.map() 함수
map은 callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만든다. array를 돌면서 array 로 결과가 출력된다.
const array1 = [1, 4, 9, 16];
const map1 = array1.map(x => x * 2);
console.log(map1); // [2, 8, 18, 32]
var Array = [{key:1, value:10},
{key:2, value:20},
{key:3, value: 30}];
var result = Array.map(function(el){
var obj = {};
obj[el.key] = el.value;
return obj;
});
// result는 [{1:10}, {2:20}, {3:30}]new Object에 키값으로 주기 위한 방법
obj[지정할 key값] = 그에 맞는 value값
< map을 이용해서 string을 숫자로 바꿔보자 >
['1', '2', '3'].map(str => parseInt(str));
//위와 같다
['1', '2', '3'].map(Number); // [1, 2, 3].map(x => x에 대해 arrow function);
.map(function(x) { x에 대한 function});
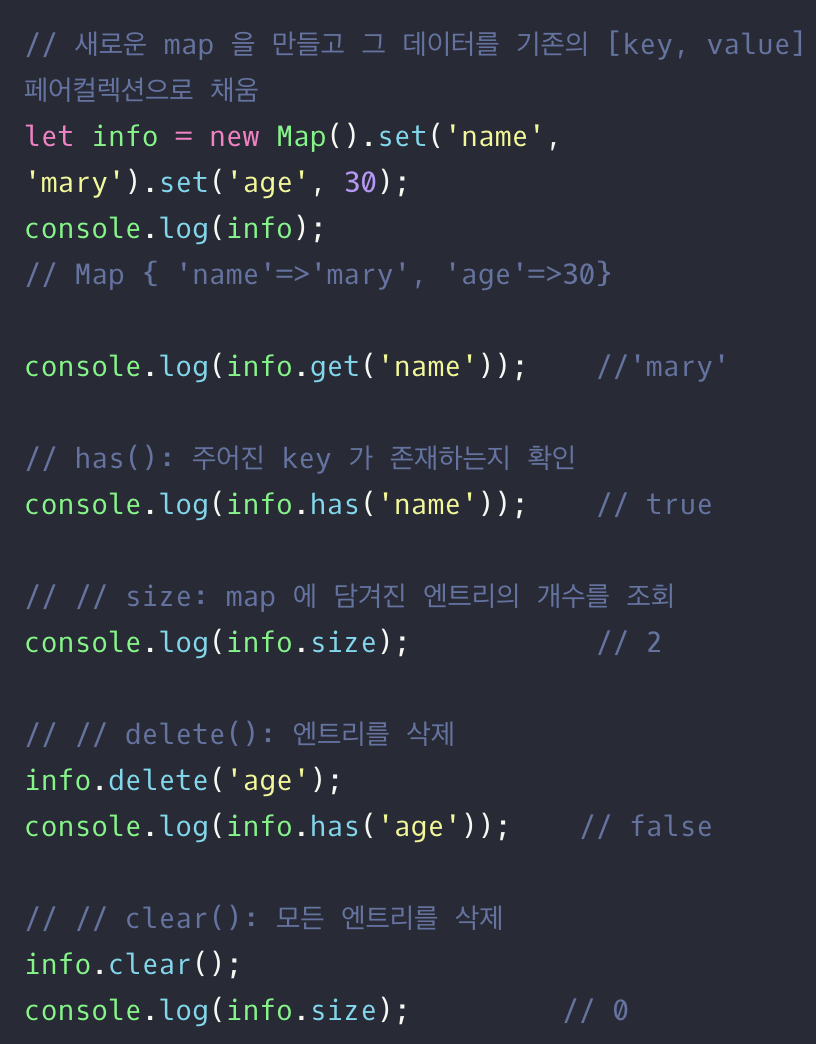
Map() 생성자
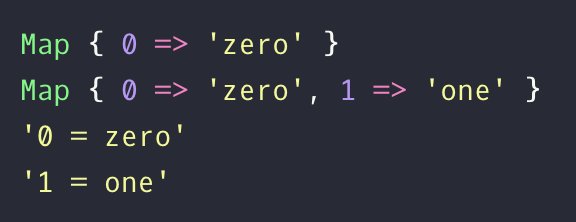
new Map()을 생성하고 그 변수(myMap)에
.set(key값, value값)
new Map([key값, value값], [key2값, value2값]....)
(1) new Map([],[]...)형태로 배열을 넣어주는 방식을 사용하거나
(2) .set(key,value) 형태로 map을 형성




