
시작하기에 앞서서...
이 시리즈는 유데미의 React Native - The Practical Guide [2020 Edition] 강의를 듣고 정리한 글입니다.
What To Debug?

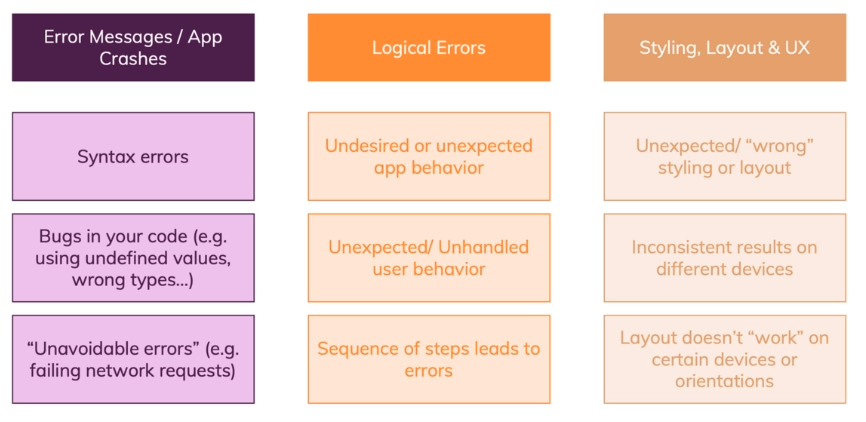
에러의 종류. 이런 종류의 에러를 사전에 막거나 이유를 파악하기 위해 디버깅이 필요합니다.
그럼 어떻게 Debug을 할 수 있을까요?
- Read the error message (seriously)! : 심각한 에러인 경우 메시지가 나온다. 거기에는 해결책이 포함되어있을 수 있다.
- console.log() : 에러를 찾을 수 있다. flow를 확인하면서.
- Chrome Debugger (+ Breakpoints)
방법1. Using the Remote Debugger & Breakpoints
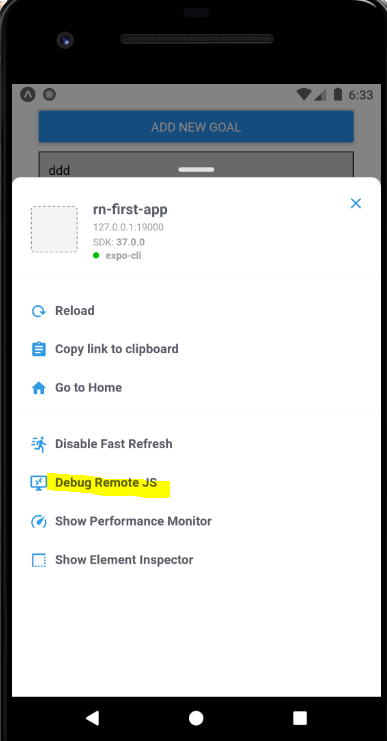
애뮬레이터에서 실행중일때 ctrl+m(개발자메뉴)을 누릅니다.

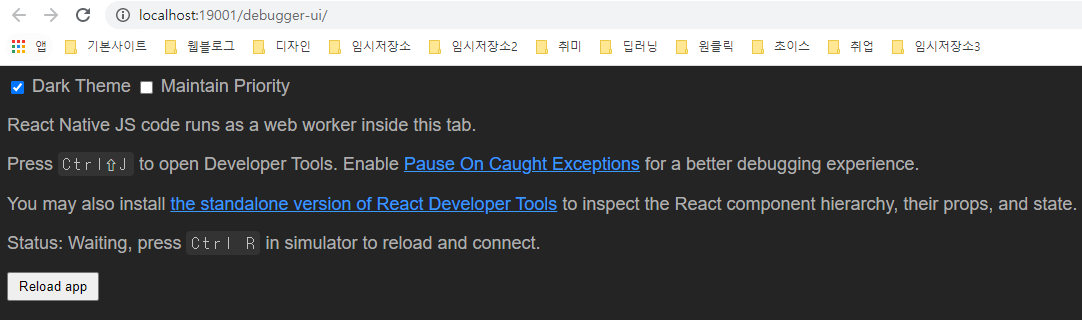
Debug Remote JS 를 선택합니다. 그럼 크롬 브라우저 창이 하나 열리게됩니다.

