Parallax
: '시차'라는 뜻의 천문학적 용어. 스크롤시 보여지는 컨텐츠의 속도를 서로 다르게 조절해줌으로써 입체적인 느낌을 줄 수 있다.
<설치>
npm i --save react-rellax
프로젝트중 parallax scrolling effect가 필요해서 알아보다가 react rellax 를 알게되어 간략하게 소개하고 싶다.
[참조: https://github.com/dixonandmoe/rellax ]
https://dixonandmoe.com/rellax/
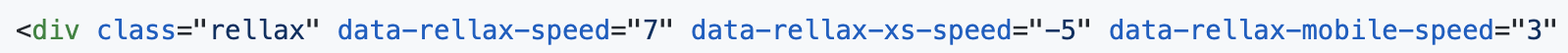
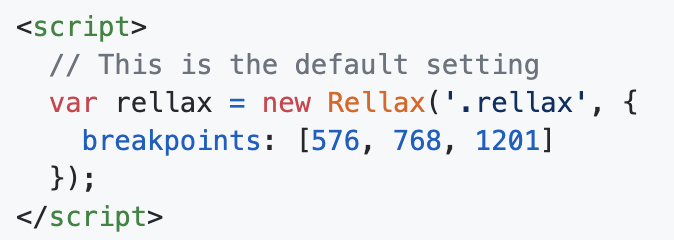
여러가지 attribute이 있지만 대표적으로 속도를 조절하기 위해선 data-rellax-speed 가 필요하다. 디바이스에 따라서 속도를 다르게 줄 수 있고 그걸 조절하는 breakpoints를 직접 설정할 수도 있다.
기본적으로 default speed는 (-2)고 추천하는 범위는 (-10)~(10)이다. 음수로 갈수록 scroll 속도가 느려지고 양수로 갈수록 속도가 빨라진다.


Custom Wrapper : 기본적으로 parallax 엘레먼트들은 body를 기준으로 scroll effect가 적용되지만 custom wrapper를 설정하면 그 기준에 맞게만 적용시킬 수 있다.

<설치>
npm install react-rellax-wrapper

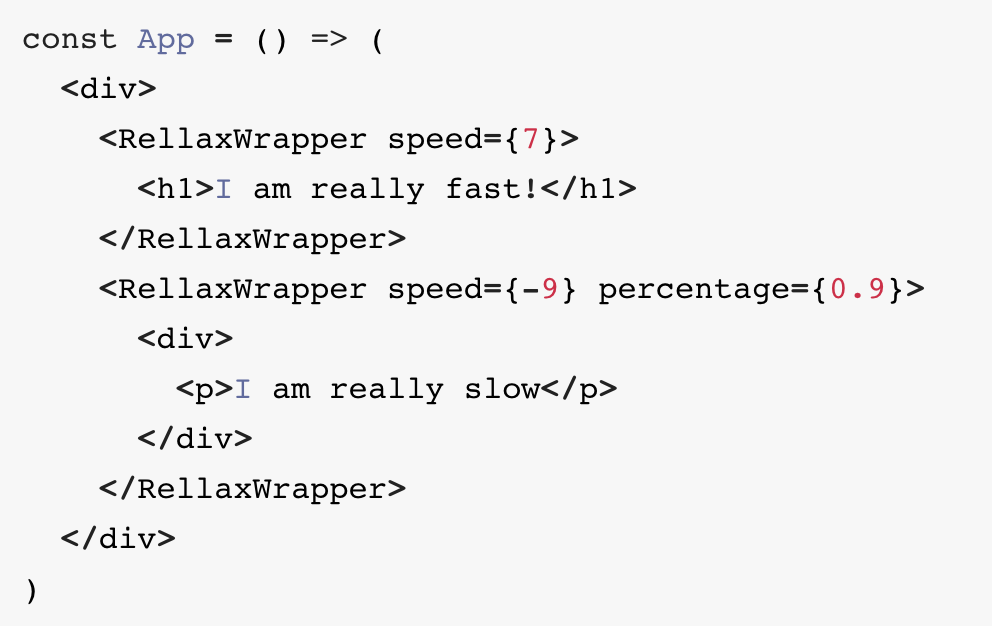
((내가 사용한 예 : React Hooks 사용))