
-
구글 폰트에서 원하는 폰트를 다운받는다. Google Fonts
-
root 위치에 assets 폴더를 생성하고 assets안에 fonts 폴더를 하나 또 만들어준다.
-
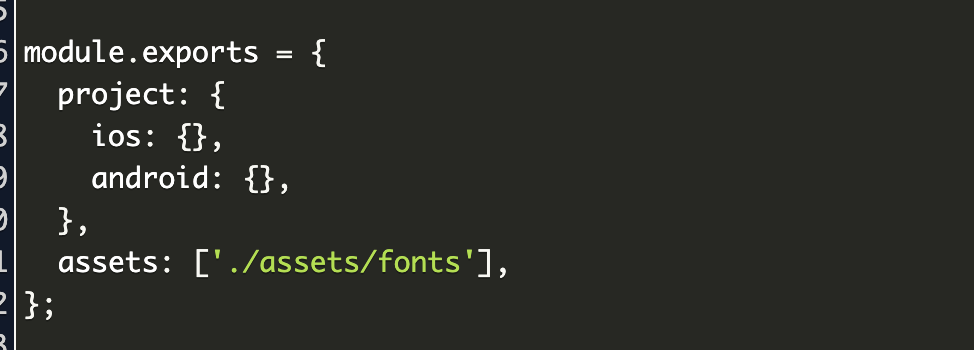
Root에 react-native.config.js 파일을 만들어주고 아래의 코드를 넣는다.

-
assets> fonts> 폴더내에 다운받은 폰트 파일들을 넣어준다.
-
font 파일들을 link 해준다.

이런 결과가 떴다면 성공적

(하던 도중에 엄청난 에러가 뜨면서 빌딩이 계속 failed했다. 문제는 =>
[Xcode Error] Multiple commands produce
말 그대로 파일들이 중복되어서 생긴 문제인데 단순히 삭제하면 해결되는 문제였다.
엄청나게 구글링을 하다가 해결법을 찾았다. (뭐가 문제인지도 찾는게 어려웠다 ㅠㅠ)
이 문제는 Xcode -> Build Phase -> Copy Bundle Resources 에서 중복된다는 파일들을 삭제하니 문제해결 😭) 이 블로그의 도움을 받았다.
Multiple Commands error in Xcode
- ios의 경우 Xcode를 켜고 font를 직접 target해줘야 한다.
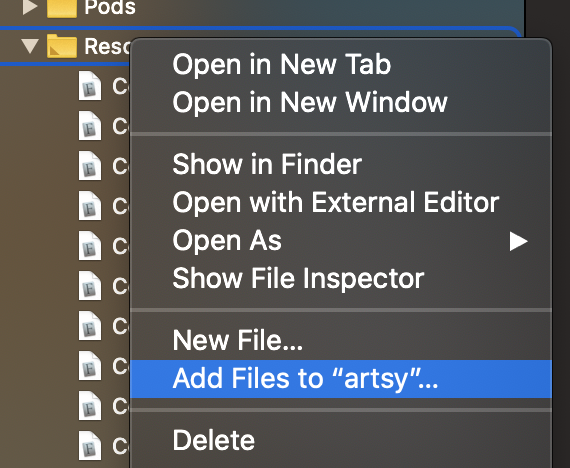
Resource라는 폴더를 만들어주고(있다면 그 폴더안에) 폰트들을 추가해주자. 그러기위해 Add Files to "프로젝트명" 을 클릭한다.

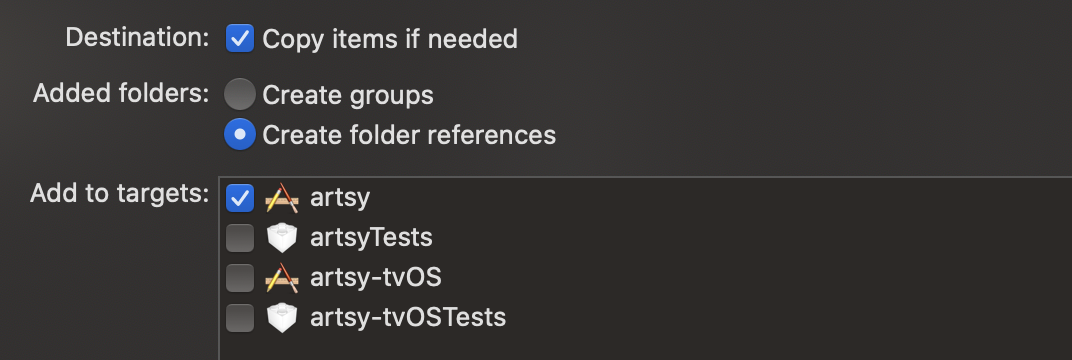
새창이 뜨면 폰트들을 선택해주고
- copy Items if needeed ☑️
- create folder references ☑️
- '프로젝트명' (내 경우는 'artsy') ☑️
이 3개에 체크를 하고 Add 버튼을 누른다.

