영상보기 : Westagram 완성본

< What I've Learnt> 💕
-
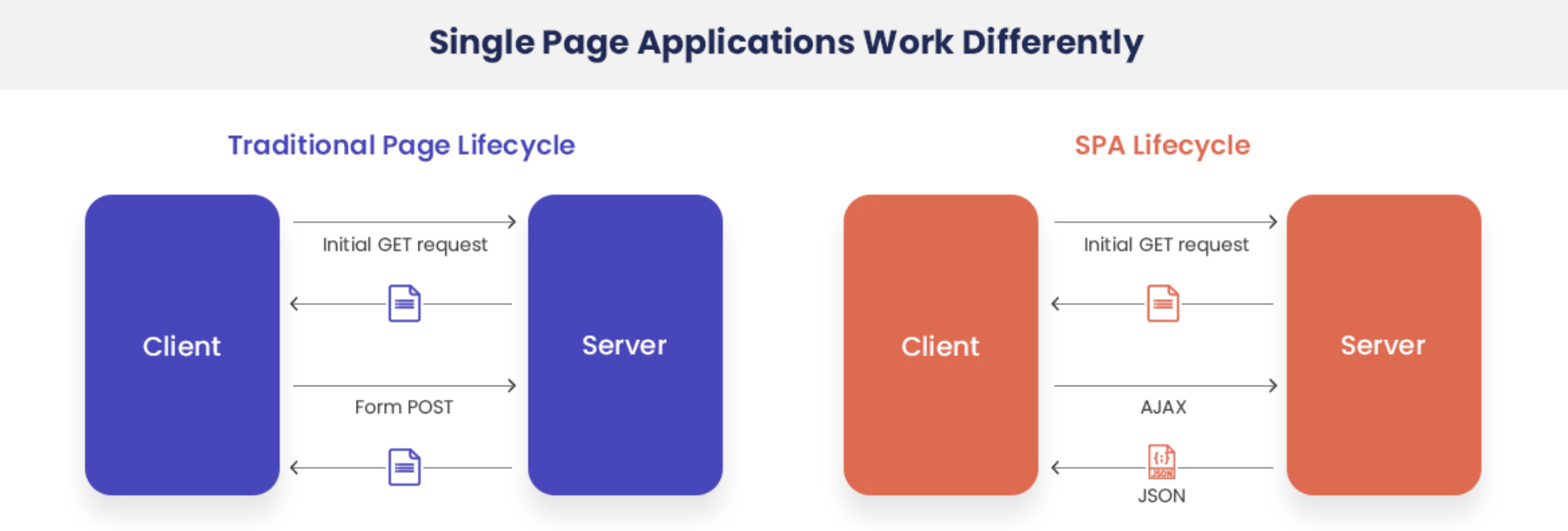
⭐️ SPA (Single Page Application)
: 단일 페이지로 구성된 웹 어플리케이션. SPA는 화면이동 시에 필요한 데이터를 서버에서 HTML으로 전달받지 않고(서버사이드 렌더링 X), 필요한 데이터만 서버로부터 JSON으로 전달 받아 동적으로 렌더링한다.


