본 포스팅은 💻 유데미 Advanced CSS and Sass강좌 를 공부하면서 정리한 내용입니다.
user-nav 디자인
저번시간에 이어서 이번시간에는 header의 마지막 오른쪽 부분을 디자인 해보려고 한다.
1단계
일단, user-nav도 역시 flex layout을 적용해주자.
.user-nav {
display: flex;
align-items: center;
& > * {
padding: 0 2rem;
cursor: pointer;
}
& > *:hover {
background-color: $color-grey-light-2;
}
}그러면 user-nav 하위에 있는 user-nav__icon_box 3개가 한줄로 잘 정렬되어지는 것을 볼 수 있다.

2단계
근데, 아쉬운 점은 위 아래의 공간이 있다. 이걸 쫙 늘려주고 싶은데 이때는 어떻게 해야 할까? 🤔 그럴때는 align-self를 쓰면 된다. align-self는 개별적인 아이템을 정렬할때 사용합니다.
여기서는 user-nav를 헤더에 맞게 stretch 시켜주면 된다.
.user-nav {
align-self: stretch;
}
3단계
또 문제가 생겼습니다. 마우스를 올려보면 user-nav__icon-box 높이가 꽉 차지 않았다는 것을 알 수 있다. 해결방법은 간단하다. height: 100%;를 해주면 됩니다.

그랬더니 height는 해결됐는데 그 안에 요소들이 위로 올라가버렸다. 아놔...😂
4단계
해결방법은? 역시 flex이다. user-nav__icon-box에 flex를 적용한 다음 align-items를 center로 맞춰주면된다. 그 안에 있던 요소 svg와 span이 교차축 중앙 정렬이 되어진다.
&__icon-box {
display: flex;
align-items: center;
}
5단계. 아이콘/알림숫자 디자인
이제 아이콘과 옆에 알림 숫자를 꾸며보도록 하겠다.
&__icon {
height: 2.25rem;
width: 2.25rem;
// 🚨 svg 아이콘에 색상을 적용할때는 color가 아닌 fill을 사용해야 한다.
fill: $color-grey-dark-2;
}
&__notification {
font-size: 0.8rem;
height: 1.75rem;
width: 1.75rem;
border-radius: 50%;
background-color: $color-primary;
color: white;
text-align: center;
}
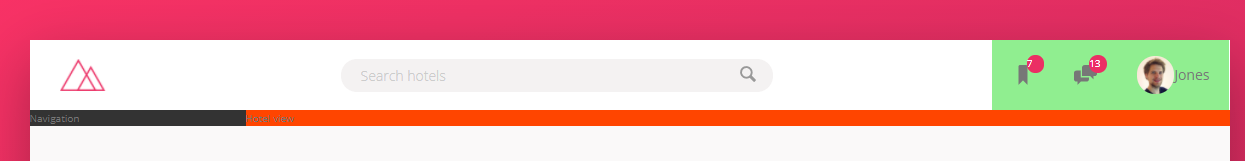
6단계. 알림숫자 배치
알림 숫자를 아이콘 우측 위에다가 배치하고 싶다. 이때는 position을 absolute로 정해준다음 직접 맞춰야 한다.
&__icon-box {
position: relative;
}
&__notification {
(생략)
position: absolute;
top: 1.5rem;
right: 1rem;
}✅ 🚨 absolute 사용시 주의할 점은 부모에다가는
relative를 적용해야 부모 기준으로 좌표 설정을 할 수 있다. 그렇지 않으면 최상위 부모인 body를 기준으로 설정하기 때문에 문제가 된다. 이와 관련한 💻 참고 사이트

Header 디자인 최종 결과