👉 아래의 사이트를 참고하면 gif로 더 자세하게 과정을 확인할 수 있으니 참고
Common Mistakes With Adding Custom Fonts to Your iOS App
-
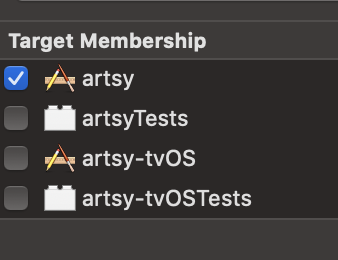
폰트를 클릭했을 때 오른쪽 하단에 target Membership이 체크되었는지 ☑️ 확인하면 잘 연결이 된 것을 볼 수 있다.

-
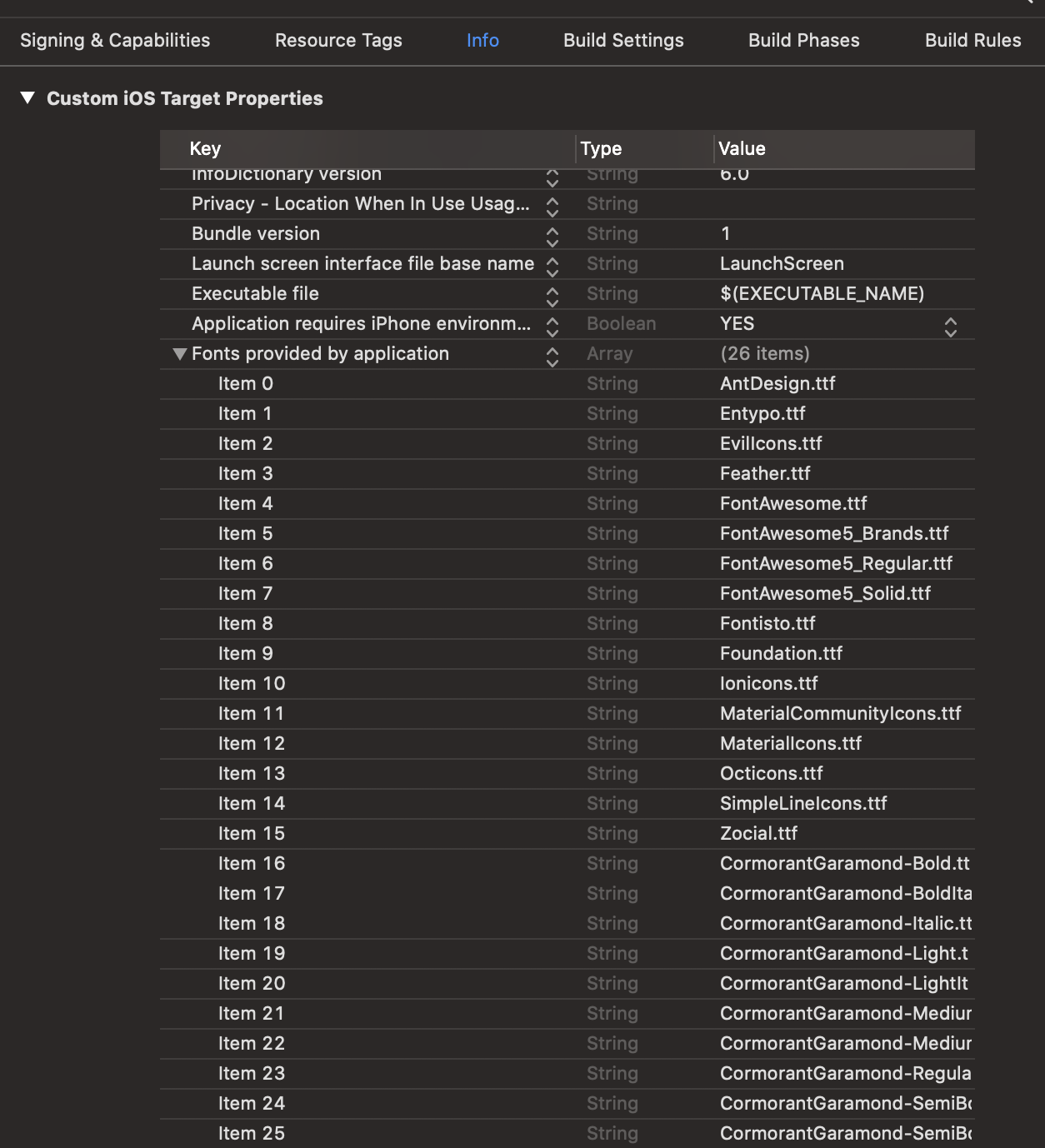
프로젝트 페이지에서 중앙 상단에 info를 누르고
Fonts Provided by application 에 font가 있는지도 확인해야한다.

위의 사이트를 참고하면 cusotm font 적용시 할 수 있는 실수들을 잘 정리해놨으니 참고하는것을 추천한다👍
그리고 android는 쉽게 폴더 내에 폰트 파일들을 넣으면 적용이 되는걸로 알고 있는데(아닐수 있으니 더블체크) 나는 ios로 개발중이라 일단은 ios위주의 폰트 적용 방법만 작성했다. 그리고 또 하나 조심해야할 점이 내가 받은 폰트의 파일명과 실제 적용할때 폰트의 real name이 다르면 아예 폰트 적용이 안되기 때문에 그 점도 확인해줘야 한다.(까다로워......)
