Async & Await
async function 함수명() {
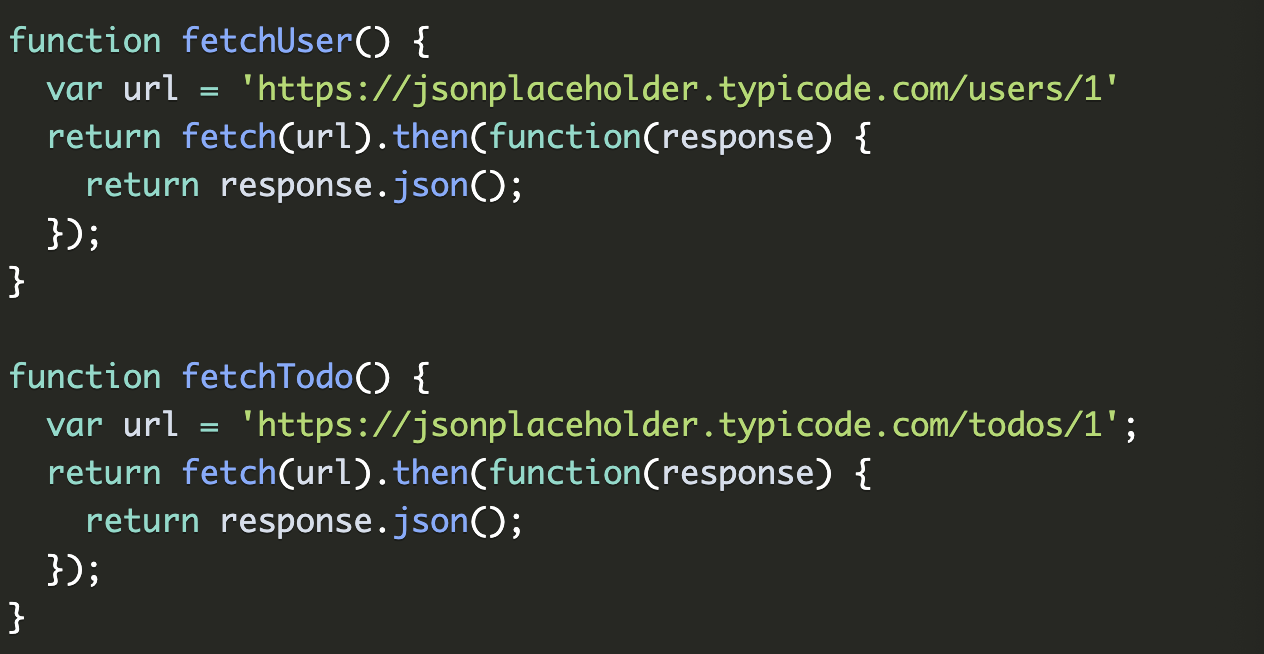
await 비동기처리 메서드명(); <=메서드가 꼭 propmise 객체를 반환해야 await가 동작함 (보통 API호출)
}-
callback을 안하고 비동기 처리시