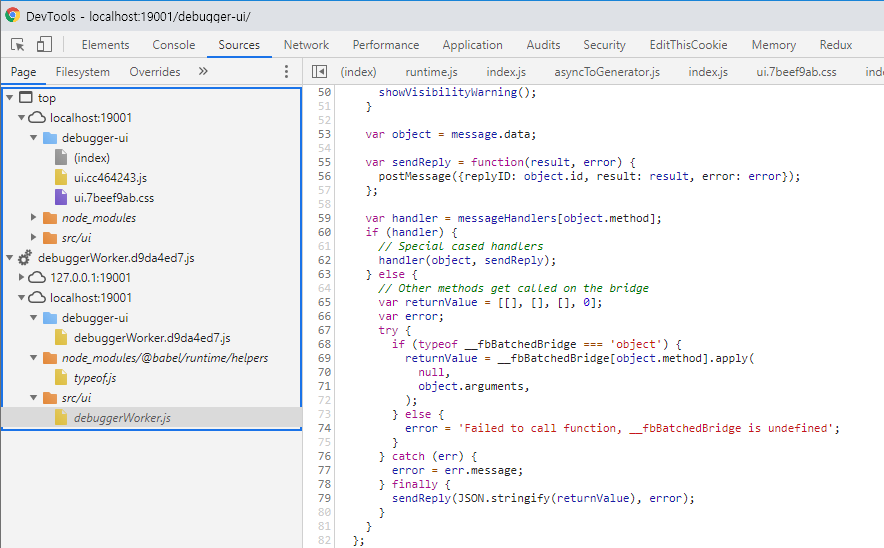
ctrl + shift + j를 눌러줍니다. 크롬 개발자 도구가 나옵니다.

여기서 코드도 볼 수 있고 breakpointer도 지정 가능하다고 합니다. 일단 저는 에러가 납니다.

어차피 메인은 이게 아니기 때문에 넘어가도록 하겠습니다.
방법2. Using React Native Debugger
- 깃허브 : https://github.com/jhen0409/react-native-debugger
- 다운로드 : https://github.com/jhen0409/react-native-debugger/releases

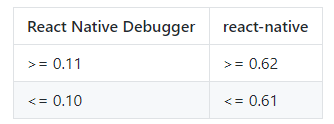
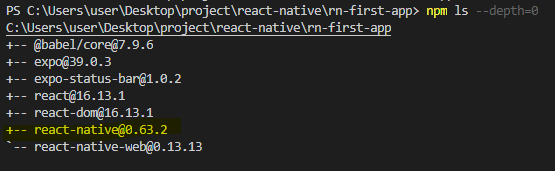
다운받을때 버전 중요!! 저는 react-native 0.63.2이므로 0.11버전이상의 react native debugger를 다운받으면 됩니다.

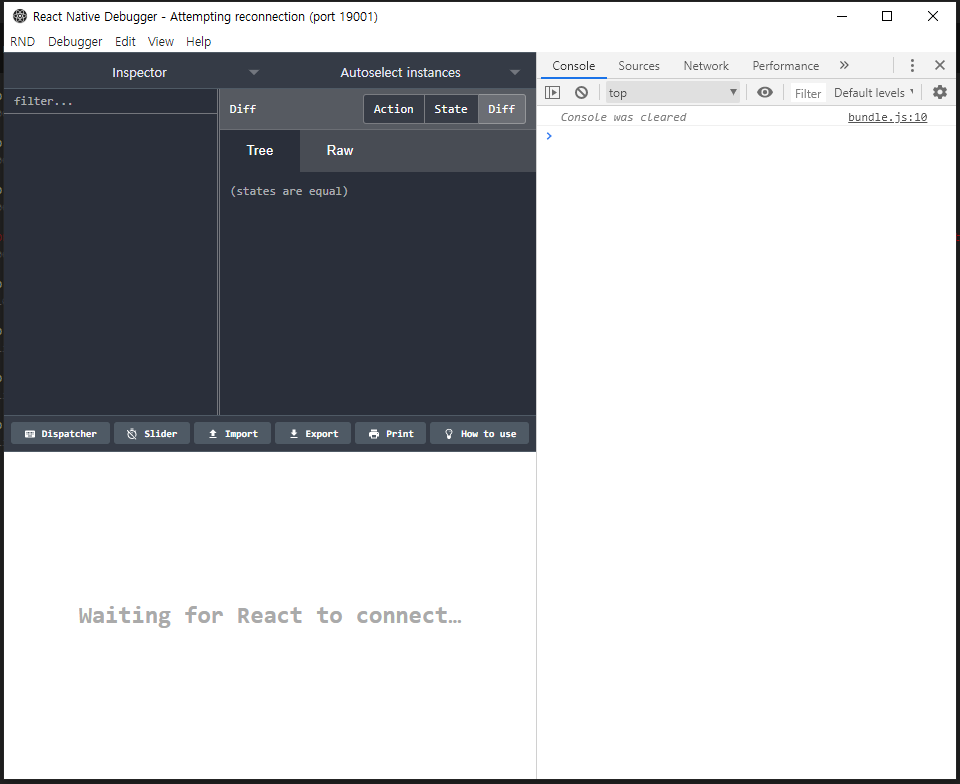
설치가 끝나면 실행을 시키고 나서 ctrl+t를 눌러서 포트를 19001로 바꿔줍니다.