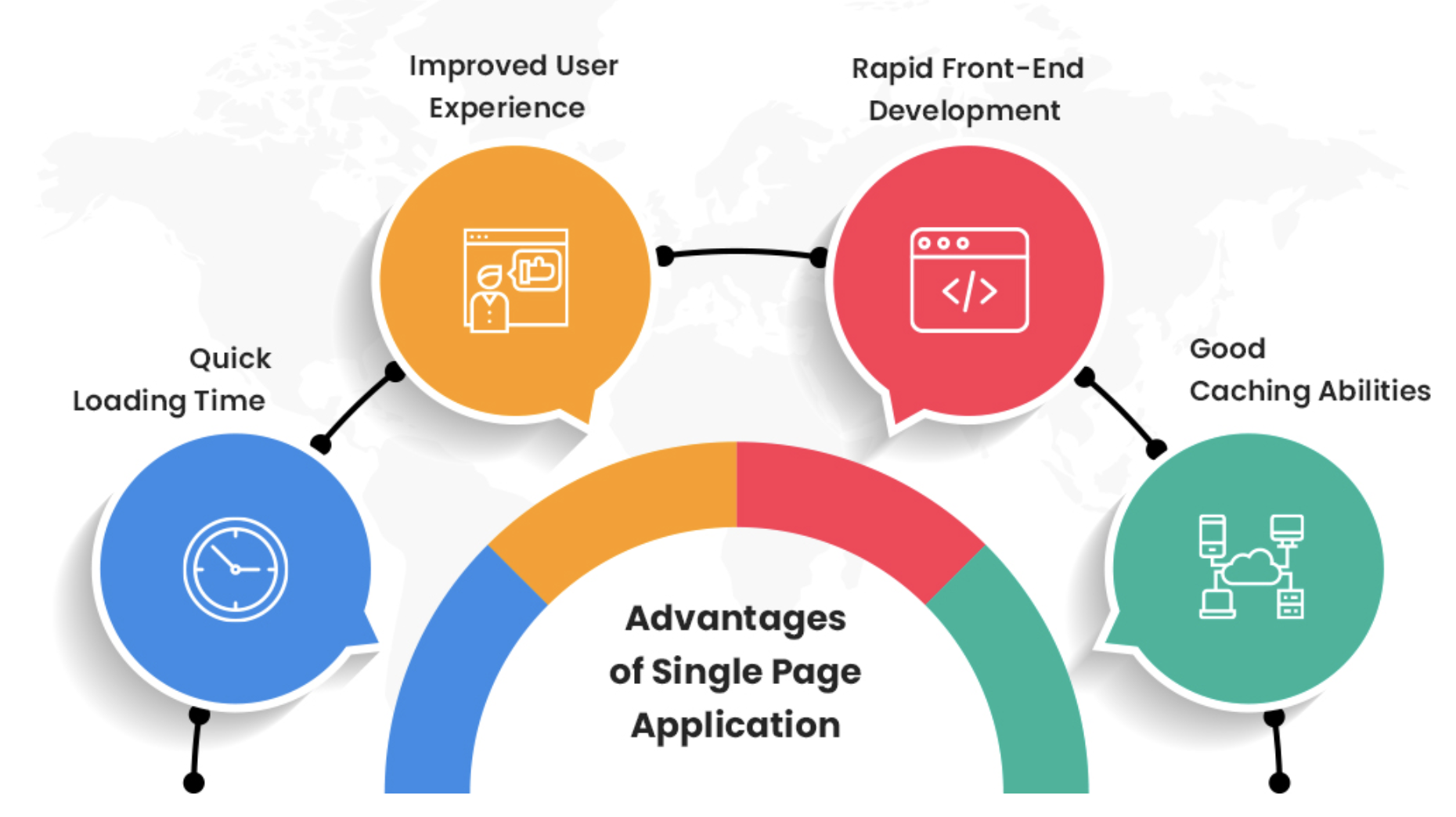
-장점) 서버가 보내는게 아니므로 화면이동시간이 빠르다.
유저입장에서 사용이 편하다.
front-end개발을 back-end와 독립적으로 분리시켜서 API를 통해서만 데이터를 교환하므로 (decoupled setup) front-end 개발을 빠르게 한다.
-단점) 처음 화면 로딩시 모든 화면이 준비되어있어야 해서 시간이 걸린다.
어플리케이션 구현이 좀 더 시간이 걸리고 복잡하다. -
⭐️ Semantic tag
: 태그안의 내용을 유추가능하게 해주므로 자신의 의미를 개발자와 브라우저에게 명확하게 설명해준다.
<article> <footer> <header> <nav> <section> 등- ⭐️React에서 < form >태그 사용시 주의할 점
: < form > 태그 사용시 submit을 하면 화면이 새로고침되면서 state값이 default 상태가 되므로 event.preventDefault(); 를 해줘야한다.
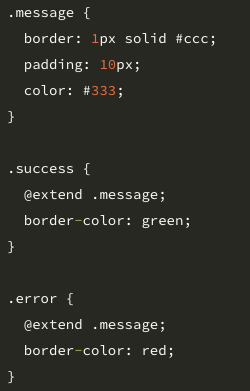
- ⭐️ SASS (Syntactically Awesome Style Sheets)
1) $ symbol to make something a variable.
$ 기호를 써서 공통적으로 적용되는 속성값을 미리 세팅해주면 변수처럼 불러올 수 있다.

