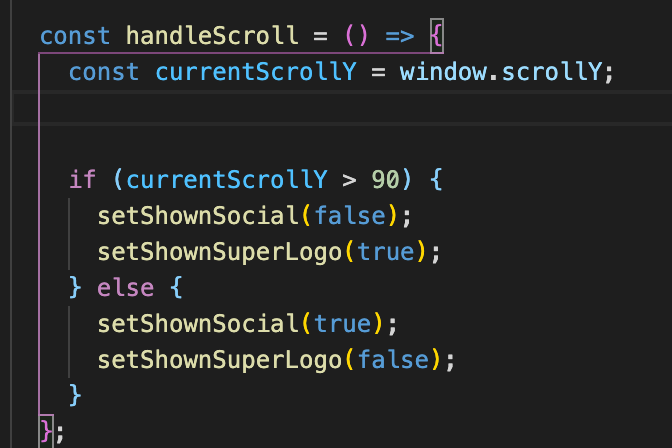
처음 코드

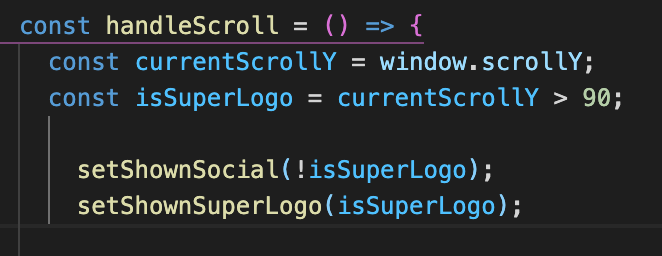
if문을 없애고 currentScrollY를 변수로 설정해서 boolean값을 갖게 만들었다. 그걸 바로 state로 적용!

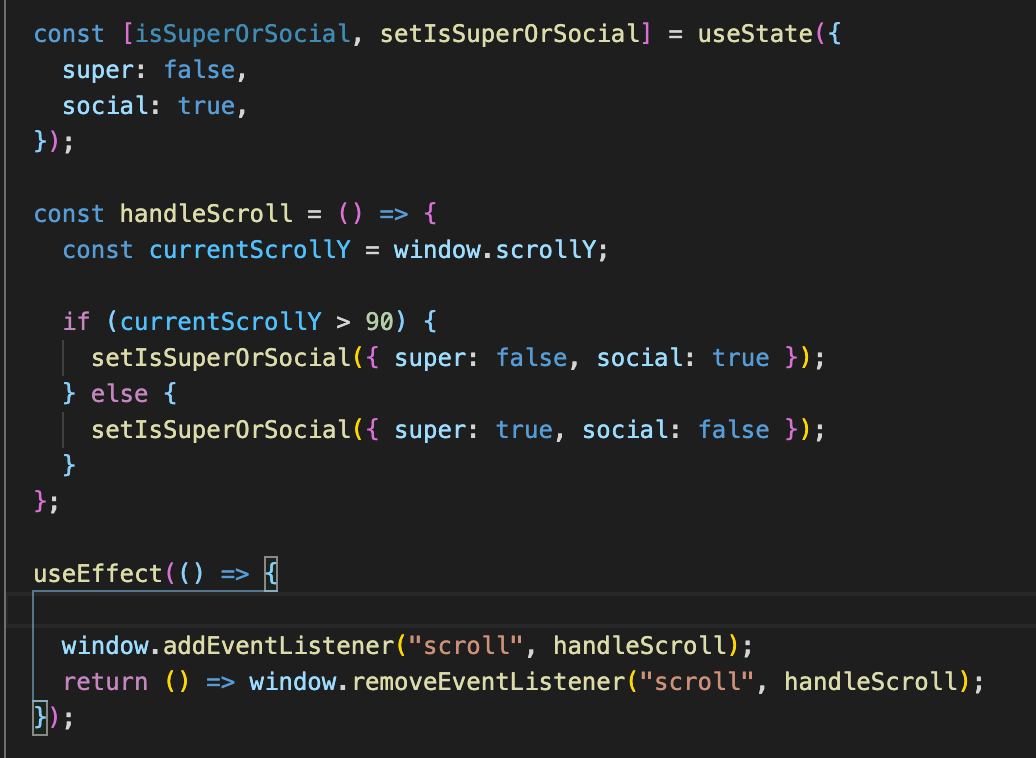
하나의 state를 객체타입으로 만들어서 한번에 여러 key값을 조절하는 방식도 생각해볼 수 있다.
IsSuperOrSocial에서 super, social을 한번에 조절하는 것이다.
{isSuperOrSocial.super} 로 객체의 key값을 불러오면 된다.

한번의 이벤트로 각각의 컴포넌트를 조절하고 싶을때 => 객체화!