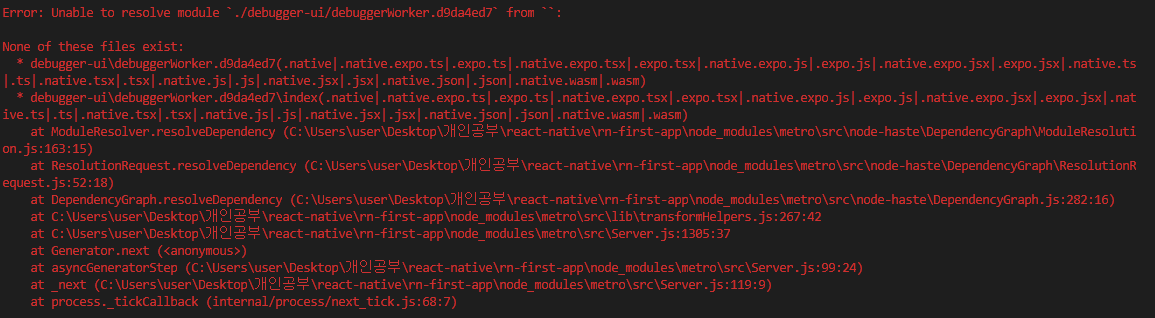
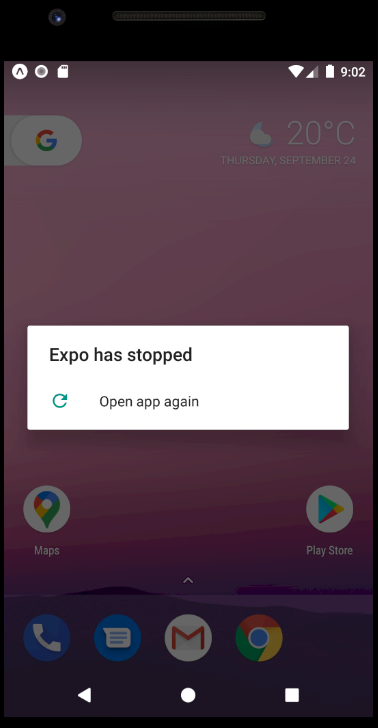
그리고 나서 Debug Remote JS를 해주면 연결이 되어야 하는데... 왜 아래처럼 에러가 나는건지? 갑자기 종료되버리는 기이한 현상이 발생합니다.. (근데 신기한건 React Native Debugger가 잠깐 반응을 보인다는 것입니다. 그러다가 실패하지만요.)

해결방법은? 저도 못찾겠습니다. 2~3시간 이러고 있으니까 진짜 짜증나네요. 몇달전에 할때는 이런적이 없었거든요. 하...
Expo App을 삭제시키고 Debug Remote JS를 해주지 않으면 뜨지 않습니다. 다시 Debug Remote JS 해주면 역시 똑같은 에러 반복입니다.
마침
디버깅은 당분간 못하겠습니다... 아니면 Expo를 쓰지 말던가 해야지
References
- React Native Tutorial Debugging : https://jeffgukang.github.io/react-native-tutorial/docs/basic-tutorial/basic-functions/02-debugging/debugging-kr.html