map의 항목 수(엔트리 수)는 size를 통해서 파악한다
console.log(myMap.length); ------ undefined console.log(myMap.size); ------ 2
그러면 .map()과 .forEach()의 차이는 무엇일까?
둘 다 array관련 메서드라는 공통점이 있다.
차이로는 forEach()가 배열 요소마다 한 번씩 주어진 함수(콜백)를 실행하는 것과 달리, map()은 배열 내의 모든 요소 각각에 대하여 주어진 함수(콜백)를 호출한 결과를 모아 새로운 배열을 반환한다는 특징이 있다.
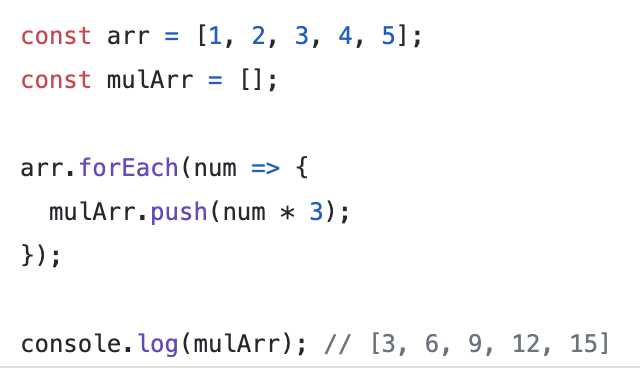
.forEach()는 결과로 array를 가지기 위해서 push를 통해 배열을 만들어줘야함
executes a provided function once for each array element

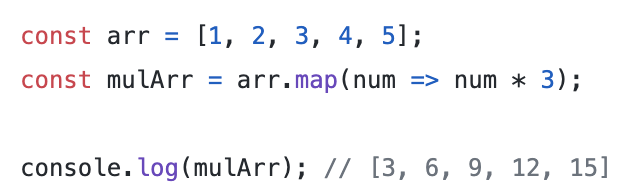
.map()은 새로운 배열을 반환
creates a new array with the results of calling a provided function on every element in the calling array

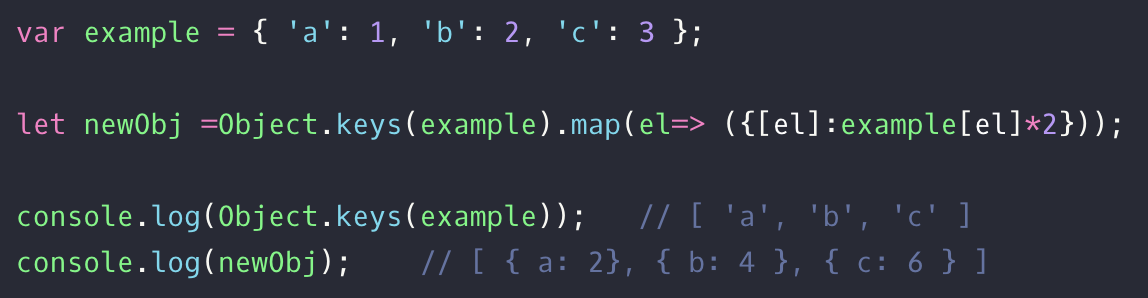
Object에서 .map()함수는 어떻게 사용할까?

['a','b','c']를 map으로 돌릴 때 그 el 는 'a' , 'b' , 'c' 가 된다.
example[el] 은 'a', 'b', 'c' 각각의 value 값들을 의미한다.
그러므로 그 value값들을 2배해준 값이 출력된다.
기존의 example 배열은 새로운 value값을 가진 배열이 된다.

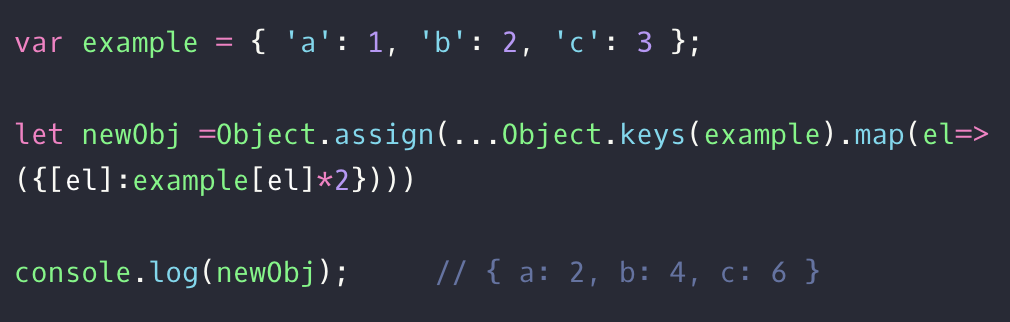
위와는 다르게 각각의 배열을 가진 새로운 array가 생성되는 결과가 나왔다.
Object.assign(target, ...source)
: source객체를 복사해서 합친 target객체를 반환한다.
spread 연산자(...)을 사용하면 배열의 개별적 요소를 복사해서 가져온다고 생각하면 편하다.