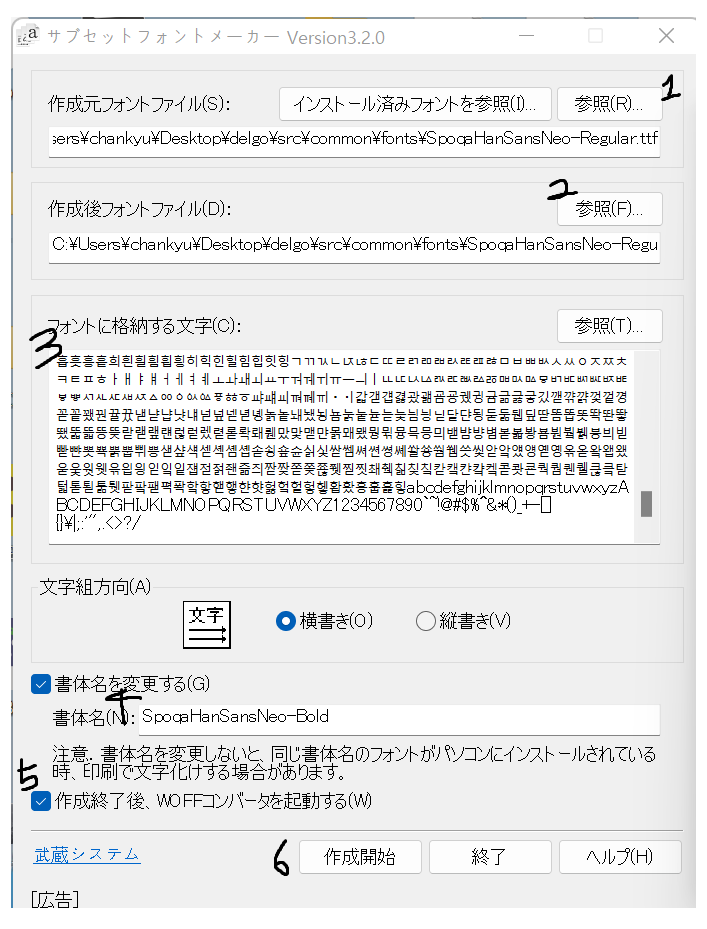
그럼 SpoqaHansSansNeo.ttf 폰트를 서브셋 폰트로 만들고 woff2로 변환하는 과정을 보겠습니다.
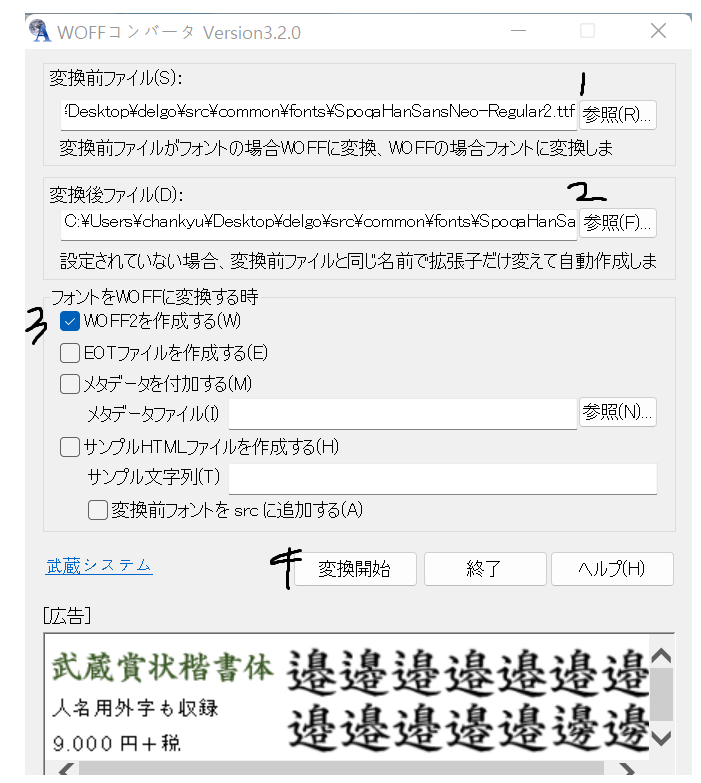
먼저 https://opentype.jp/subsetfontmk.htm 그리고 https://opentype.jp/woffconv.htm 에서 파일을 다운로드 합니다.

- 변환할 폰트 선택
- 변환된 폰트 이름, 위치 지정
- 포함할 글자 선택
- 폰트 패밀리 지정
- 변환 완료시 바로 같이 설치한 woff2 컨버터로 연결
- 변환

- 변환할 폰트 선택(이전 단계에서 자동으로 연결됩니다)
- 변환된 폰트 이름, 위치 지정
- woff2 파일로 생성
- 변환
이렇게 폰트를 바꾸고 다시 lighthouse에서 확인해보겠습니다.

폰트의 사이즈를 많이 줄였습니다. 이제 총합 1,600kb 로 맞추는 것이 불가능해 보이진 않습니다.
추가로 고려하면 좋은 것
- 여러 종류의 폰트를 사용하는 것은 지양하기
- 기본 폰트 사용 고려하기
실제로 메이저 웹사이트들 보면 기본 폰트 사용하고 있는 곳 많습니다.