-
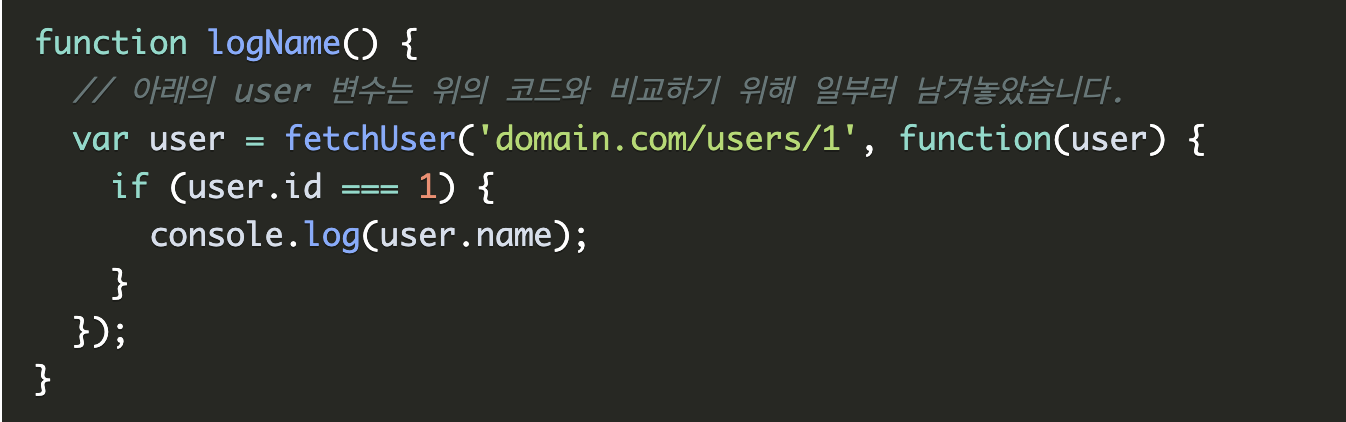
callback시

-
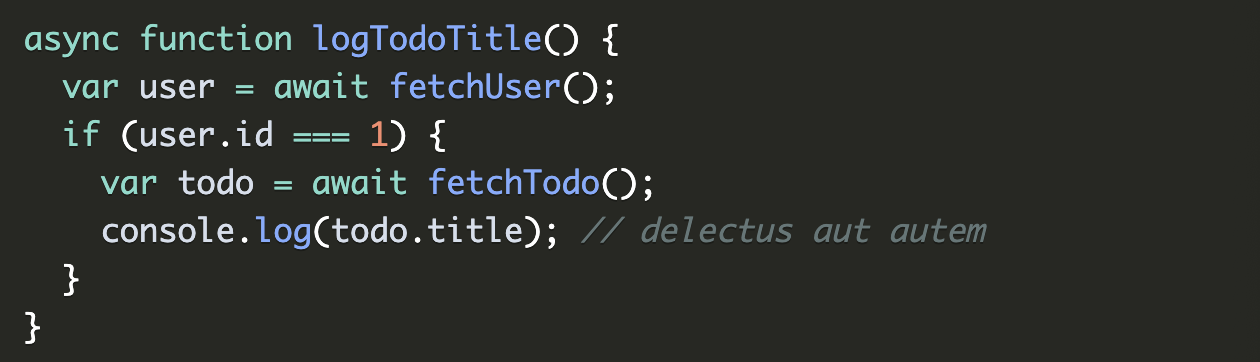
async/await 사용시 (callback 포함)

await를 사용안했다면 데이터를 받아오고나서 다음 함수가 동작해야 하니까, 콜백함수나 .then()을 사용해야했을 것이다.
(똑같은 실행을 하지만 아래의 두 코드를 비교해보자. 코드가 간결해진 것을 확인할 수 있다.)


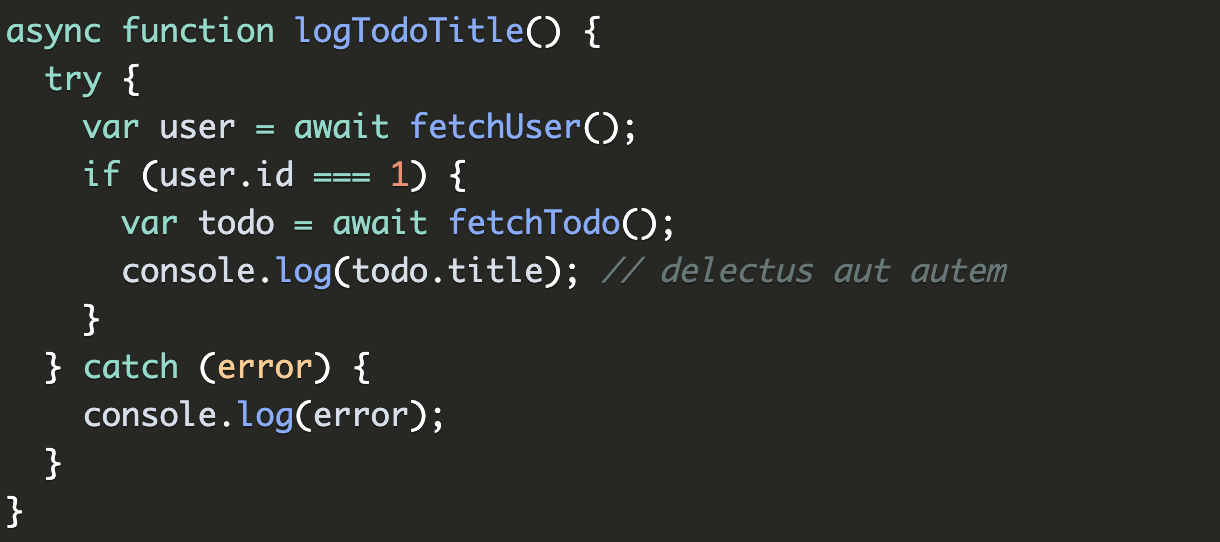
- 에러발생시에는 catch()

[자바스크립트 async와 await](출처: https://joshua1988.github.io/web-development/javascript/js-async-await/)