2) Sass will let you nest your CSS selectors in a way that follows the same visual hierarchy of your HTML.
네스팅을 통해 css 코드를 가독성 있게 간결하게 할 수 있다. 예를 들어 < div >, < p >와 같은 태그명으로 css를 지정할 경우에도 네스팅을 하면 특정 태그에만 적용할 수 있는 편리함이 있다.
3) You don't have to write all your Sass in a single file. You can split it up however you want with the @use rule.
scss 파일을 여러개 가진 경우는 @use '파일명' 으로 불러올 수 있다. 그 파일에서 변수를 지정한 경우는 : 파일명.$변수; 로 정보를 불러온다.

4) 확장 @extend : 같은 파일내 다른 셀렉터의 속성을 불러와서 사용할 수 있다. 확장은 최상위순위로 적용된다. @extend '셀렉터명' 으로 사용한다.

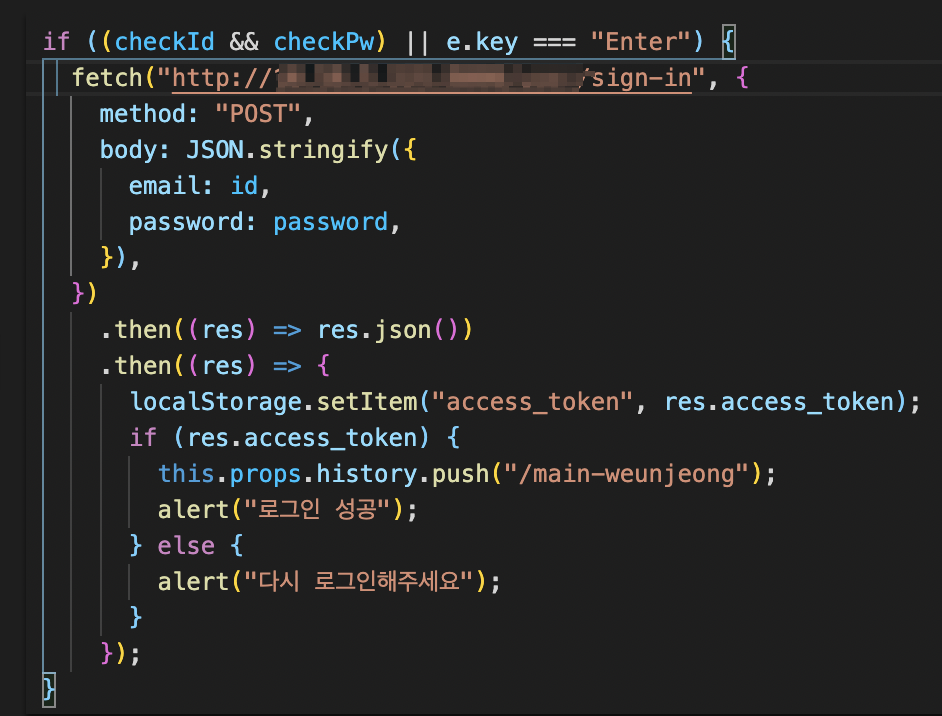
- ⭐️ fetch()함수를 이용한 API 통신
: 로그인을 한 경우에 백엔드 서버에서 access_token을 받아서 로컬 스토리지에 저장을 한다.
(setItem사용)
POST메서드를 사용해서 body에 객체타입으로 서버가 정한 key값을 알아야 그에 맞는 value값을 전달해준다.
아래에서는 서버의 key가 email/password로 설정이 되어 있고, 그에 맞는 value 값으로는 내가 초기에 정한 this.state.id 와 this.state.password를 넣어주었다.
개발자도구에서 >> application 창에서 localStorage에 내가 정한 변수명 "access_token"에 서버에서 받은 토큰값을 확인할 수 있다. 토큰이 존재하는 조건에서 main 페이지로 이동하게 된다.

