
웹 캐시가 뭐에요?
캐시란 데이터나 값을 미리 복사해 놓는 임시 저장소를 말한다. 캐시에 접근하는 것이 원래 데이터를 얻는 시간보다 훨씬 빠르다. 웹 캐시는 웹에서 필요한 데이터나 값을 저장해놨다가 다시 사용하는 것이다. 예를들어 처음 접속한 페이지를 불러올 때 서버로부터 js 파일을 받고 사용하지만, 다시 페이지에 들어가면 캐싱된 js파일을 사용하기 때문에 더 빠르게 페이지를 렌더링할 수 있다.
즉 매번 컨텐츠를 요청하여 받는 것이 아니라, 특정 위치에서 불러와 페이지 응답시간을 줄이고, 서버 트래픽 감소 효과를 얻는다.
어떻게 잘 다뤄야 하나?
우리가 HTTP 요청을 보내면 먼저 브라우저는 유효한 캐시응답이 있는지 확인한다. 이때 HTTP 헤더에 Cache-Control 헤더를 조절하면 캐시를 입맛에 맞게 사용할 수 있다.
유효기간 설정 max-age
Cache-Control에 max-age 값(seconds)을 지정하면 캐시의 유효기간을 정할 수 있다. 즉 해당 컨텐츠는 max-age 기간 동안 캐싱되어 서버에 요청을 하지 않고 즉각 디스크 혹은 메모리에서 읽어와 사용한다. 서버에 불필요한 요청도 보내지 않고 매우 빠르게 브라우저가 동작할 것이다.

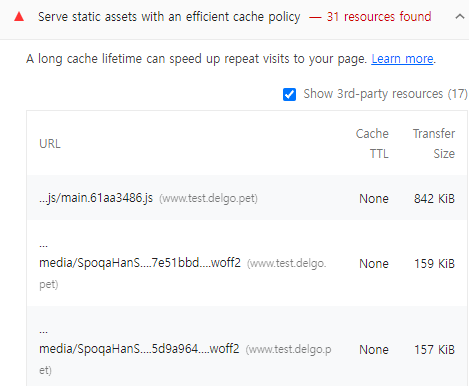
Chrome LightHouse에서도 정적인 리소스에 캐시 유효기간을 정해주라고 권고하고 있다.
유효기간이 끝나면?
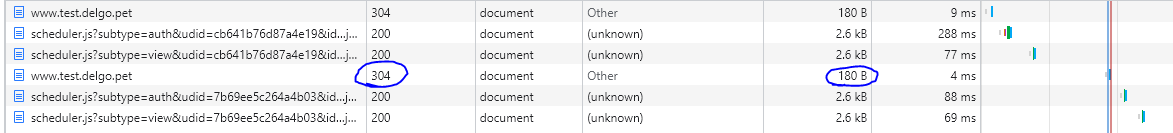
유효기간이 끝난다고해서 캐시는 완전히 사라지지 않는다. 대신 서버에 재검증 요청을 보내고 유효하다면 유효기간이 끝났지만 컨텐츠를 사용할 수 있다. 이 때 서버는 304 Not Modifed 를 클라이언트에 응답한다.
어차피 재검증을 하려면 서버와 통신해야 된다면 굳이??
라고 생각할 수 있지만, 만약 유효하여 304 Not Modified을 내려줄 때는 HTTP응답에 본문이 들어가지 않기 때문에 매우 빠르게 전달된다.

캐시 무시하기
캐시는 엄청난 녀석이지만 조심해야할 부분이 있다. 캐시 설정이 어설프다면 업데이트 시 캐싱된 데이터로 인해 옛날 코드가 동작할 수도 있다! 만약 API를 수정해 response field 이름들이 바뀌었고, 그에 맞춰 프론트 코드도 수정했지만 브라우저에서 옛날 js 코드가 실행된다면 그것은 큰일이다. 캐시 유효기간을 굉장히 짧게한다면 그런 일은 발생하지 않겠지만 성능적으로나 비용적으로 너무 손해이다.
만약 프론트 코드를 빌드할 때마다 js파일 이름이 바뀐다면 같은 요청 URL에서 다른 코드를 가진 파일은 없을 것이다. 그럼 위에 서술한 새로운 빌드 후 캐싱 데이터 때문에 발생하는 오류는 생기지 않는다. 하지만 나도 여러분들도 React로 코딩할 때 Create React App(이하 CRA)으로 프로젝트를 생성했을테니 이러한 설정을 건드린 기억은 없다. 즉 CRA를 사용했다면 새로 빌드해도 js 파일 이름이 동일하다. 이러한 설정을 하려면 webpack으로 프로젝트를 만들어야 한다.
다행히 CRA도 webpack 설정을 바꿀 수 있다
eject를 사용해서 바꿀수도 있지만, 더 쉽게 react-app-rewired 라이브러리를 사용해서 바꿀 수 있다.
npm install react-app-rewired
config-overrides.js 파일을 루트 폴더에 생성해주고 다음 코드를 통해서 빌드마다 해시값을 이름에 추가해준다.
module.exports = {
webpack: function (config, env) {
config.output.filename = 'static/js/[name].[hash:8].js';
config.output.chunkFilename = 'static/js/[name].[hash:8].chunk.js';
return config;
},
};그리고 package.json 에서 build 명령어를 react-app-rewired build 로바꿔주면 된다
"scripts": {
"start": "react-scripts start",
"build": "react-app-rewired build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},이 간단한 과정을 거치면 CRA로 프로젝트를 만든 여러분도 다행히 새롭게 빌드할 때마다 새로운 js 파일 이름을 가지게 된다. 이렇게 내용이 바뀔 여지가 없는 리소스는 max-age를 최대치인 31536000으로 주면된다. 어차피 새로 빌드하면 이름이 바뀌니까. CSS도 마찬가지로 새로 빌드할 때마다 고유한 이름이 생기기 때문에 내용이 바뀔 여지가 없는 리소스에 해당한다. max-age를 최대치로 주자.