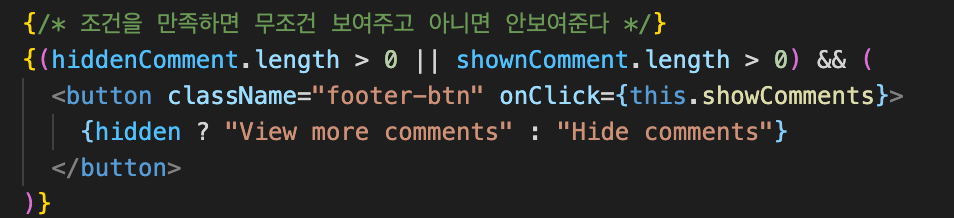
- ⭐️ 조건부 렌더링 (Logical &)
: JSX에서 {}중괄호를 이용해서 표현식을 나타낸다. && 연산자 이후 엘레멘트는 && 앞의 조건이 true일때만 보여지고 false라면 보여지지 않는다.

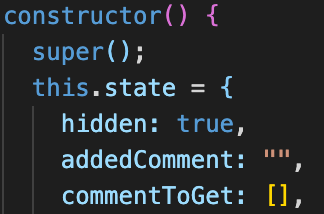
- ⭐️ 댓글 달기 (map()) & 댓글 제거 (filter())
: (댓글 달기)
초기세팅


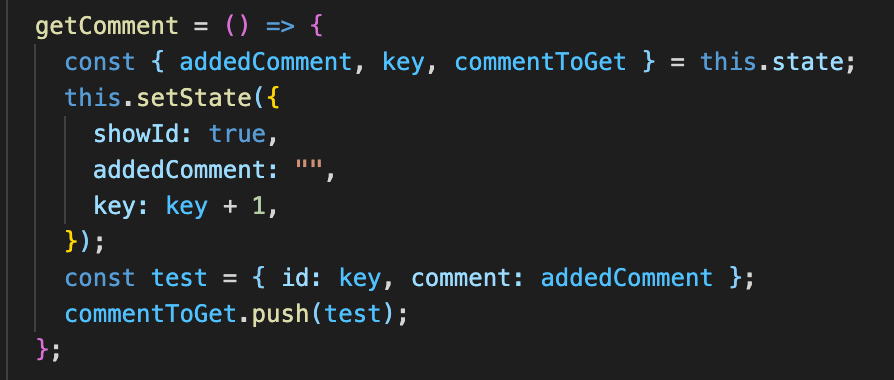
getComment()가 실행될 때,
showId가 true가 되면서 댓글달 때 내 id가 보여지고
addedComment=input.value가 초기화 되면서 test라는 객체의 comment의 value값으로 저장이 된다.
각 댓글마다 key 고유값을 갖기 위해서 매번 더해지는 숫자로 key를 지정해주었다.
예를 들어 { id: 0, comment: "안녕하세요" } , { id:1, comment: "반갑습니다"} ....이렇게 각각의 댓글이 객체형태로 id와 comment에 저장이 되고 이 객체들이 commentToGet이라는 빈 array에 저장이 된다.

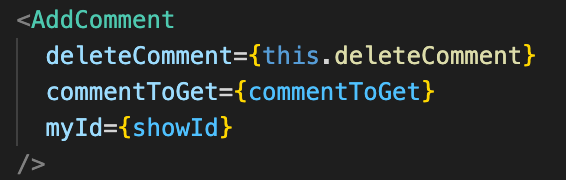
댓글 달기 기능을 가진 컴포넌트를 분리해주었다 = < AddComment />

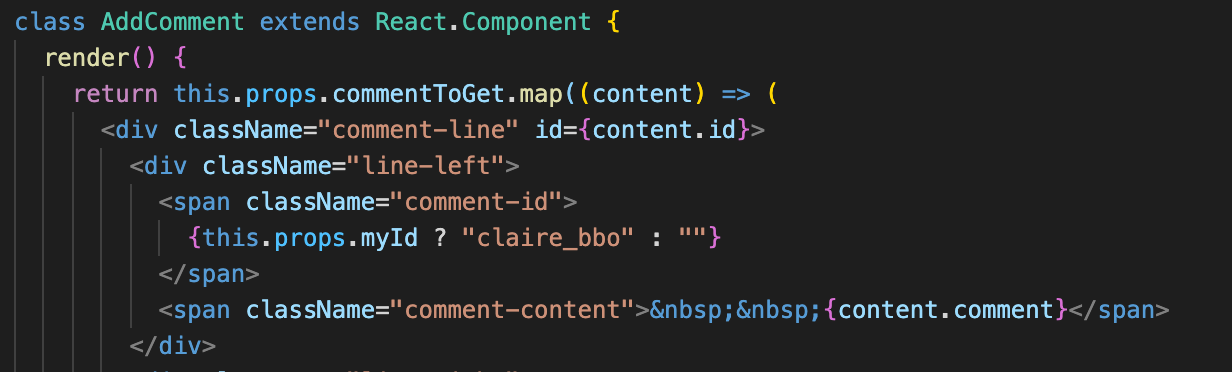
댓글 수만큼의 객체를 가진 array인 commentToGet을 .map()함수로 돌면서 각각의 배열에서 id, comment값을 할당된 곳에 넣어준다.

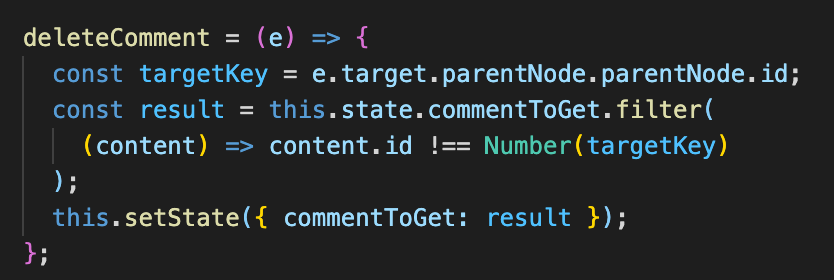
(댓글 삭제)
각 댓글의 삭제 버튼을 클릭할 때마다 "그" 댓글이 사라지기 위해선 식별하는 과정이 먼저 필요하다. 그래서 미리 key값을 정해주는게 중요하다. 댓글이 생성될 때마다 각 댓글이 가진 id값이 key가 되어 식별과정에 사용된다.
예를 들어 위의 {id:0 , comment: "안녕하세요"} 는 부모인 div의 id = "0", 자식인 span에 "안녕하세요" 가 들어갔다.
삭제버튼을 눌렀을 때 저장된 댓글 정보(객체타입)를 가진 commentToGet을 돌면서 (filter함수 사용) 객체의 id와 부모의 div id가 같은지를 확인한 다음, 같지 않는 객체들만 남긴채 렌더링해준다. 지정된 객체만 commentToGet 어레이에서 사라지기 때문이다.
주의할 점은 html에서 div의 id = 숫자 로 저장이 안되기 때문에 "0"으로 저장되어서 숫자인 0과 비교가 되지 않는다. 그래서 "0"을 0으로 바꿔주기 위해 Number()라는 함수를 사용해주었다.

후기
위스타그램을 하는 과정 내내 재밌었다. 거의 똑같이 만들고 싶어서 1px 차이에도 민감하게 반응했는데 css를 이리저리 조작하고 적용해보는 과정이 재밌는걸 보면 역시 프론트엔드가 맞나보다 싶었다. React를 처음 사용해봐서 초반에는 state,props의 개념이 잘 잡히지 않아서 응용하는게 너무 어려웠는데 계속 사용하다보니 조금씩 적응이 됐다. 부모 컴포넌트에서 자식 컴포넌트를 만들고 또 자식 컴포넌트를 만들어가는게 마치 러시아 인형 마트료시카 같았달까...😳
그리고 내가 애니메이션 효과를 좋아한다는걸 느꼈다. beating heart(💓 ㅋㅋㅋ) 덕분에 svg 태그에 대해서 좀 더 공부하게 되었고 (역시 보기 좋은게 좋은건 진리), 댓글달기&제거 기능을 구현할 때는 코트카타나 알고리즘 공부를 평소에도 틈틈이 해두어야 나중에 도움이 되겠다는 생각이 많이 들었다.